Java+微信公眾號開發過程步驟詳解
這兩天自己想學習微信公眾號開發,於是在網上搜索並上手練習,在這個過程中因為各種問題,(描述不完整,有的文章不知道怎麼就蹦出個新的常量,也沒說在哪裡定義的,還有jar包版本的問題坑了我一天的時間)所以特此在這記錄。
1.首先,先得註冊一個微信公眾號,上度娘搜尋微信公眾平台,進入這個頁面註冊(已有帳號的跳過這個步驟):

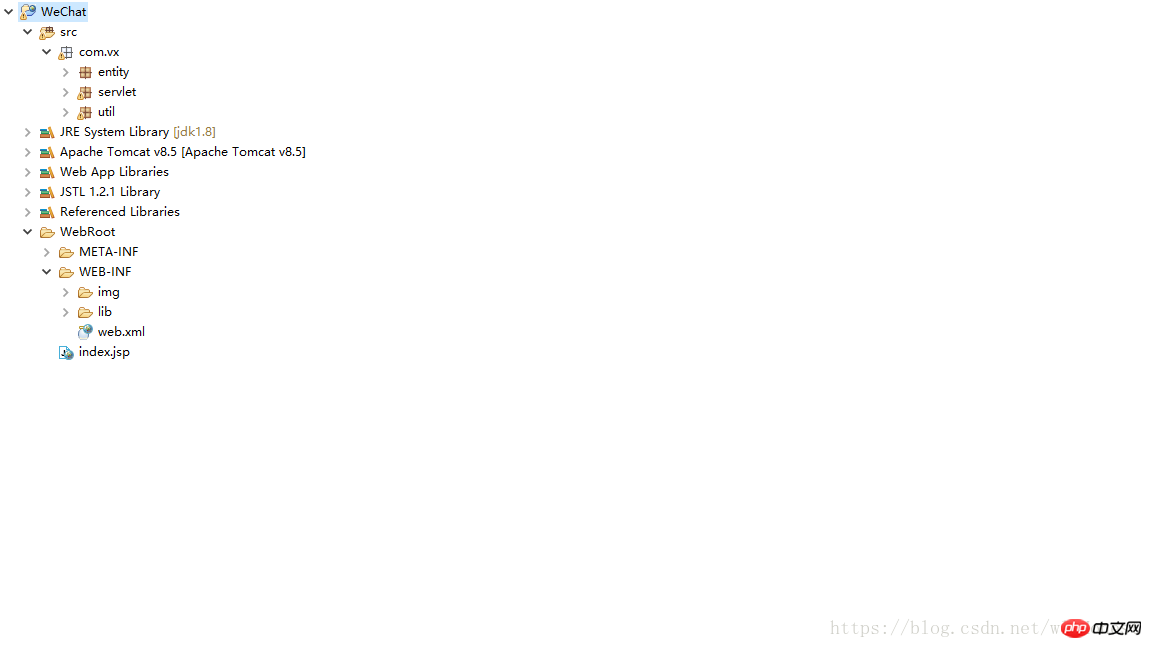
2.然後用Eclipse新建一個項目,這裡我建的是web項目,jdk是1.8,tomcat是8.5.

