一、閉包Closures
#js中的閉包是函數(一個封閉的對外不公開的包裹結構或空間)
在函數外部存取不到函數內部的資料
要解決的問題就是需要在外部間接的存取函數內部的資料
function outer(){
var data = "数据"; return function(){
return data;
}
} function outer(){
var data = "数据"; return {
getData:function(){
return data;
},
setData:function(value){
data = value; return data;
}
}
}由于js是单线程执行的,会先执行主任务,然后执行次要任务(包括setTimeOut和setInterval中的回调函数中的代码)
例如:
for(var i = 0 ; i < 10; i++){
setTimeout(function(){
console.log(i);
},0);
}並不會如願印出1~10,而是印出10個10 因為for循環執行完畢後才會執行setTimeout回呼函數,如果時間到了就執行
for(var i = 0; i< 3; i++){ function foo(j){
return function(){
console.log(j);
};
} var f = foo(i);
setTimeout(f, 0);
}這樣印出來就是1 2 3
#閉包共享相同的函數定義,但是保存了不同的詞法環境
function makeSizer(size) {
return function() {
document.body.style.fontSize = size + 'px';
};
}var size12 = makeSizer(12);var size14 = makeSizer(14);var size16 = makeSizer(16);
document.getElementById('size-12').onclick = size12;
document.getElementById('size-14').onclick = size14;
document.getElementById('size-16').onclick = size16;點擊時文字會發生改變12、14、16
但是如果改變寫法:
function makeSizer(size) {
document.body.style.fontSize = size + 'px';
}這樣寫的話文字大小都是12,因為它們共享了同一個詞法環境,第一個執行後,後面和前面的是公用一個詞法環境
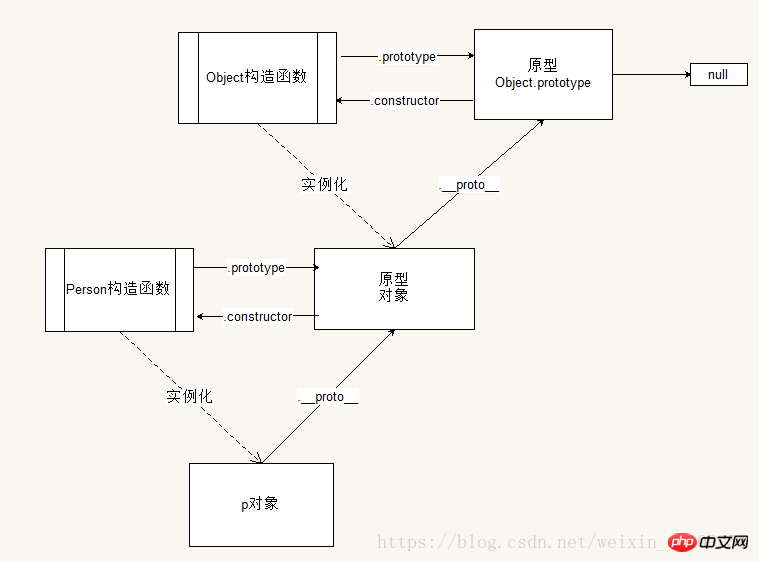
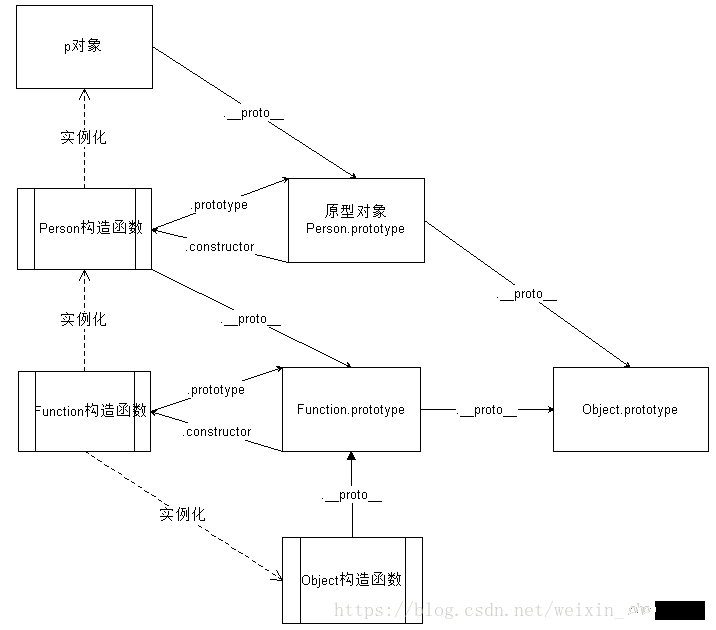
在建立新的物件或類別時,方法通常應該關聯於物件的原型,而不是定義到物件的建構器中。原因是這將導致每次構造器被呼叫時,方法都會被重新賦值一次(也就是,每個物件的創建)。
例如我們可以這樣寫:
function MyObject(name, message) {
this.name = name.toString(); this.message = message.toString();
}
MyObject.prototype.getName = function() {
return this.name;
};
MyObject.prototype.getMessage = function() {
return this.message;
};

相關推薦:
以上是js 閉包與原型的應用程式碼詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




