本篇文章帶給大家的內容是關於js如何創造物件? js中創建物件的方法(附程式碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
js繼承
繼承:子類別可以使用父類別的所有功能,並且對這些功能進行擴充。繼承的過程,就是從一般到特殊的過程。
js類別繼承
// 父类
var supperClass = function() {
var id = 1;
this.name = ['js'];
this.superVal = function() {
console.log('supreVal is true');
console.log(id);
}
}
// 父类添加共有方法
supperClass.prototype.getSupperVal = function () {
return this.superVal();
}
// 子类
var subClass = function() {
this.subVal = function() {
console.log('this is subVal')
}
}
// 继承父类
subClass.prototype = new supperClass();
// 子类添加共有方法
subClass.prototype.getsubVal = function() {
return this.subVal();
}
var sub = new subClass();
sub.getSupperVal(); //superValue is true
sub.getsubVal(); //this is subValue
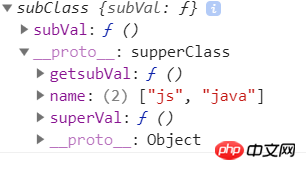
console.log(sub.name);
sub.name.push('java'); //["javascript"]
var sub2 = new subClass();
console.log(sub2.name); // ["js", "java"]其中最核心的一句話程式碼是SubClass.prototype = new SuperClass() ;

#將原型__proto__ 指向了父類別的原型物件。這樣子類別就可以存取父類別的public 和protected 的屬性和方法,同時,父類別中的private 的屬性和方法不會被子類別繼承。
缺點
敲黑板,如上述程式碼的最後一段,使用類別繼承的方法,如果父類別的建構函式中有【引用型別】,就會在子類別中被所有實例共用,因此一個子類別的實例如果更改了這個參考類型,就會影響到其他子類別的實例。
js建構子繼承
正式因為有了上述的缺點,才有了建構子繼承,建構子繼承的核心思想就是SuperClass.call (this,id),直接改變this的指向,使透過this創建的屬性和方法在子類別中複製一份,因為是單獨複製的,所以各個實例化的子類別互不影響。但是會造成記憶體浪費的問題
var parentClass = function(name, id) {
this.name = name;
this.id = id;
this.getName = function(){
console.log(this.name)
}
}
parentClass.prototype.show = function( ) {
console.log(this.id)
}
var childClass = function(name, id) {
parentClass.call(this, name, id);
}
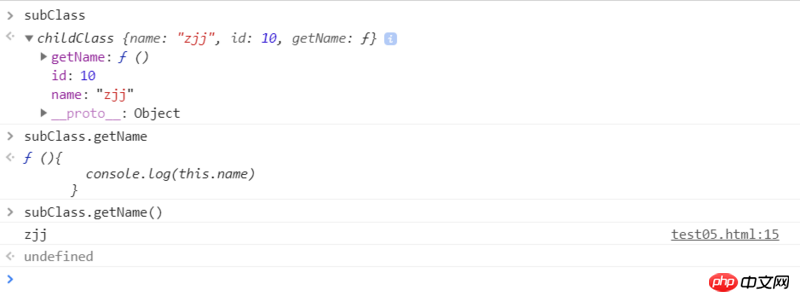
var subClass = new childClass('zjj', 10);
#我們先來總結一下類別繼承和建構子繼承的優缺點
| = | 類別繼承 | 建構子繼承 |
|---|---|---|
| 核心思想 | 子類別的原型是父類別實例化的物件 | SuperClass.call(this,id) |
| 優點 | 子類別實例化物件的屬性和方法都指向父類別的原型 | 每個實例化的子類別互不影響 |
| #缺點 | 子類別之間可能會互相影響 | 記憶體浪費 |
相關推薦:
#以上是什麼是js繼承? js的繼承方式(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




