1、const宣告的是一個常數(const指向的值是不變,所以必須初始化,不然會報錯,而var和let指向的值是可變的可以重新賦值,可以不初始化)
正確寫法:const h = 'nnnn';
錯誤寫法:const h;
2
22 、var和let宣告的都是變量,兩者差別在於作用域(1)、var
例1:function fun(){
var a=5;
console.log(a);
}
例2:<p id='p'>
<li>hahah1</li>
<li>hahah2</li>
<li>hahah3</li>
<li>hahah4</li>
</p>
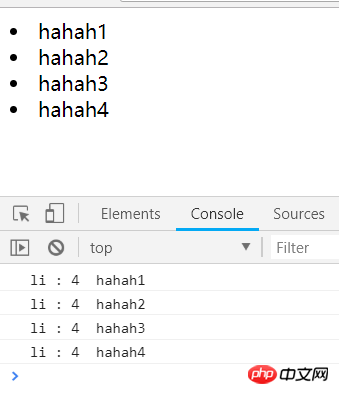
var li =document.getElementById('p').getElementsByTagName('li');
for(var i = 0; i < li.length; i++) {
li[i].onclick =function(event) {
console.log('li : '+i+' '+this.innerHTML);
}
}

#
(2)、 let是宣告一個作用域被限制在區塊層級中的變數、語句或表達式
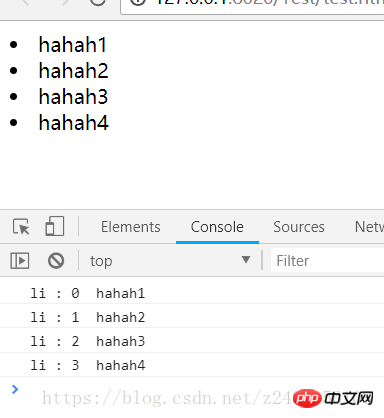
例如:var li =document.getElementById('p').getElementsByTagName('li');
for(let i = 0; i < li.length; i++) {
li[i].onclick =function(event) {
console.log('li : '+i+' '+this.innerHTML);
}
}

以上是JavaScript中const、var、let定義變數的區別的詳細內容。更多資訊請關注PHP中文網其他相關文章!