3 .為了和微信建立連接,建好工程後先新建一個類,命名為:CheckUtil,它的作用是作為和微信連接的校驗工具,代碼如下:
import java.security.MessageDigest;
import java.util.Arrays;
public class CheckUtil {
public static final String tooken = "自行定义"; //开发者自行定义Tooken
public static boolean checkSignature(String signature,String timestamp,String nonce){
//1.定义数组存放tooken,timestamp,nonce
String[] arr = {tooken,timestamp,nonce};
//2.对数组进行排序
Arrays.sort(arr);
//3.生成字符串
StringBuffer sb = new StringBuffer();
for(String s : arr){
sb.append(s);
}
//4.sha1加密,网上均有现成代码
String temp = getSha1(sb.toString());
//5.将加密后的字符串,与微信传来的加密签名比较,返回结果
return temp.equals(signature);
}
public static String getSha1(String str){
if(str==null||str.length()==0){
return null;
}
char hexDigits[] = {'0','1','2','3','4','5','6','7','8','9',
'a','b','c','d','e','f'};
try {
MessageDigest mdTemp = MessageDigest.getInstance("SHA1");
mdTemp.update(str.getBytes("UTF-8"));
byte[] md = mdTemp.digest();
int j = md.length;
char buf[] = new char[j*2];
int k = 0;
for (int i = 0; i < j; i++) {
byte byte0 = md[i];
buf[k++] = hexDigits[byte0 >>> 4 & 0xf];
buf[k++] = hexDigits[byte0 & 0xf];
