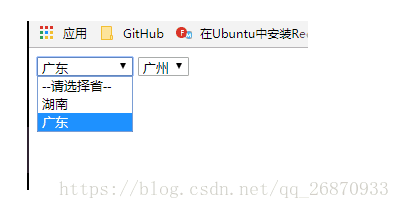
這篇文章跟大家介紹的內容是關於HTML5的option屬性:如何使用option屬性實現級聯下拉列表,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。

<!DOCTYPE>
<html>
<head>
<title>级联下拉列表</title>
<meta charset="UTF-8">
</head>
<body onload="load()">
<p>
<select class='prov' id='prov' onchange='changeCity()'>
<option value=''>--请选择省--</option>
</select>
<select class='city' id='city'>
<option value=''>--请选择市--</option>
</select>
</p>
<script>
var province=document.getElementById("prov");
var city=document.getElementById("city");
var arr_prov=new Array(new Option("--请选择省--",''),new Option("湖南","hn"),new Option("广东","gd"));
var arr_city=new Array();
arr_city[0]=new Array(new Option("--请选择市--",''));
arr_city[1]=new Array(new Option("长沙",'cs'),new Option("娄底",'ld'),new Option("永州",'yz'));
arr_city[2]=new Array(new Option("广州",'gz'),new Option("深圳",'sz')); //动态载入所有省份
function load(){ for(var i=0;i<arr_prov.length;i++){ province.options[i]=arr_prov[i]; } } //选中省份之后,根据索引动态载入相应城市 function changeCity(){
//清空上次的选项
city.options.length=0; //获取省一级的下拉列表选中的索引
var index=province.selectedIndex;
for(var i=0;i<arr_city[index].length;i++){
city.options[i]=arr_city[index][i];
} }
</script>
</body>
</html>相關文章推薦:
#以上是HTML5的option屬性:如何使用option屬性實作級聯下拉列表的詳細內容。更多資訊請關注PHP中文網其他相關文章!




