首先,什麼是HTML
HTML的全名是:Hypertext Marked Language,即超文本標記語言,是目前在網路上應用最廣泛的語言,也是構成網頁文檔的主要語言,主要用來控制網頁的結構。它是由其標籤組成的描述性文字。使用HTML語言描述的文件,需要透過WEB瀏覽器顯示效果。
其次,HTML的結構:
<html><!--开始-->
<head>
<!--头部信息,如<title>定义标题-->
</head>
<body>
<!--主体信息,包含网页显示的内容-->
</body>
</html><!--结束-->基本上任何的HTML都是由這三個標籤組成的;
1.文檔的幾個基礎結構標籤:

測試結果:

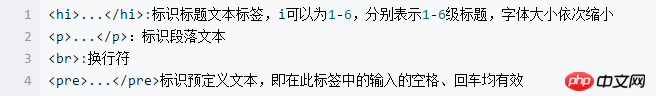
2.文字格式標籤:

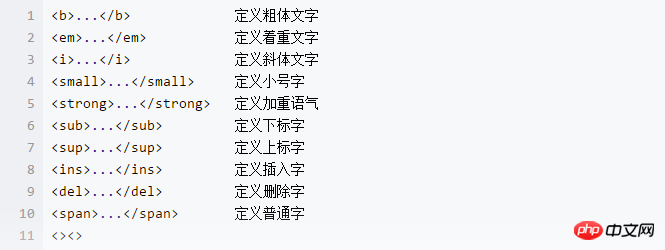
3.文字效果標籤:

#還有它一些基礎的,例如:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网测试</title> </head> <body> <b>网页的粗体</b> <em>网页的强调</em> <i>网页的斜体</i> <small>网页的小号字体</small> <strong>网页的强调文本,比em强调的更深一点</strong> <sub>网页的下标文本</sub> <sup>网页的上标文本</sup> <ins>网页中已经被插入文档中的文本</ins> <del>定义文档中已被删除的文本</del> <span>用来组合文档中的行内元素</span> </body> </html>
測試結果,如圖:

4.超連結標籤:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网测试</title> </head> <body> <a href="http://www.php.cn">PHP中文网</a> </body> </html>
測試結果:

以上是html的基礎元素,讓你零基礎學習HTML的詳細內容。更多資訊請關注PHP中文網其他相關文章!




