這篇文章帶給大家的內容是關於小程式中實現選擇預覽圖片同時可以實現長按刪除圖片的程式碼,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
最近在做一個小程式的項目,初次接觸,也是邊學邊做,目前遇到圖片處理的相關問題,在此記錄,也對有需要的朋友提供一些幫助。 類似微信朋友圈發布圖片,長按指定圖片刪除



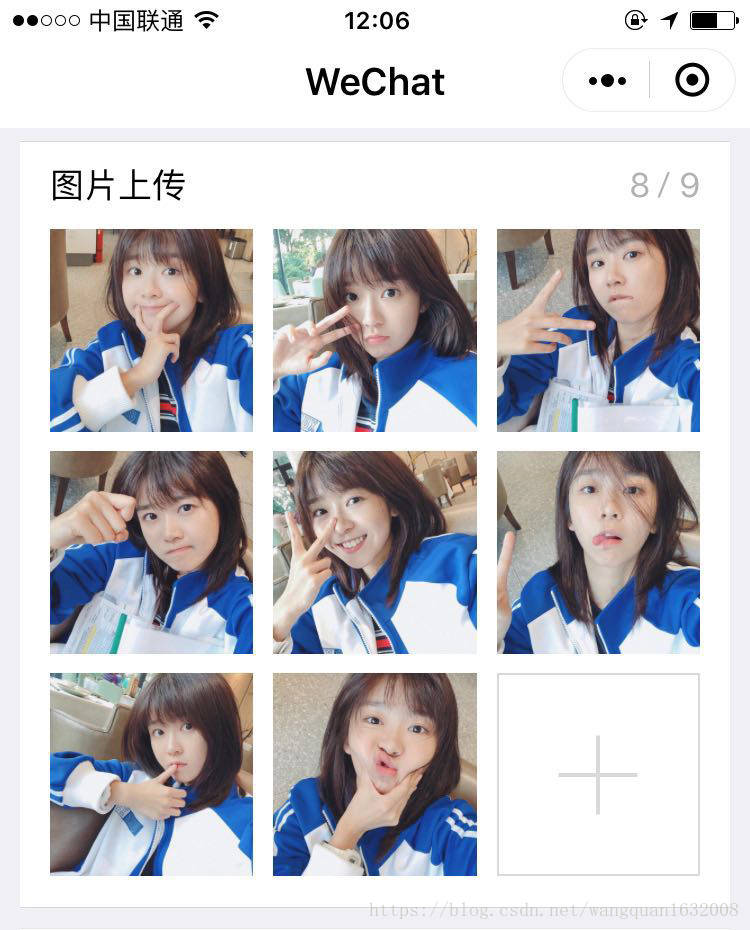
#長按圖片刪除,不足9張可以繼續加入
#圖片預覽效果
實現想法:
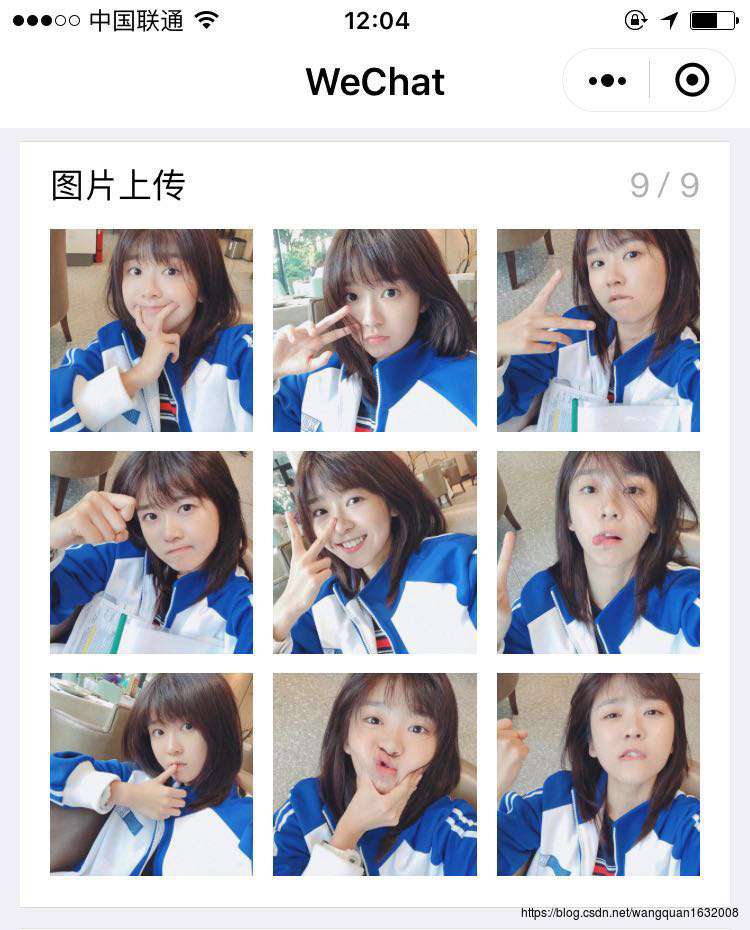
#調整頁面,實作展示效果
使用wx.chooseImage實作拍照和選擇照片
#使用wx.previewImage實作圖片預覽
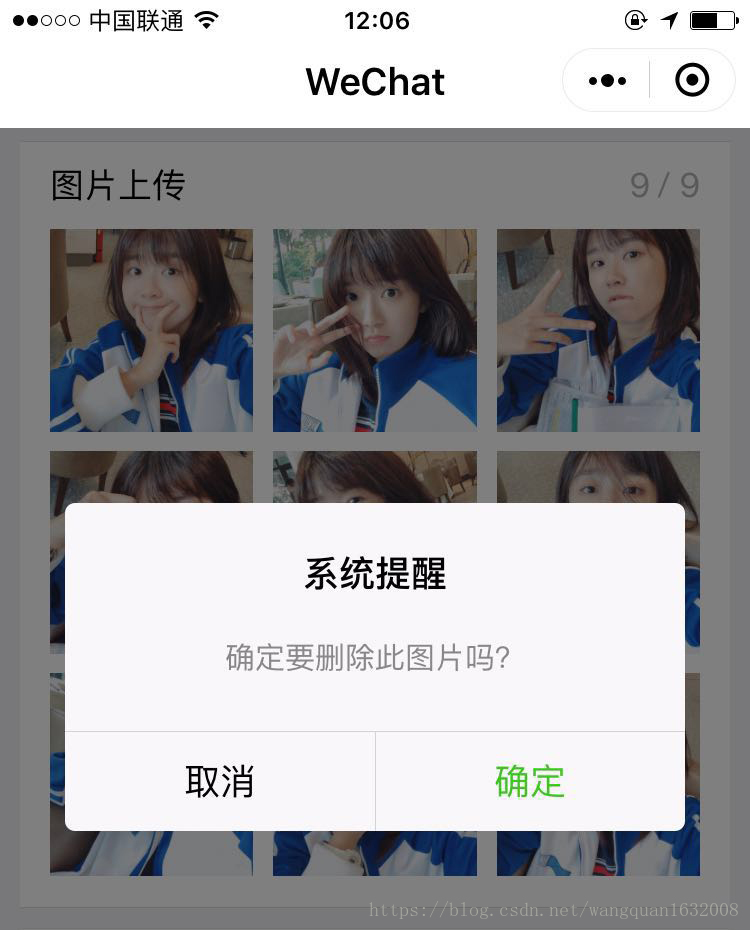
#使用bindlongpress自訂圖片刪除功能
#話不多說,上程式碼:
wxml程式碼
<view class="weui-cells">
<view class="weui-cell">
<view class="weui-cell__bd">
<view class="weui-uploader">
<view class="weui-uploader__hd">
<view class="weui-uploader__title">图片上传</view>
<view class="weui-uploader__info">{{files.length}} / 9</view>
</view>
<view class="weui-uploader__bd">
<view class="weui-uploader__files" id="uploaderFiles">
<block wx:for="{{files}}" wx:key="*this">
<view class="weui-uploader__file" bindtap="previewImage" bindlongpress="deleteImage" id="{{item}}" data-index="{{index}}">
<image class="weui-uploader__img" src="{{item}}" mode="aspectFill"/>
</view>
</block>
</view>
<view wx:if="{{files.length < 9}}" class="weui-uploader__input-box" >
<view class="weui-uploader__input" bindtap="chooseImage"></view>
</view>
</view>
</view>
</view>
</view></view>js代碼
Page({
data: {
files: []
},
chooseImage: function(e) {
var that = this; var images = that.data.files;
wx.chooseImage({
count: 9 - images.length,
sizeType: ['original', 'compressed'],
sourceType: ['album', 'camera'],
success: function(res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
that.setData({
files: that.data.files.concat(res.tempFilePaths)
});
}
})
},
previewImage: function(e) {
wx.previewImage({
current: e.currentTarget.id,
urls: this.data.files
})
},
deleteImage: function(e) {
var that = this; var images = that.data.files; var index = e.currentTarget.dataset.index; //获取当前长按图片下标
wx.showModal({
title: '系统提醒',
content: '确定要删除此图片吗?',
success: function(res) {
if (res.confirm) {
images.splice(index, 1);
} else if (res.cancel) { return false;
}
that.setData({
files: images
});
}
})
}
})相關推薦:
以上是小程式中實作選擇預覽圖片同時可以實現長按刪除圖片的程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




