這篇文章帶給大家的內容是關於微信小程式中如何呼叫API實現資料請求,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
微信小程式不存在ajax,那麼它是如何實作資料請求功能的呢 ?微在信中提供了API的呼叫#wx.request(OBJECT),這個是很不錯的。下面就講如何請求數據,簡單到不行。
#看文件時,提供了範例範本如下:
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
data: {
x: '' ,
y: ''
},
header: { 'content-type': 'application/json' // 默认值
},
success: function(res) {
console.log(res.data)
}})如何調取資料這是個難題,但是要模擬呼叫是有可能的。因為有網址:https#://easy-mock.com/ #,提供了模擬數據的請求。那我們先來模擬一下資料吧,到時,複製連結給範本中的網址即可
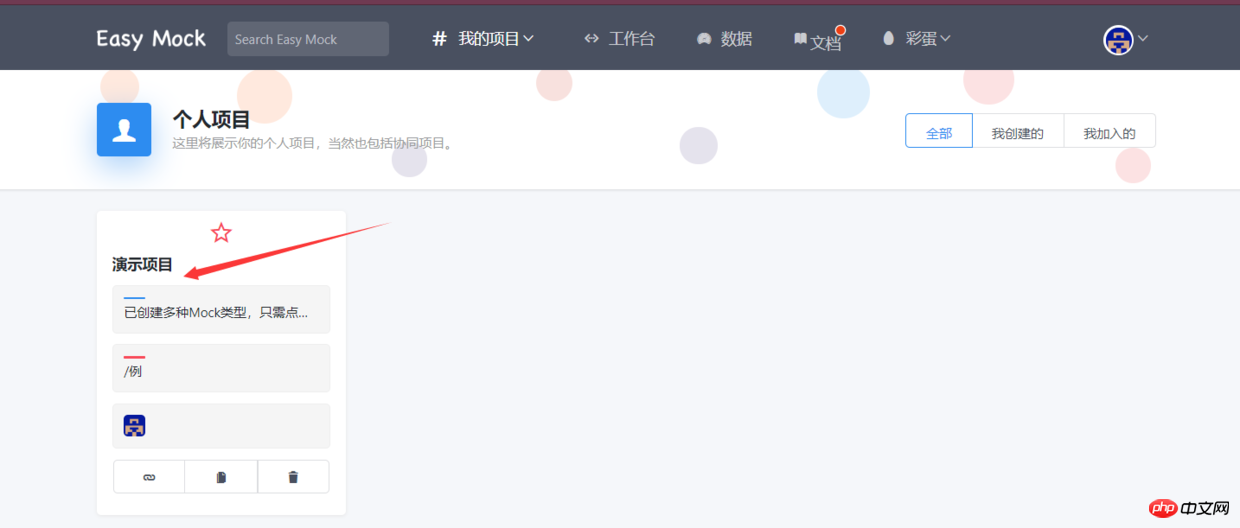
#如圖登入官網,登錄,接著點選箭頭,進入下一頁面。

