這篇文章帶給大家的內容是關於微信小程式頁面跳轉的方法(附程式碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
最近正在做微信小程項目,我會把我遇到問題都進行總結。
微信小程式跳轉頁面方法總結(有什麼錯誤的地方希望大家進行指正)
// 保留当前页面,跳转到应用的某个页面,点击返回按钮时还可以返回原来页面wx.navigateTo({
url: '文件地址', 地址后面也可以追加参数 'page/index/index?id=123&page=2'})// 关闭当前页面,跳转到应用内的某个页面。 点击返回按钮时不会返回原来页面wx.redirectTo({
url: 'page/index/index?id=123&page=2'})// 关闭所有页面,打开到应用内的某个页面。wx.reLanch({
url: 'page/index/index?id=123&page=2'})// 跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面// 注意:必须是在app.json中注册过的tabBar 页面wx.switchTab({
url: 'page/index/index'})<view class="btn-area"> <navigator url="/page/navigate/navigate?title=navigate" hover-class="navigator-hover">跳转到新页面</navigator> <navigator url="../../redirect/redirect/redirect?title=redirect" open-type="redirect" hover-class="other-navigator-hover">在当前页打开</navigator> <navigator url="/page/index/index" open-type="switchTab" hover-class="other-navigator-hover">切换 Tab</navigator> <navigator target="miniProgram" open-type="navigate" app-id="" path="" extra-data="" version="release">打开绑定的小程序</navigator> </view> url: 当前小程序内跳转链接open-type: 跳转方式(上面api提供的四中方法)delta: 当 open-type 为 'navigateBack' 时有效,表示回退的层数hover-class: 指定点击时的样式类,当hover-class="none"时,没有点击态效果
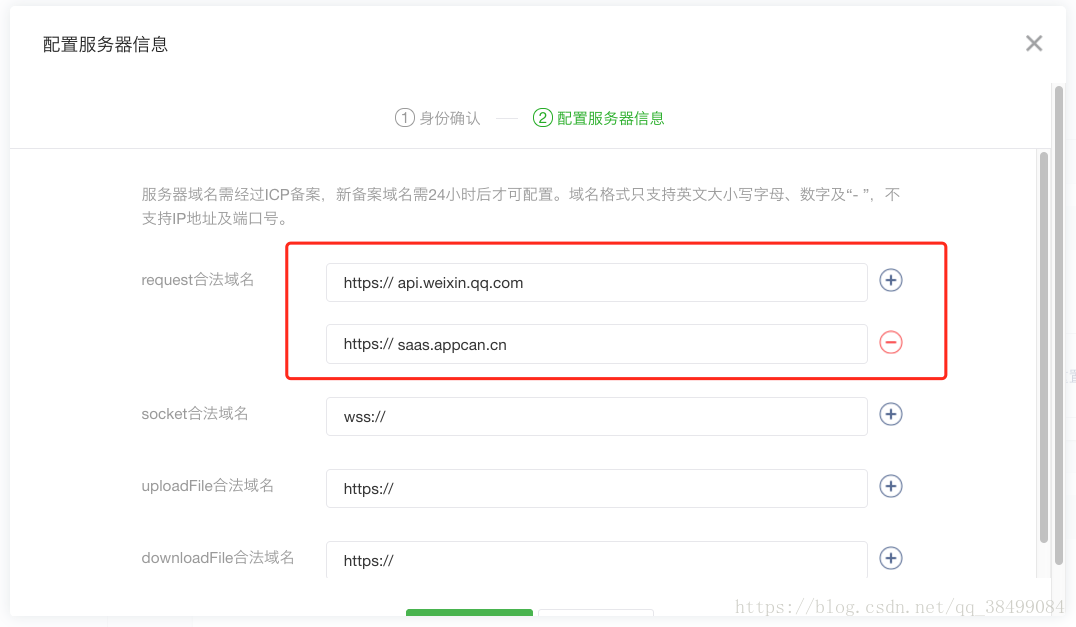
跳外連結的時候需要注意 登入微信小程式
設定request合法網域 才能跳轉過去

<web-view src="https://baidu.com/"></web-view>
相關建議:
微信小程式中bug的解決:頁面使用flex佈局在iOS9.X中無法正常渲染的解決方案
微信小程式實例:實作頂部tab切換以及滑動切換時導覽列會隨著移動的效果(代碼)
以上是微信小程式頁面跳轉的方法(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




