jQuery中的方法有哪些?jQuery中常用的方法(附程式碼)
這篇文章帶給大家的內容是關於jQuery中的方法有哪些?jQuery中常用的方法(附程式碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
.each()
遍歷一個jQuery對象,為每個匹配元素執行一個函數
$('p').each(function(idx,node){
$(node).text(idx + ':' + 'hello')
})$.extend()
jQuery.extend([deep,] target [, object1 ] [, objectN ] )
把多個物件合併,把所有的屬性加到第一個物件上
當我們提供兩個或多個物件給$.extend(),物件的所有屬性都會加入目標物件(target參數)。
如果只有一個參數提供給$.extend(),這表示目標參數被省略。在這種情況下,jQuery物件本身被預設為目標物件。這樣,我們可以在jQuery的命名空間下加入新的功能。這對於外掛程式開發者希望在 jQuery 中新增函數時是很有用的。即
{}為預設屬性,使用者向裡面設定屬性,覆寫預設的屬性,沒有設定的即使用預設屬性。
var object = $.extend({}, object1, object2)
var object1 = { apple: 0, banana: { weight: 52, price: 100 }, cherry: 97
}var object2 = { banana: { price: 200 }, durian: 100
}
// 将obj2合并到obj1上的案例
$.extend( object1, object2 ).clone()
.clone()方法深度複製所有符合的元素集合,包括所有符合元素、符合元素的下級元素、文字節點。
通常我們將頁面上一個元素插入到DOM裡另一個地方,它會被從舊地方移走,類似剪切的效果。
例如:
<div class="container">
<div class="hello">Hello</div>
<div class="world">World</div></div>
$('.hello').appendTo('.world');<div class="container"> <div class="world">
World <div class="hello">Hello</div> </div></div>如果需要的是複製而不是剪切,可以像下面這樣寫程式碼:
$('.hello').clone().appendTo('.world')
.index()
從在給定集合中尋找特定元素 index下標
沒參數傳回第一個元素
index如果參數是DOM對像或jQuery對象,則傳回參數在集合中的
index#如果參數是選擇器,傳回第一個匹配元素
index,沒有找到回傳-1
$('p').eq(2).index() //2 $('.ok').index('p') //获取p标签中的.ok的下标
.ready()
#相當於原生JS的document.onDOMContentLoaded
當DOM準備好時,指定一個函數來執行。
例如執行的程式碼需要在元素載入之後才能使用時,(例如,取得圖片的大小需要在圖片被載入完後才行),就需要將這樣的程式碼放到 load 事件中。
下面兩個寫法都是等同的
$(document).ready(function(){
})
$(function(){
})範例
$(function(){ console.log('ready')
})window.onload 和$(document).ready
開發中我們常常需要給一些元素的事件綁定處理函數。但問題是,如果那個元素還沒有被載入到頁面上,但是綁定事件已經執行完了,是沒有效果的。這兩個事件大致就是用來避免這樣一種情況,將綁定的函數放在這兩個事件的回呼中,保證能在頁面的某些元素加載完畢之後再綁定事件的函數。那window.onload 和 $(document).ready 有什麼差別? document.onDOMContentLoaded 呢?
window.onload 和 $(document).ready 有什麼不同?
執行時間不同
window.onload必須等到頁面內包含圖片的所有元素載入完畢後才能執行。
$(document).ready()是 DOM結構 繪製完畢後就執行,不必等到所有頁面元素載入完畢。
兩個方法重複執行的不同
window.onload不能同時寫多個,如果有多個window.onload方法,只會執行最後一個
$(document). ready()可以同時編寫多個,而且都可以執行。
如果兩個方法都寫了,那麼$(document).ready()是比window.onload要先執行的。
簡化寫法
window.onload沒有簡化寫法$(document).ready(function(){})可以簡寫成$(function(){})
document.onDOMContentLoaded呢?
