js 實作 pdf 線上預覽 列印(完整版)
今天想寫的內容 因為網路上有用的太少了,所以自己半摸索的實現了。
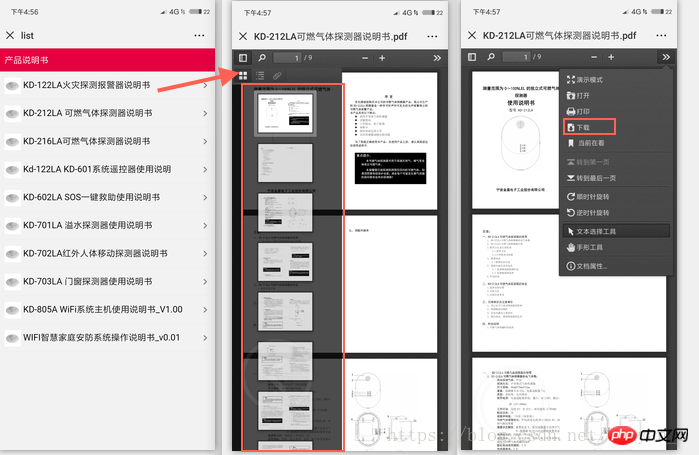
1.說下需求:點選標題 跳轉 預覽的pdf 頁,下載功能 選用【最好有】。

2.實作結果:

# 3.程式碼實作:
依賴pdf.js 【需要下載完整 控制】
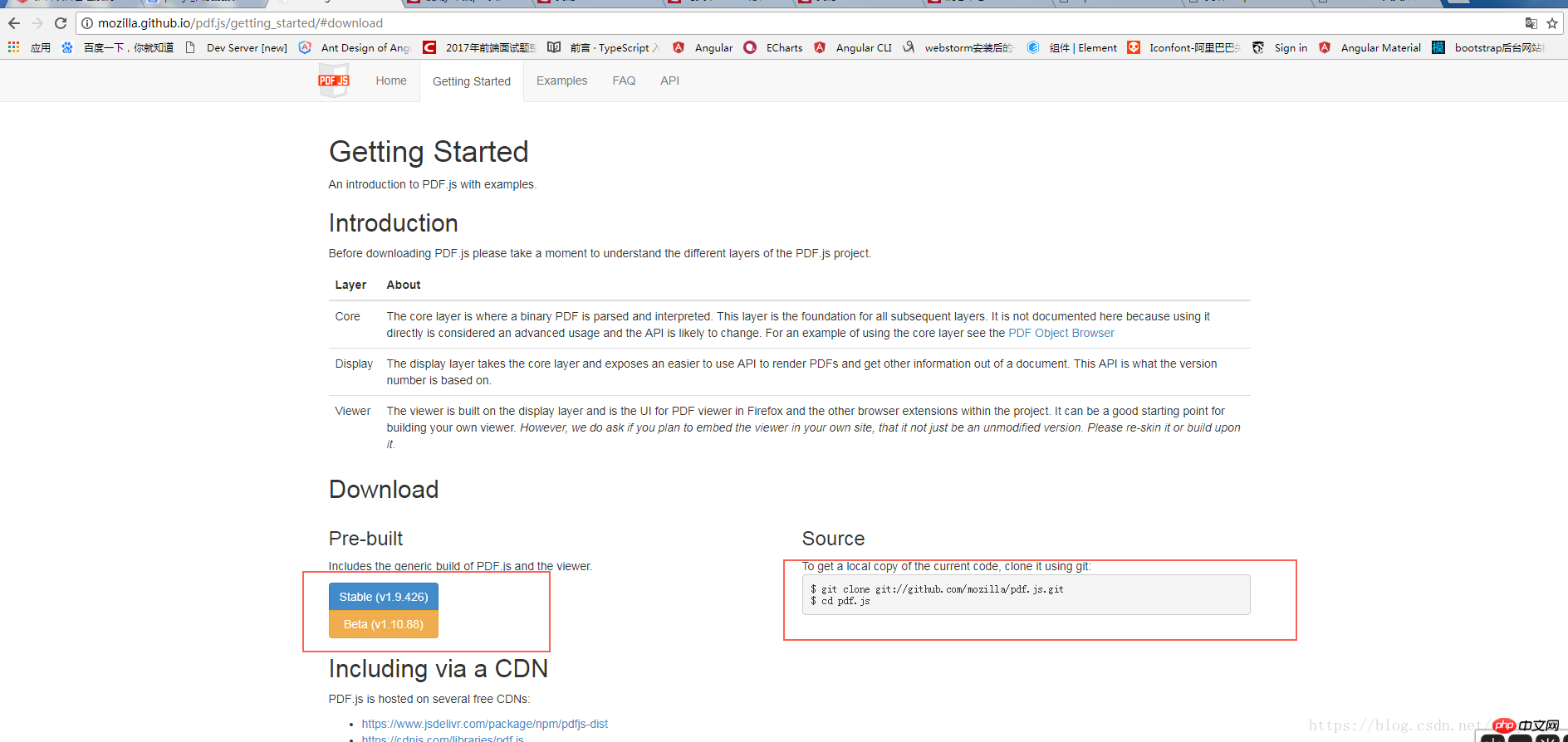
下載官網:http://mozilla.github.io/pdf.js/
點擊 'Download ' 到下載頁

