這篇文章帶給大家的內容是關於微信小程式自訂底部tarbar的程式碼實現,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
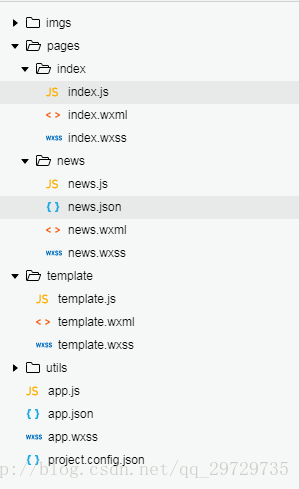
先看一看目錄 
template資料夾裡存放tabbar模板。
template/template.wxml
<template name="tabBar">
<view class="tabBar">
<block wx:for="{{tabBar}}" wx:for-item="item" wx:key="tabBar">
<view class="tabBar-item">
<navigator open-type="redirect" url="{{item.pagePath}}">
<view><image class="icon" src='{{item.iconPath}}'></image></view>
<view class="{{item.current== 1 ? 'tabBartext' :''}}">{{item.text}}</view>
</navigator>
</view>
</block>
</view>
</template>template.css
.icon{
width:54rpx;
height: 54rpx;
}
.tabBar{
width:100%;
position: fixed;
bottom:0;
padding:10rpx;
margin-left:-4rpx;
background:#F7F7FA;
font-size:20rpx;
color:#8A8A8A;
box-shadow: 6rpx 6rpx 6rpx 6rpx #aaa;
}
.tabBar-item{
float:left;
width:25%;
text-align: center;
overflow: hidden;
}
/*当前字体颜色*/
.tabBartext{
color:red;
}template.js
//初始化数据
function tabbarinit() {
return [
{ "current":0,
"pagePath": "/pages/index/index",
"iconPath": "/imgs/home.png",
"selectedIconPath": "/imgs/home_on.png",
"text": "主页"
},
{
"current": 0,
"pagePath": "/pages/news/news",
"iconPath": "/imgs/message.png",
"selectedIconPath": "/imgs/message_on.png",
"text": "资讯"
},
{
"current": 0,
"pagePath": "/pages/category/category",
"iconPath": "/imgs/category.png",
"selectedIconPath": "/imgs/category_on.png",
"text": "分类"
},
{
"current": 0,
"pagePath": "/pages/buy/buy",
"iconPath": "/imgs/buy.png",
"selectedIconPath": "/imgs/buy_on.png",
"text": "购物"
}
]
}
//tabbar 主入口
function tabbarmain(bindName = "tabdata", id, target) {
var that = target;
var bindData = {};
var otabbar = tabbarinit();
otabbar[id]['iconPath'] = otabbar[id]['selectedIconPath']//换当前的icon
otabbar[id]['current'] = 1;
bindData[bindName] = otabbar
that.setData({ bindData });
}
module.exports = {
tabbar: tabbarmain
}到此變更元件完成,然後講解一下使用方法。
我們先把樣式載入到app.wxss
@import "/template/template.wxss";
在index資料夾
#index.wxml
<import src="../../template/template.wxml"/>
<template is="tabBar" data="{{tabBar:bindData.tabBar}}"/>index.js
const app = getApp()
var template = require('../../template/template.js');
Page({
data: {
},
onLoad: function () {
template.tabbar("tabBar", 0, this)//0表示第一个tabbar
},
})news.wxml與index.wxml一樣
news.js如下
const app = getApp()
var template = require('../../template/template.js');
Page({
data: { },
onLoad: function () {
template.tabbar("tabBar", 1, this)//1表示第二个tabbar
},
})效果如圖
#相關建議:
微信小程式實例:實作頂部tab切換以及滑動切換時導覽列會隨著移動的效果(代碼)
微信小程序實例:取得目前城市位置及再次授權地理位置的程式碼實作
以上是微信小程式自訂底部tarbar的程式碼實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!