document.onDOMContentLoaded相當於jQuery 當中的.ready()。當初始的 HTML 文件被完全載入和解析完成之後,DOMContentLoaded 事件被觸發,而無需等待樣式表、圖像和子框架的完成載入。
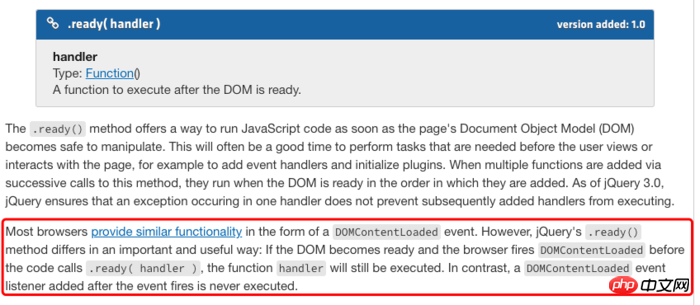
jQuery文件介紹 中有一段解釋這兩個不是同一個功能

#翻譯
ready()方法提供了一種方法,可以在頁面的DOM文檔物件模型變得可以安全操作時立即執行JavaScript程式碼。這通常是在使用者查看或與頁面互動之前執行所需任務的好時機,例如添加事件處理程序和初始化插件。當透過對此方法的連續呼叫添加多個函數時,它們在DOM準備好並按照添加順序運行。在jQuery 3.0中,jQuery確保在一個處理程序中發生異常不會阻止隨後新增的處理程序執行。
大多數瀏覽器以 DOMContentLoaded 事件的形式提供了類似的功能。然而,jQuery的 .ready() 方法有一個重要且有用的不同之處:如果DOM準備好了,瀏覽器在程式碼呼叫 .ready(handler) 之前就載入了 DOMContentLoaded ,那麼函數處理程序仍然會被執行。相反,在事件觸發後新增的DOMContentLoaded 事件偵聽器從未執行。
所以document.onDOMContentLoaded並不等同於jQuery中的.ready(),只能說是類似的方法。
相關推薦:
以上是jQuery中的方法有哪些?jQuery中常用的方法(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南jQuery是一個受歡迎的JavaScript庫,被廣泛用於網站開發中,它簡化了JavaScript編程,並為開發者提供了豐富的功能和特性。本文將詳細介紹jQuery的引用方法,並提供具體的程式碼範例,幫助讀者快速上手。引入jQuery首先,我們需要在HTML檔案中引入jQuery函式庫。可以透過CDN連結的方式引入,也可以下載
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 深度剖析:jQuery的優勢與劣勢
Feb 27, 2024 pm 05:18 PM
深度剖析:jQuery的優勢與劣勢
Feb 27, 2024 pm 05:18 PM
jQuery是一款廣泛應用於前端開發的快速、小巧、功能豐富的JavaScript庫。自2006年發布以來,jQuery已成為眾多開發者的首選工具之一,但在實際應用中,它也不乏一些優點和缺點。本文將深度剖析jQuery的優勢與劣勢,並結合具體的程式碼範例進行說明。優點:1.簡潔的語法jQuery的語法設計簡潔明了,可以大幅提升程式碼的可讀性和編寫效率。比如,
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?在前端開發中,經常會遇到需要操作元素的高度屬性的需求。有時候,我們可能需要動態改變元素的高度,而有時候又需要移除元素的高度屬性。本文將介紹如何使用jQuery來移除元素的高度屬性,並提供具體的程式碼範例。在使用jQuery操作高度屬性之前,我們首先需要了解CSS中的height屬性。 height屬性用於設定元素的高度
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
jQuery是一種流行的JavaScript庫,被廣泛用於處理網頁中的DOM操作和事件處理。在jQuery中,eq()方法是用來選擇指定索引位置的元素的方法,具體使用方法和應用場景如下。在jQuery中,eq()方法選擇指定索引位置的元素。索引位置從0開始計數,即第一個元素的索引是0,第二個元素的索引是1,依此類推。 eq()方法的語法如下:$("s
 如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?在使用jQuery操作DOM元素時,常會遇到需要判斷元素是否具有某個特定屬性的情況。在這種情況下,我們可以藉助jQuery提供的方法來輕鬆實現這項功能。以下將介紹兩種常用的方法來判斷一個jQuery元素是否具有特定屬性,並附上具體的程式碼範例。方法一:使用attr()方法和typeof運算子//判斷元素是否具有特定屬