}
return new String(buf);
} catch (Exception e) {
// TODO: handle exception
return null;
}
}
}4.然後新建一個servlet ,重寫doGet方法接收微信發來的GET請求,部分程式碼如下:
public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text/html");
String signature = request.getParameter("signature");
String timestamp = request.getParameter("timestamp");
String nonce = request.getParameter("nonce");
String echostr = request.getParameter("echostr");
PrintWriter out = response.getWriter();
if(CheckUtil.checkSignature(signature, timestamp, nonce)){
//如果校验成功,将得到的随机字符串原路返回
out.print(echostr);
}
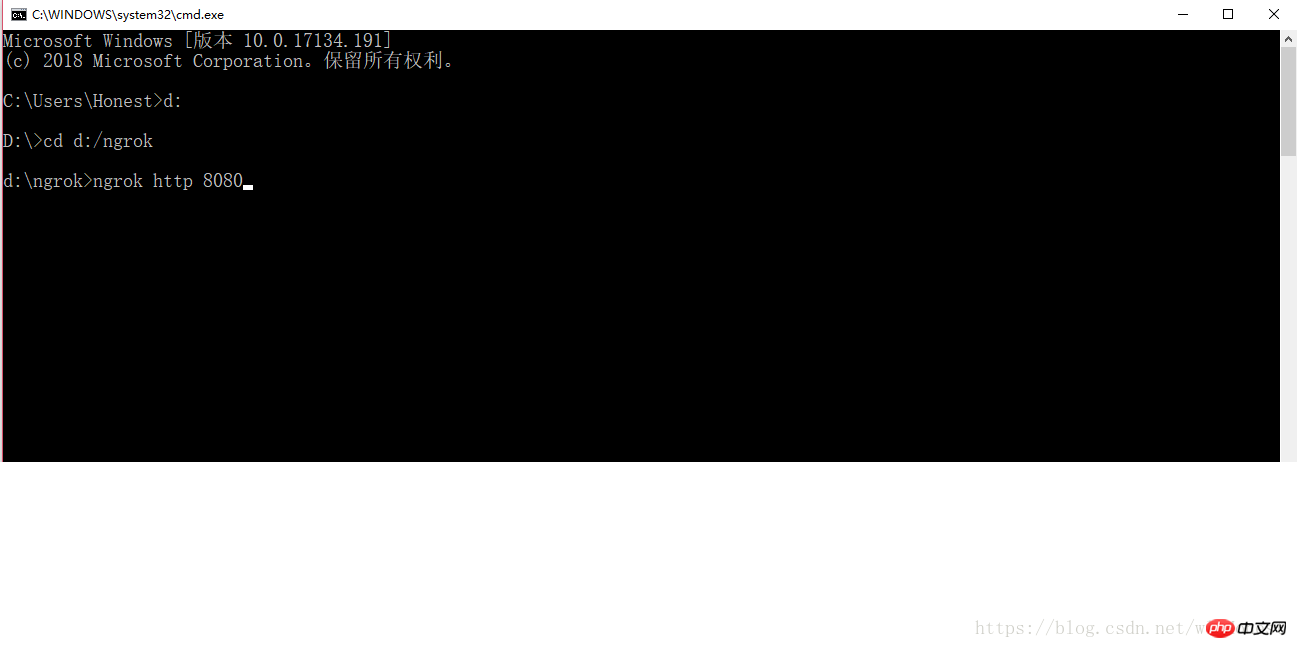
}5.程式碼寫完後,這裡需要一個工具將我們的內網連結映射為公網,這樣微信才能訪問到我們的後台,這裡我採用的是一款免費的映射工具ngrok,去度娘搜尋下載即可,下載完後解壓縮放在一個指定位置,同時按住win鍵R鍵,輸入cmd,回車進入dos環境,切換到ngrock所在盤符,輸入ngrock http 8080 回車(在這之前先啟動tomcat):

6.回車後等待一會兒,即可得到公網鏈接,下圖所示陰影區域給出的鏈接,即可直接訪問本機127.0.0.1:8080下的鏈接內容,分別是http協議和https協議對應的地址:

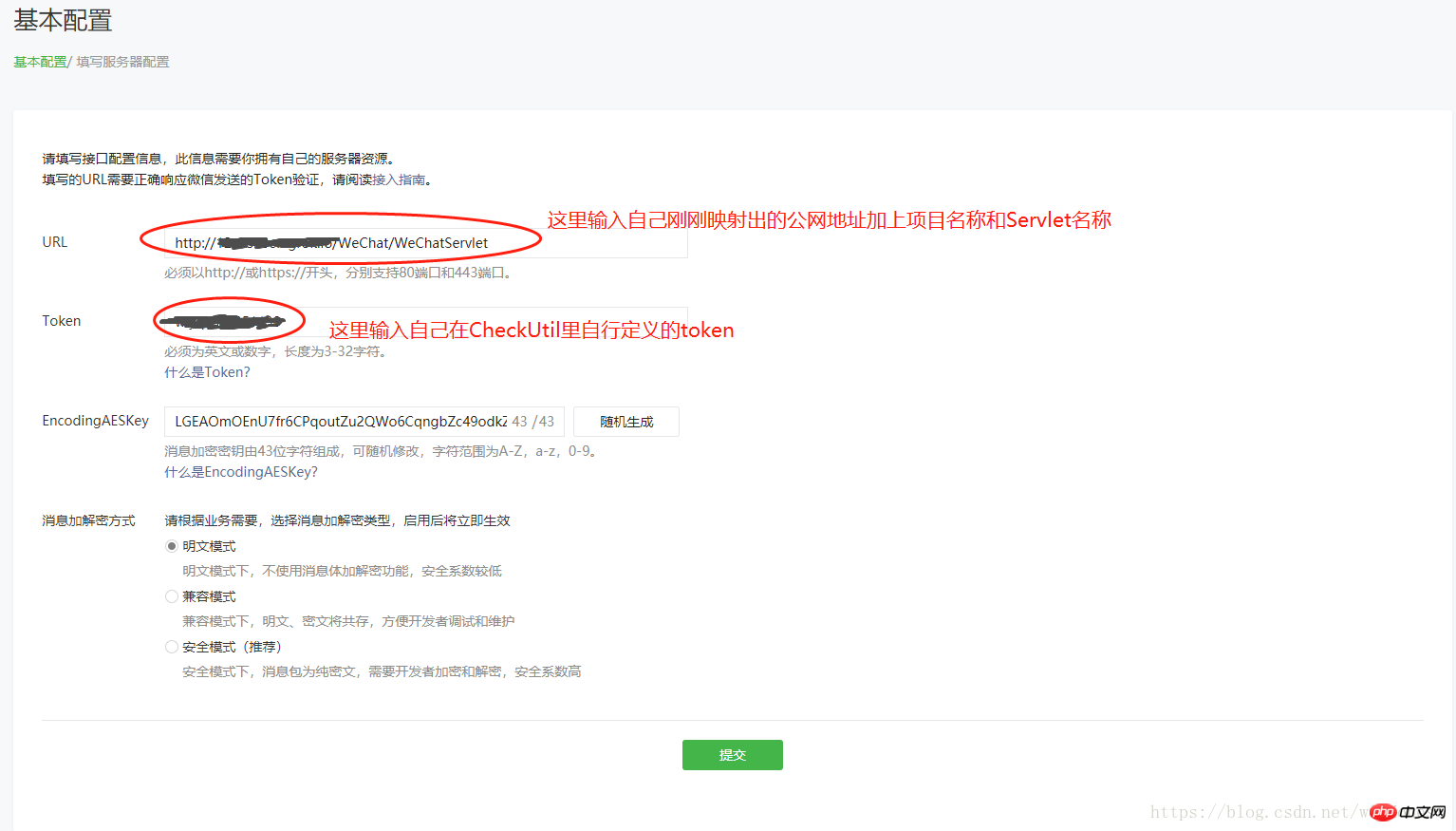
#7.登入微信公眾號平台,滑到最下面,點擊左下角的開發-基本配置:

點擊提交按鈕,提示提交成功就說明微信能訪問到我們自己的後台了。
相關推薦:
#以上是Java+微信公眾號開發過程步驟詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 公司安全軟件導致應用無法運行?如何排查和解決?
