html文件製作主要是那些結構構成的?
HTML對新手小白來說,應該都耳有所聞。 HTML就是超文本標記語言(英文:HyperText Markup Language,簡稱:HTML)是一種用來建立網頁的標準標記語言。 「超文本」是指頁面內可以包含圖片、鏈接,甚至音樂、程式等非文字元素。超文本標記語言的結構包括「頭」部分(英文:Head)、和「主體」部分(英文:Body),其中「頭」部提供關於網頁的信息,「主體」部分提供網頁的具體內容。
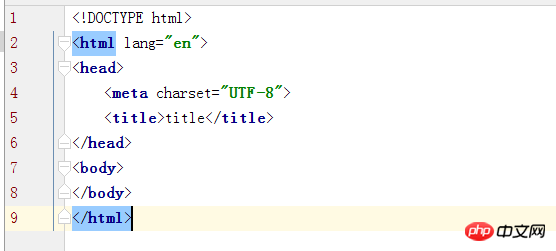
那麼本篇文章主要來介紹下html文檔的基本架構。
一、html文檔的標記,也稱html開始標記
二、
html文件頭標記,也稱html頭資訊開始標記功能:用來包含文件的基本訊息,例如網頁的標題。
附註:在
標籤內的內容不會在瀏覽器中顯示。此標籤內可放三、
功能:頁面的「主題」顯示在瀏覽器視窗的左上方。
註:網頁的標題不能太長,要短小精幹,能夠反映頁面的內容。

四、
HTML的主體標記功能:此標記是網頁的主體部分,在標記之間可包含如:
,等標記,這是這些內容組成了我們所看到的網頁。
常見屬性:bgcolor(背景顏色)、text(設定文字顏色)、link(設定連結顏色)、vlink(已造訪連結的顏色)、alink(正點擊連結的顏色)
<body alink="red"></body>
五、頁面的元信息(meta-information)
#功能:提供有關頁面的元信息,例如針對搜尋引擎和更新頻度的描述和關鍵字。
必要的屬性:content 值 some text 定義name屬性相關的元資訊。
常見name屬性:author(網頁作者) keyword(網頁關鍵字) description(網頁描述) 其他語言資訊)
註:必須放在head元素裡面。
希望本篇html文檔結構的總結,對有需要的朋友有幫助!
以上是html文件製作主要是那些結構構成的?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 我如何使用html5&lt; time&gt; 元素以語義表示日期和時間?
Mar 12, 2025 pm 04:05 PM
我如何使用html5&lt; time&gt; 元素以語義表示日期和時間?
Mar 12, 2025 pm 04:05 PM
我如何使用html5&lt; time&gt; 元素以語義表示日期和時間?













