案例詳解:動態規劃入門(以爬樓梯為例)
概念
動態規劃(dynamic programming)是運籌學的一個分支,是求解決策過程(decision process)最優化的數學方法。
動態規劃演算法通常是基於一個遞推公式及一個或多個初始狀態。目前子問題的解將由上一次子問題的解推出。
基本思想
要解決一個給定的問題,我們需要解決其不同部分(即解決子問題),再合併子問題的解以得出原問題的解。
通常許多子問題非常相似,為此動態規劃法試圖只解決每個子問題一次,從而減少計算量。
一旦某個給定子問題的解已經算出,則將其記憶化儲存,以便下次需要同一個子問題解之時直接查表。
這種做法在重複子問題的數目關於輸入的規模呈指數增長時特別有用。
動態規劃有三個核心元素:
1.最優子結構
2.邊界
3.狀態轉移方程式
我們來看一到題目
#題目
有一座高度是10階的樓梯,從下往上走,每跨一步只能往上1級或2級階梯。求一共有多少種走法。
例如,每次走1級台階,總共走10步,這是其中一種走法。
再比如,每次走2級台階,總共走5步,這是另一種走法。
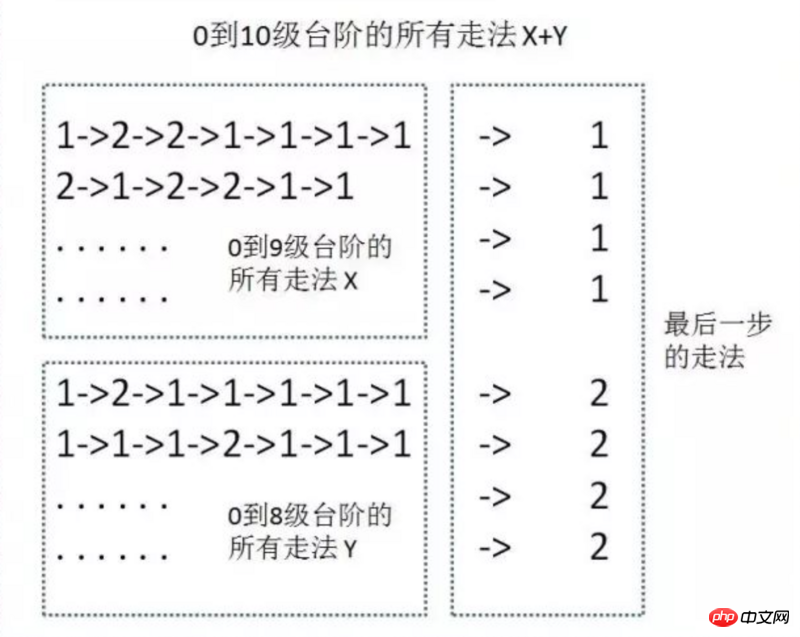
但是這樣一個個算太麻煩了,我們可以只去思考最後一步怎麼走,如下圖
這樣走到第十個樓梯的走法=走到第八個樓梯走到第九個樓梯
我們用f(n)來表示走到第n個樓梯的走法,所以就有了f(10) = f(9) f(8)
然後f(9) = f(8) f(7), f(8) = f(7) f(6)......
這樣我們就得到一個遞歸式:
f(n) = f(n-1) f(n-2);
還有兩個初始狀態 :
f(1) = 1;
f(2) = 2;
這樣就得到了第一種解法
方法一:遞迴求解
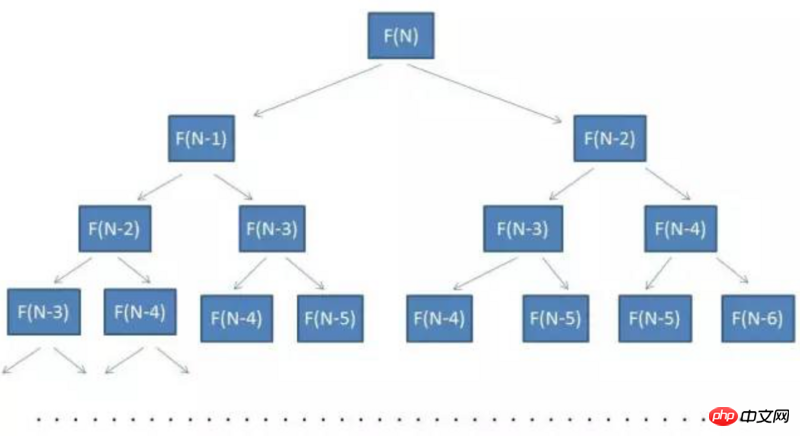
function getWays(n) { if (n < 1) return 0; if (n == 1) return 1; if (n == 2) return 2; return getWays(n-1) + getWays(n-2); }登入後複製
這種方法的時間複雜度為O(2^n)
可以看到這是一顆二元樹,數的節點個數就是我們遞歸方程式需要計算的次數,
數的高度為N,節點個數近似於2^n
所以時間複雜度近似於O(2^n)
但是這種方法能不能優化呢?