Apr 19, 2025 pm 04:51 PM
公司安全軟件導致應用無法運行?如何排查和解決?
Apr 19, 2025 pm 04:51 PM
公司安全軟件導致部分應用無法正常運行的排查與解決方法許多公司為了保障內部網絡安全,會部署安全軟件。 ...
 如何使用MapStruct簡化系統對接中的字段映射問題?
Apr 19, 2025 pm 06:21 PM
如何使用MapStruct簡化系統對接中的字段映射問題?
Apr 19, 2025 pm 06:21 PM
系統對接中的字段映射處理在進行系統對接時,常常會遇到一個棘手的問題:如何將A系統的接口字段有效地映�...
 如何優雅地獲取實體類變量名構建數據庫查詢條件?
Apr 19, 2025 pm 11:42 PM
如何優雅地獲取實體類變量名構建數據庫查詢條件?
Apr 19, 2025 pm 11:42 PM
在使用MyBatis-Plus或其他ORM框架進行數據庫操作時,經常需要根據實體類的屬性名構造查詢條件。如果每次都手動...
 如何將姓名轉換為數字以實現排序並保持群組中的一致性?
Apr 19, 2025 pm 11:30 PM
如何將姓名轉換為數字以實現排序並保持群組中的一致性?
Apr 19, 2025 pm 11:30 PM
將姓名轉換為數字以實現排序的解決方案在許多應用場景中,用戶可能需要在群組中進行排序,尤其是在一個用...
 IntelliJ IDEA是如何在不輸出日誌的情況下識別Spring Boot項目的端口號的?
Apr 19, 2025 pm 11:45 PM
IntelliJ IDEA是如何在不輸出日誌的情況下識別Spring Boot項目的端口號的?
Apr 19, 2025 pm 11:45 PM
在使用IntelliJIDEAUltimate版本啟動Spring...
 Java對像如何安全地轉換為數組?
Apr 19, 2025 pm 11:33 PM
Java對像如何安全地轉換為數組?
Apr 19, 2025 pm 11:33 PM
Java對象與數組的轉換:深入探討強制類型轉換的風險與正確方法很多Java初學者會遇到將一個對象轉換成數組的�...
 使用TKMyBatis進行數據庫查詢時,如何優雅地獲取實體類變量名構建查詢條件?
Apr 19, 2025 pm 09:51 PM
使用TKMyBatis進行數據庫查詢時,如何優雅地獲取實體類變量名構建查詢條件?
Apr 19, 2025 pm 09:51 PM
在使用TKMyBatis進行數據庫查詢時,如何優雅地獲取實體類變量名以構建查詢條件,是一個常見的難題。本文將針...
 電商平台SKU和SPU數據庫設計:如何兼顧用戶自定義屬性和無屬性商品?
Apr 19, 2025 pm 11:27 PM
電商平台SKU和SPU數據庫設計:如何兼顧用戶自定義屬性和無屬性商品?
Apr 19, 2025 pm 11:27 PM
電商平台SKU和SPU表設計詳解本文將探討電商平台中SKU和SPU的數據庫設計問題,特別是如何處理用戶自定義銷售屬...






