本篇文章帶給大家的內容是關於js如何創造物件? js中創建物件的方法(附程式碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
建立物件有4️大法寶
let obj = new Object();
obj.name = '命名最头痛'
obj.age = 18
obj.job = function() {
console.log('programer')
}這種方法是建立單一物件法,沒封裝性可言,每增加一個屬性都要寫一次obj,程式碼可讀性也不是很好,了解就好。
let obj = {
name: '命名最头痛',
age: '18,
job: function() {
console.log('programer')
}
};這種方法也是單一物件法,對比上一個方法,雖然增強了可讀性,但是依舊沒解決封裝性問題,我們期望可以將共同部分封裝起來,增強復用性,透過傳參的方式去創建,這時,透過函數法應運而生。
工廠工廠,就像一個工廠一樣把東西包起來
function createObj (name, age, job) {
let obj = new Object();
obj.name = name,
obj.age = age,
obj.job = function() {
console.log(job)
}
return obj;
}
let obj = createObj('命名最头痛', 18, 'programer')工廠模式的設計想法就是在函數中創建一個對象,最後返回這個對象,每次呼叫時,都能創建一個新對象
這種方法雖然解決了封裝性問題, 但是並不知道對象的類型,依舊無法滿足我們需求,此時新的模式又出現了。
我們知道,在ECMA中的建構子可用於建立特定類型的物件,除了透過Object建構函數,我們也可以建立自訂建構函數,定義物件類型的屬性。
function Obj (name, age, job) {
this.name = name
this.age = age
this.job = function() {
console.log(job)
}
}
let obj1 = new Obj('命名最头痛', 18 'programer')
let obj2 = new Obj('命名最头痛', 18 'programer')之前一直在糾結構造函數和函數有什麼區別,後來發現,任何函數,只要透過new操作符來調用,那它就可以作為構造函數,而任何函數,如果不透過new操作符來調用,那它跟普通函數也不會有什麼兩樣,同樣的性質,只不過用在不同的地方,叫法不同罷了。
在這裡,我們發現了一個神秘新單字,new,沒錯啦,new這個字就是用來建立物件的,那麼new的背後到底做了什麼呢?
①建立一個新物件
②將建構函式的作用域賦值給新物件(因此this指向了這個新物件)
③執行建構子中的程式碼(為這個新物件添加屬性)
④返回新對象
好啦,我們知道new可以創建一個對象,那麼創建完的東西叫他什麼呢?我們稱之為實例。
建立一個實例後,實例會附帶一個constructor(建構子)屬性,透過這個屬性可以找到它的建構子,如果你不理解這句話,我打個比喻就好理解了,創造對象就好比蝌蚪媽媽,實例就好比小蝌蚪,蝌蚪媽媽產下小蝌蚪後會在他們身上留下胎記(constructor),小蝌蚪透過這個胎記去找回他母親。
那麼這種方法比較上一種方法有什麼優點呢?
建立自訂的建構函式意味著可以將它的實例標識為一種特定的類型,這解決了工廠模式無法識別物件類型問題。
完美,物件辨識問題解決了,這意味著當看見一個物件時,我們有辦法(透過constructor)找到它的「母板」了。
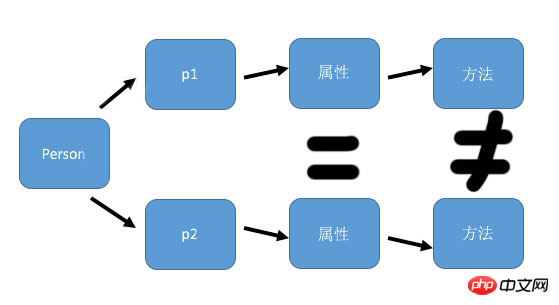
建構子看起來很完美,但還是會有不足。我們都知道,每創建一個構造函數就是實例化一個對象,同個構造函數創建出來的對象,他們的同名函數是不相等的,說白了點,以這種方式創建函數,會導致不同的作用域鍊和標識符解析。如果還是不明白,沒有什麼是一副圖搞不掂的

#這個圖搞意思是:透過Person建構函式建立的兩個對象p1和p2,他們的同名函數(共同方法)是不相等的。 (屬性不一定相等)
文章推薦:
#以上是js如何建立物件? js中創建物件的方法(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