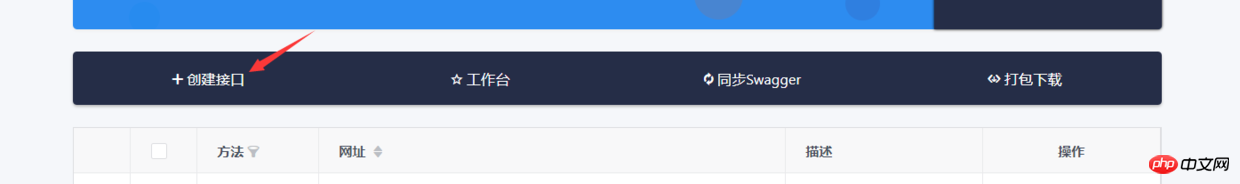
點擊建立介面。

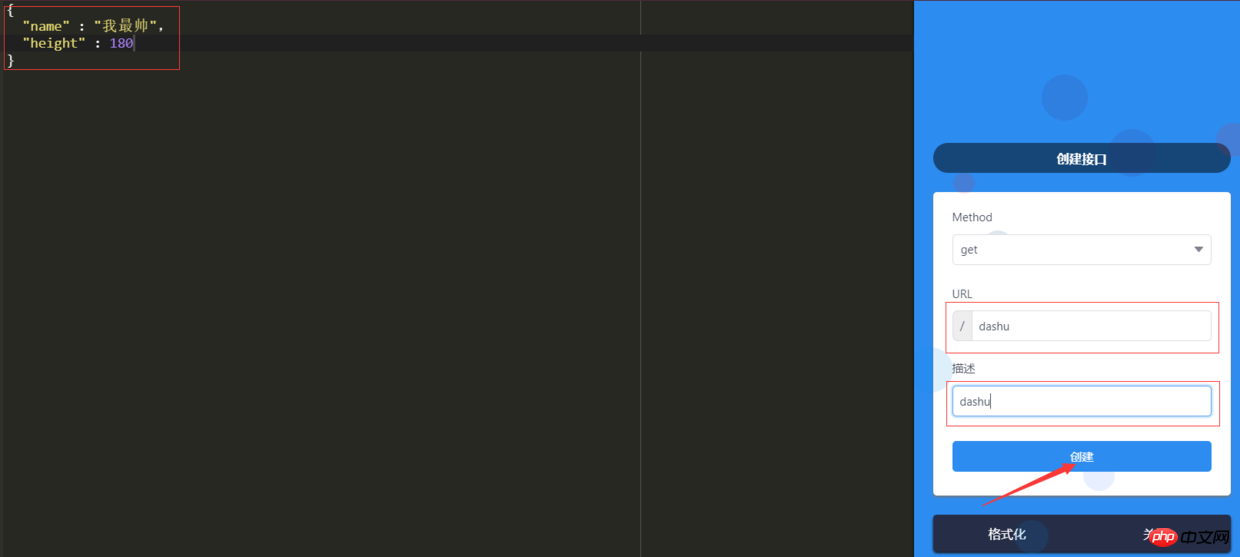
更新數據,創建屬於自己的數據即可。

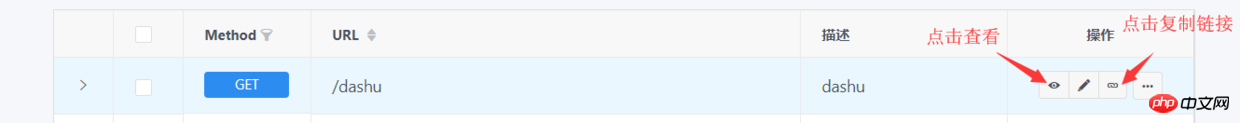
一可預覽效果,連結複製到##url #模板中。


#接著我們開啟微信小程式的開發工具,在介面中添加按鈕請求即可。
<button type='primary' bindtap='send'>请求数据</button>
在接著#js檔案中加入事件。
//send
send: function(){
wx.request({
url: '复制的链接', //仅为示例,并非真实的接口地址
data: {
x: '',
y: ''
},
header: {
'content-type': 'application/json' // 默认值
},
success: function (res) {
console.log(res.data)
}
})
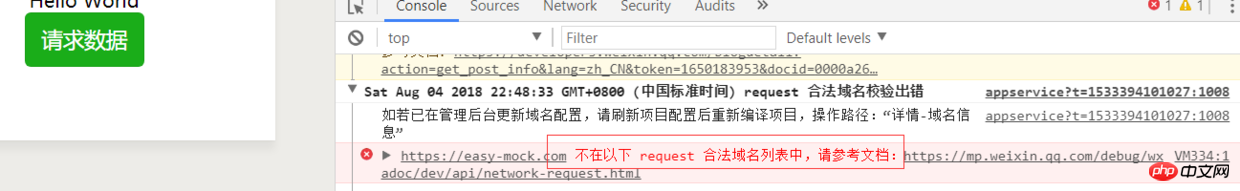
}點擊按鈕如果出現下面的錯誤,那是因為要到詳情按鈕中,給個地方打個勾即可。

找到下方打鉤即可。

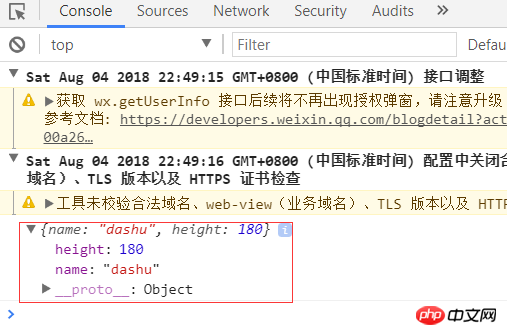
點擊按鈕,即可查看,請求資料效果出現了。

以上是微信小程式中如何呼叫API實作資料請求的詳細內容。更多資訊請關注PHP中文網其他相關文章!