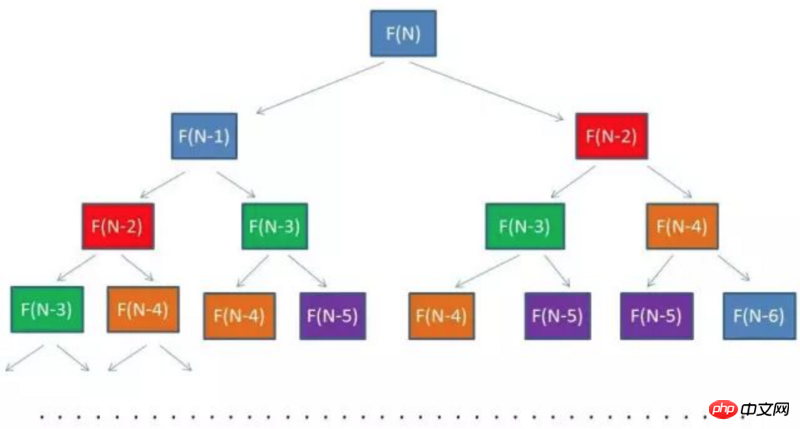
我們會發現有些值被重複計算,如下圖 相同顏色代表重複的部分,那麼我們可不可以把這些重複計算的值記錄下來呢?
相同顏色代表重複的部分,那麼我們可不可以把這些重複計算的值記錄下來呢?
這樣的最佳化就有了第二種方法
方法二:備忘錄演算法
const map = new Map(); function getWays(n) { if (n < 1) return 0; if (n == 1) return 1; if (n == 2) return 2; if (map.has(n)) { return map.get(n); } const value = getWays(n-1) + getWays(n-2); map.set(n, value); return value; }登入後複製
因為map裡最終會存放n-2個鍵值對,所以空間複雜度為O(n),時間複雜度也為O(n)
##繼續想一想這就是最優的解決方案了嗎? 我們回到一開始的思路,我們是假定前面的樓梯已經走完,只考慮最後一步,所以才得出來f(n) = f(n-1) f(n-2)的遞歸式,這是一個置頂向下求解的式子一般來說,按照正常的思路應該是一步一步往上走,應該是自底向上去求解才比較符合正常人的思維,我們來看看行不行的通
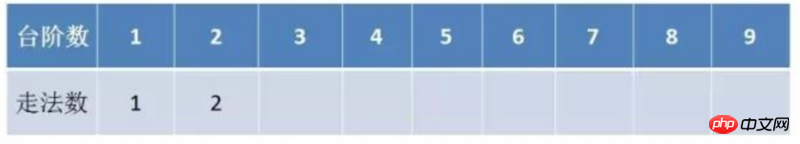
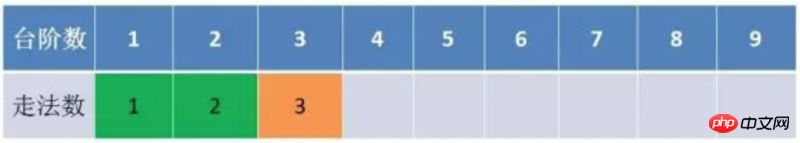
這是一開始走的一個和兩個樓梯的走法數,即之前說的 初始狀態
初始狀態
這是進行了一次迭代得出了3個樓梯的走法,f(3)只依賴f(1) 和f(2)
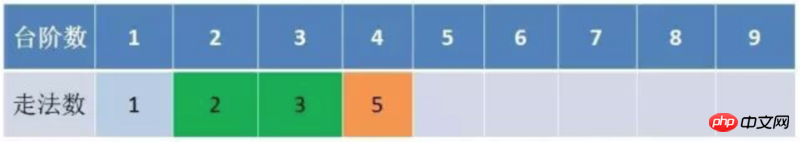
#這裡又進行了一次迭代得出了4個樓梯的走法,f(4)只依賴f(2) 和f(3)
function getWays(n) {
if (n < 1) return 0;
if (n == 1) return 1;
if (n == 2) return 2;
// a保存倒数第二个子状态数据,b保存倒数第一个子状态数据, temp 保存当前状态的数据
let a = 1, b = 2;
let temp = a + b;
for (let i = 3; i <= n; i++) {
temp = a + b;
a = b;
b = temp;
}
return temp;
}目前時間複雜度仍為
O(n),但空間複雜度降為O(1)這就是理想的結果
當變化維度變成兩個、三個甚至更多時,會更加複雜,背包問題就是比較典型的多維度問題,有興趣的可以上網看看《背包九講》
相關推薦:
#以上是案例詳解:動態規劃入門(以爬樓梯為例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