#
git 複製 或下載。
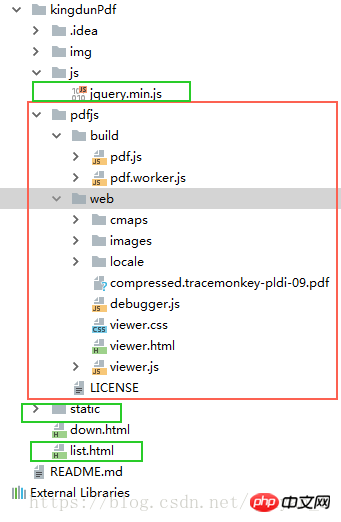
下載後文件長這樣:

【重點在後面 專案如何部署組裝】
1.新建一個空專案 把文件放到專案根目錄下:

紅色圈裡是官網下載的 就改個檔案名字,然後拖曳到專案裡,完全不用動裡面任何文件記住,有需要另說。
綠色是我寫的【dowwn.html 是測試檔案;static 放置pdf 檔案】 以下貼程式碼:
list.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-touch-fullscreen" content="yes">
<meta name="full-screen" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="format-detection" content="telephone=no">
<meta name="format-detection" content="address=no">
<title>list</title>
<style>
*{
margin: 0;
padding: 0;
}
.title{
background: #e50041;
color: #ffffff;
font-size: 16px;
}
.title{
padding:10px 10px ;
}
ul{
padding:0px 10px 10px 10px ;
}
li{
list-style: none;
border-bottom: 1px solid #eeeeee;
height: 50px;
line-height:50px;
}
a{
text-decoration: none;
color: #000;
}
.leftImg{
width: 30px;
vertical-align: middle;
}
.next{
float: right;
/*vertical-align: middle;*/
margin-top: 4.5%;
}
</style>
</head>
<body>
<p class="title">产品说明书</p>
<ul>
<li dataSrc = 'KD-122LA火灾探测报警器说明书.pdf' onclick="fun(this)">
<img class="leftImg" src="img/js 實作 pdf 線上預覽 列印(完整版)" alt=""> <span href="">KD-122LA火灾探测报警器说明书ccc</span> <img class="next" src="img/next.png" alt="">
</li>
<li dataSrc = 'KD-212LA可燃气体探测器说明书.pdf' onclick="fun(this)">
<img class="leftImg" src="img/js 實作 pdf 線上預覽 列印(完整版)" alt=""> <span href="">KD-212LA 可燃气体探测器说明书</span> <img class="next" src="img/next.png" alt="">
</li>
<li dataSrc = 'KD-216LA可燃气体探测器说明书.pdf' onclick="fun(this)">
<img class="leftImg" src="img/js 實作 pdf 線上預覽 列印(完整版)" alt=""> <span href="">KD-216LA可燃气体探测器说明书</span> <img class="next" src="img/next.png" alt="">
</li>
<li dataSrc = 'Kd-122LA_KD-601系统遥控器使用说明.pdf' onclick="fun(this)">
<img class="leftImg" src="img/js 實作 pdf 線上預覽 列印(完整版)" alt=""> <span href="">Kd-122LA KD-601系统遥控器使用说明</span> <img class="next" src="img/next.png" alt="">
</li>
<li dataSrc = 'KD-602LA_SOS一键救助使用说明书.pdf' onclick="fun(this)">
<img class="leftImg" src="img/js 實作 pdf 線上預覽 列印(完整版)" alt=""> <span href="">KD-602LA SOS一键救助使用说明书</span> <img class="next" src="img/next.png" alt="">
</li>
<li dataSrc = 'KD-701LA_溢水探测器使用说明书.pdf' onclick="fun(this)">
<img class="leftImg" src="img/js 實作 pdf 線上預覽 列印(完整版)" alt=""> <span href="">KD-701LA 溢水探测器使用说明书</span> <img class="next" src="img/next.png" alt="">
</li>
<li dataSrc = 'KD-702LA红外人体移动探测器说明书.pdf' onclick="fun(this)">
<img class="leftImg" src="img/js 實作 pdf 線上預覽 列印(完整版)" alt=""> <span href="">KD-702LA红外人体移动探测器说明书</span> <img class="next" src="img/next.png" alt="">
</li>
<li dataSrc = 'KD-703LA_门窗探测器使用说明书.pdf' onclick="fun(this)">
<img class="leftImg" src="img/js 實作 pdf 線上預覽 列印(完整版)" alt=""> <span href="">KD-703LA 门窗探测器使用说明书</span> <img class="next" src="img/next.png" alt="">
</li>
