這篇文章帶給大家的內容是關於js事件委託的程式碼實作以及程式碼的優化,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
前兩天接手了同事的一個項目,是一個網站首頁,其中有段代碼很累贅,要實現的功能就是,
透過給父元素添加滑鼠移入移出事件,來控制子元素顯示隱藏。
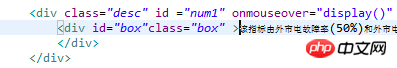
html程式碼,一共有四個父元素div,每個父元素巢狀一個子元素div,
這是截取了其中一個div:

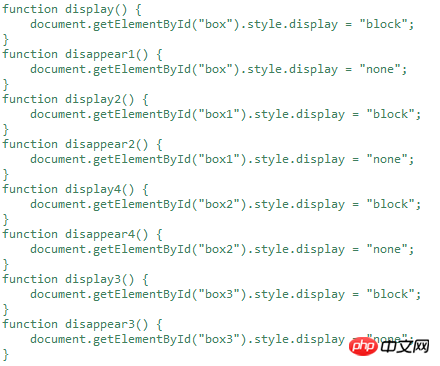
最簡單粗暴的方法莫過於這樣:

直接寫八個方法,分別設定屬性的樣式block或none。
這樣寫雖然簡單,但是出於程式碼優化,頁面響應速度的關係,我們還是需要改動的。
問了問同事,說看看有關事件委託的相關方法,能有效解決這個問題。
經過一頓操作之後,樓主寫出瞭如下代碼:

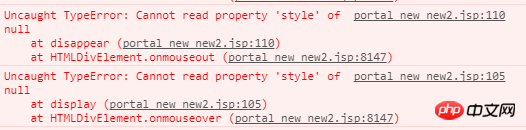
#這麼寫能實現效果了,可是在查看控制台的時候竟然一片飄紅。

實在是頭痛啊,看到這個。明明效果實現了,為什麼還報錯?
今天中午午休的時候,趴著想了想,突然就來了靈感。

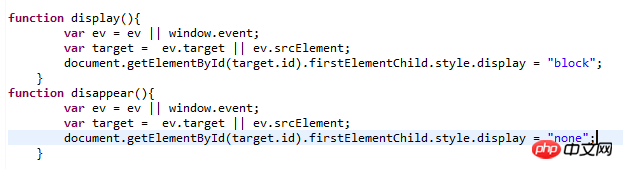
這是修改之後的程式碼。看完你就明白,這是因為target指涉的是目前對象,
當滑鼠移到父元素div時,子元素p屬性變成block,會顯示出來。
但是當你移到子元素div上時,target就指向了子元素,而子元素沒有firstElementChild,所以會報錯。
這時我們只需加個判斷,如果子物件不存在,那就修改目前物件的屬性。
否則,也就是子物件存在的情況,那就修改子物件屬性。
經過了兩天的折騰,終於優化了這麼一小段程式碼。
本來是想到的for循環,但是這樣循環下來,dom操作還是很多。
相關推薦:
js如何取得音訊和視訊擷取的資源? js擷取音訊和視訊的方法
##js事件裡面的this什麼意思?詳解js中this的用法(附使用例子)#
以上是javascript事件委託的程式碼實作以及程式碼的最佳化的詳細內容。更多資訊請關注PHP中文網其他相關文章!




