這篇文章跟大家介紹的內容是關於CSS的display屬性:透過inline-block屬性值來實現佈局,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
css之display:inline-block佈局
1.解釋一下display的幾個常用的屬性值,inline , block, inline-block
#inline:
使元素變成行內元素,擁有行內元素的特性,即可以與其他行內元素共享一行,不會獨佔一行.
不能更改元素的height,width的值,大小由內容撐開.
可以使用padding,margin的left和right產生邊距效果,但是top和bottom就不行.
block:
讓元素變成區塊級元素,獨佔一行,在不設定自己的寬度的情況下,區塊級元素會預設填滿父級元素的寬度.
能夠改變元素的height,width的值.
可以設定padding,margin的各個屬性值,top,left,bottom,right都能夠產生邊距效果.
# inline-block:
結合了inline與block的一些特點,結合了上述inline的第1個特點和block的第2,3個特點.
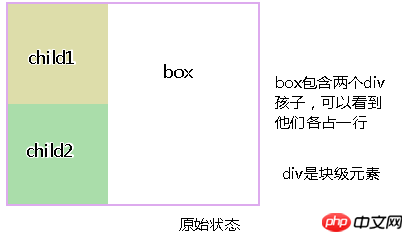
用通俗的話講,就是不獨佔一行的區塊級元素。如圖:
圖一:
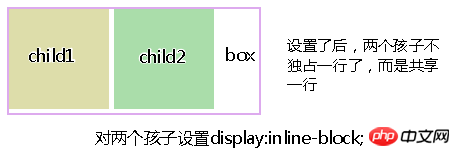
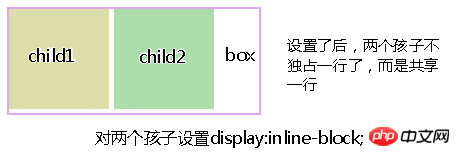
圖二:
兩個圖可以看出,display:inline-block後塊級元素能夠在同一行顯示,有人這說不就像浮動一樣嗎。沒錯,display:inline-block的效果幾乎和浮動一樣,但也有不同,接下來講一下inline-block和浮動的比較。
2.inline-block佈局vs 浮動佈局
a.不同之處:對元素設定display:inline-block ,元素不會脫離文字流,而float就會使得元素脫離文字流,且還有父元素高度坍塌的效果
b.相同之處:能在某種程度上達到一樣的效果
我們先來看看這兩種佈局:
圖一:display:inline-block
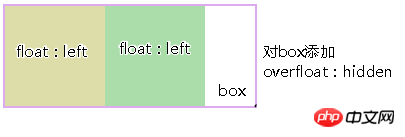
圖二:對兩個孩子使用float:left,我在上一篇浮動佈局講過,這是父元素會高度坍塌,所以要閉合浮動,對box使用overflow:hidden,效果如下:
>>乍一看兩個都能做到幾乎相同的效果,(仔細看看display:inline-block中有間隙問題,這個留到下面再講)
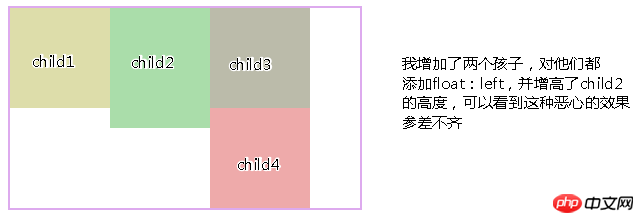
c.浮動佈局不太好的地方:參差不齊的現象,我們看一個效果:
圖三: 
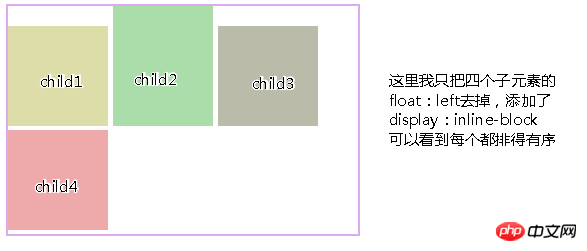
圖四: 
>>從圖3 ,4可以看出浮動的限制在於,若要元素排滿一行,換行後還要整齊排列,就要子元素的高度一致才行,不然就會出現圖三的效果,而inline-block就不會。
3.inline-block存在的小問題:
a.上面可以看到用了display:inline-block後,存在著間隙問題,間隙為4像素,這個問題產生的原因是換行引起的,因為我們寫標籤時通常會在標籤結束符後順手打個回車,而回車會產生回車符,回車符相當於空白符,通常情況下,多個連續的空白符會合併成一個空白符,而產生「空白間隙」的真正原因就是這個讓我們不怎麼注意的空白符。
b.去除空隙的方法:
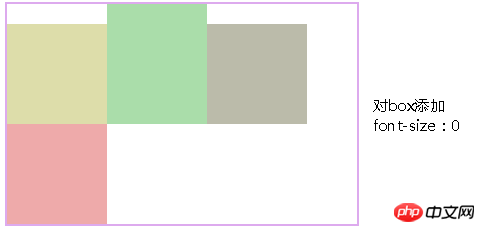
1.對父元素添加,{font-size:0},即將字體大小設為0,那麼那個空白符也變成0px,從而消除空隙
現在這種方法已經可以兼容各種瀏覽器,以前chrome瀏覽器是不相容的
圖一:
##################################################### c.###瀏覽器相容性:ie6/7是不相容display:inline-block的所以要額外處理一下:### 在ie6/7下:### 對於行內元素直接使用{dislplay:inline- block;}### 對於區塊級元素:需新增{display:inline;zoom:1;}#########4.總結:######
display:inline-block的佈局方式和浮動的佈局方式,究竟使用哪個,我覺得應該根據實際情況來決定的:
a.對於橫向排列東西來說,我更傾向與使用inline- block來佈局,因為這樣清晰,也不用再像浮動那樣清除浮動,害怕佈局混亂等等。
b.對於浮動佈局就用於需要文字環繞的時候,畢竟這才是浮動真正的用武之地,水平排列的是就交給inline-block了。
相關推薦:
css3中animation屬性實作箭頭向右捲動漸隱的程式碼
#當滑鼠滑過圖片時css怎麼實現圖片旋轉後出現不同效果展示?以上是CSS的display屬性:透過inline-block屬性值來實現佈局的詳細內容。更多資訊請關注PHP中文網其他相關文章!




