#首先擺在好姿態,--微信小程式開發也就那麼回事。你只需要一點點css(真的只要一點點)的基礎就可以了。
其實,我覺得小程式就是將微信官方提供20 個基礎元件(目前有26個)進行排列組合,然後再加上一些css樣式,對使用者的操作進行回饋(調微信官方提供的60 個api)。 26個基礎組件 60個開放式api=半天就搞定了吧? (認真跟著下面的教學走半天夠了)
這裡是最新版下載連結(傳送門)—>微信web開發者工具最新版下載地址
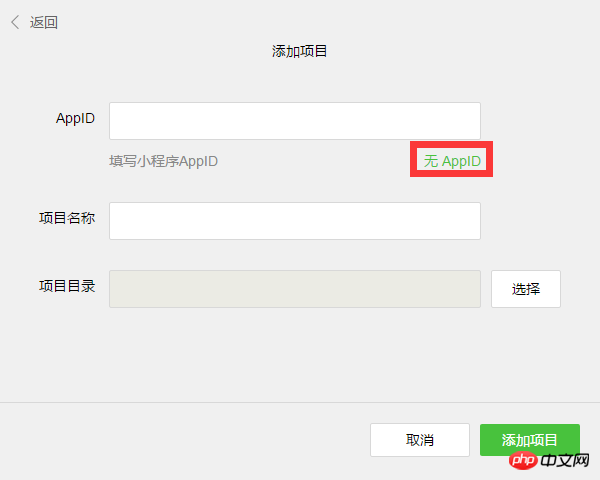
目前微信小程式開發工具已經不需要破解都可以了,你只要使用手機端微信掃一掃登入開發工具,在創建應用程式的時候選擇為無APPID就可以開發了。

很多人可能覺得看視頻要習慣點(CSDN學院的微信小程序實戰視頻),但是本人建議學新東西不要看視頻,入門最好的方式就是看官方文檔(還有什麼誰比官方自己更懂自己的東西呢!),以下是官網地址:
微信小程式官方文件(傳送門)
當然這裡推薦看W3CSchool整理的文檔,思路相對比較清晰。 (再來個傳送門)
學完一樣東西,最好的方式就是將這個東西付諸於實踐,下面進入實戰《微信小程式之百思不得其姐(簡版)》,如果你能全程跟著做出來,那麼你就已經入門成功了。
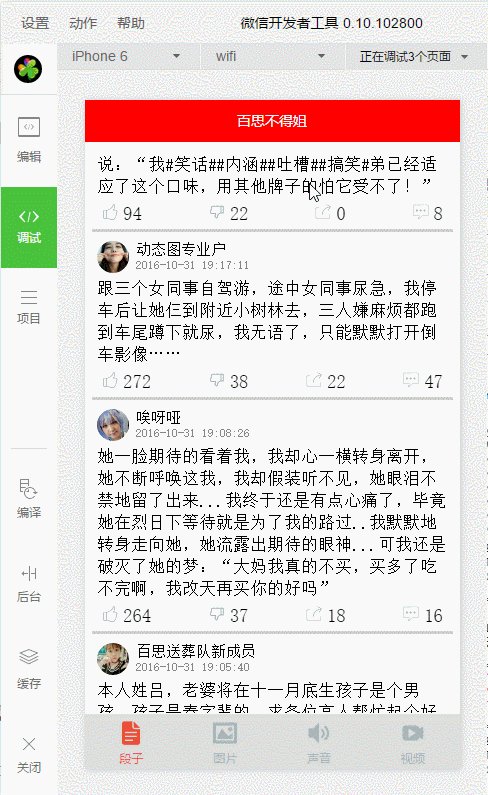
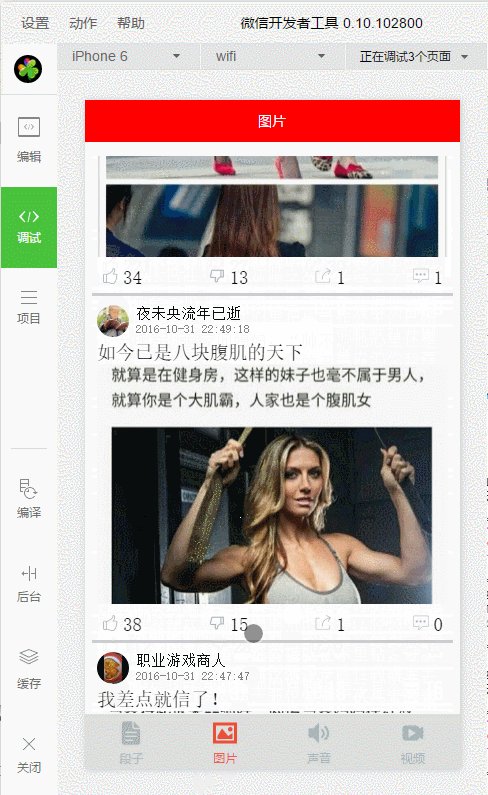
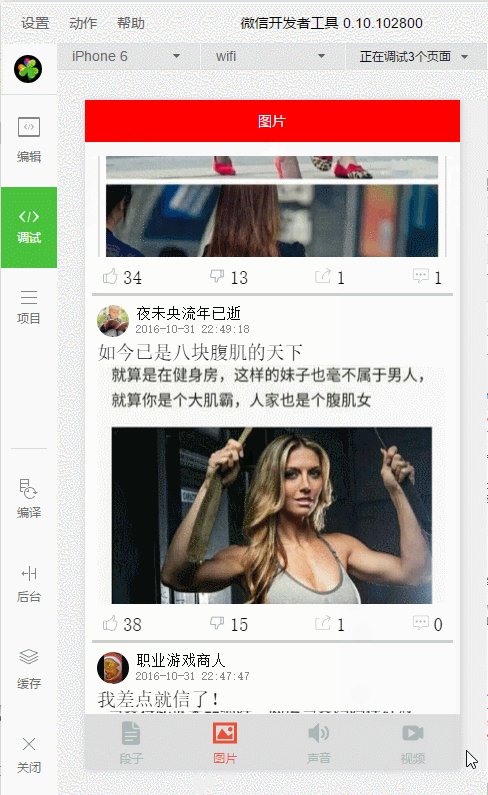
先看效果圖

說明這個專案的IDEA是藉鑒了這位大哥的,感謝這位大哥
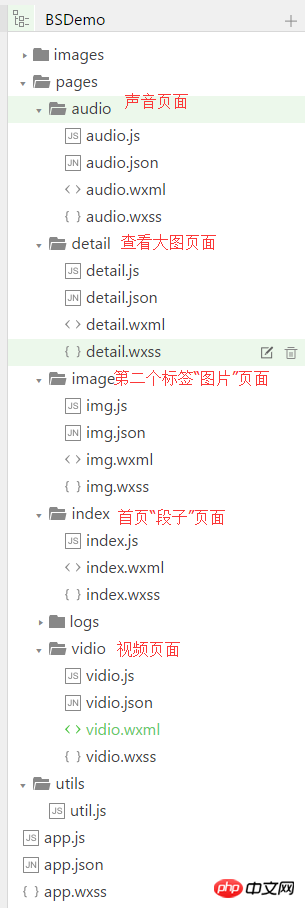
#再來看看專案截圖 
相關推薦:
以上是認清微信小程式開發+案例demo的詳細內容。更多資訊請關注PHP中文網其他相關文章!