<li dataSrc = 'KD-805A_WiFi系统主机使用说明书_V1.00.pdf' onclick="fun(this)">
<img class="leftImg" src="img/js 實作 pdf 線上預覽 列印(完整版)" alt=""> <span href="">KD-805A WiFi系统主机使用说明书_V1.00</span> <img class="next" src="img/next.png" alt="">
</li>
<li dataSrc = 'WIFI智慧家庭安防系统操作说明书_v0.01.pdf'onclick="fun(this)">
<img class="leftImg" src="img/js 實作 pdf 線上預覽 列印(完整版)" alt=""> <span href="">WIFI智慧家庭安防系统操作说明书_v0.01</span> <img class="next" src="img/next.png" alt="">
</li>
</ul>
<script src="js/jquery.min.js"></script>
<script>
function fun(e){
// console.log(e);
var dataSrc = $(e).attr('dataSrc');
// console.log(dataSrc);
// sessionStorage.setItem('dataSrc',dataSrc);
// window.location.href='index.html'
var urlSrc = 'http://testweixin.kingdun.net.cn/pdf/static/'+dataSrc;
$.ajax({
url: urlSrc,
type: "get",
success: function(xhr, data){
if (navigator.userAgent.indexOf('Android') > -1) {
//判断移动端是android 还是ios ,若是android 则要借助pdf插件
window.location.href = "http://testweixin.kingdun.net.cn/pdf/pdfjs/web/viewer.html?file="+urlSrc;
} else {
//ios直接打开pdf
//window.location.href = url;
window.location.href = "http://testweixin.kingdun.net.cn/pdf/pdfjs/web/viewer.html?file="+urlSrc;
}
},
error: function(){
//window.location.href = '${ctx}/core/user.androidPdf.do?mid='+mid+"&name="+storagename+"&realname="+realname;
window.location.href = "http://testweixin.kingdun.net.cn/pdf/js/web/viewer.html?file="+urlSrc;
}
});
}
</script>
</body>
</html># 【相容性】:蘋果手機:直接預覽,手機系統自備的,但是不能下載(有得必有失),可以在 別的應用中打開 例如 wps。
可預覽,可下載,在手機預設瀏覽器開啟 可支援下載,且本人小米8,uc瀏覽器可下載或亂碼下載pdf檔。
交差。
彩蛋:down.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-touch-fullscreen" content="yes">
<meta name="full-screen" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="format-detection" content="telephone=no">
<meta name="format-detection" content="address=no">
<title>list</title>
<style>
*{
margin: 0;
padding: 0;
}
.title{
background: #e50041;
color: #ffffff;
font-size: 16px;
}
.title{
padding:10px 10px ;
}
ul{
padding:0px 10px 10px 10px ;
}
li{
list-style: none;
border-bottom: 1px solid #eeeeee;
height: 50px;
line-height:50px;
}
a{
text-decoration: none;
color: #000;
}
.leftImg{
width: 30px;
vertical-align: middle;
}
.next{
float: right;
/*vertical-align: middle;*/
margin-top: 4.5%;
}
</style>
</head>
<body>
<p class="title">产品说明书</p>
<a href="static/1.pdf">00001</a>
</body>
</html>哈哈,直接a 標籤 href 跳轉 pdf檔;也是ok的! 【蘋果手機:直接預覽;;;安卓:下載連結】

# 相關推薦:
#以上是js 實作 pdf 線上預覽 列印(完整版)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
學習JavaScript不難,但有挑戰。 1)理解基礎概念如變量、數據類型、函數等。 2)掌握異步編程,通過事件循環實現。 3)使用DOM操作和Promise處理異步請求。 4)避免常見錯誤,使用調試技巧。 5)優化性能,遵循最佳實踐。
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
深入探討console.log輸出差異的根源本文將分析一段代碼中console.log函數輸出結果的差異,並解釋其背後的原因。 �...







