小程式如何能實現類似朋友圈定位的功能(高德地圖)
這篇文章帶給大家的內容是關於小程式如何能實現類似朋友圈定位的功能(高德地圖),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
說明
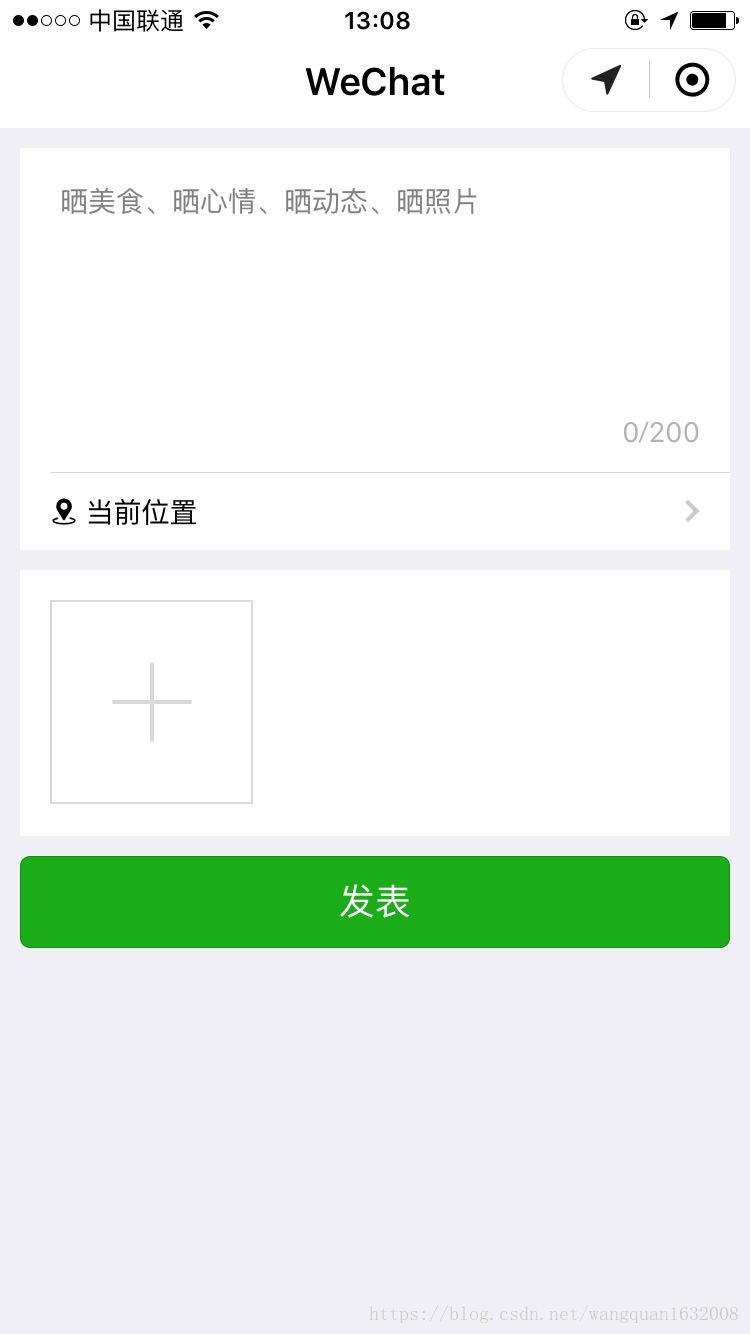
因專案需要,此功能類似於微信朋友圈發佈時的選擇位置
想法
可使用第三方地圖服務商的API,根據目前位置查詢POI列表,再展示在小程式的介面上
##效果:


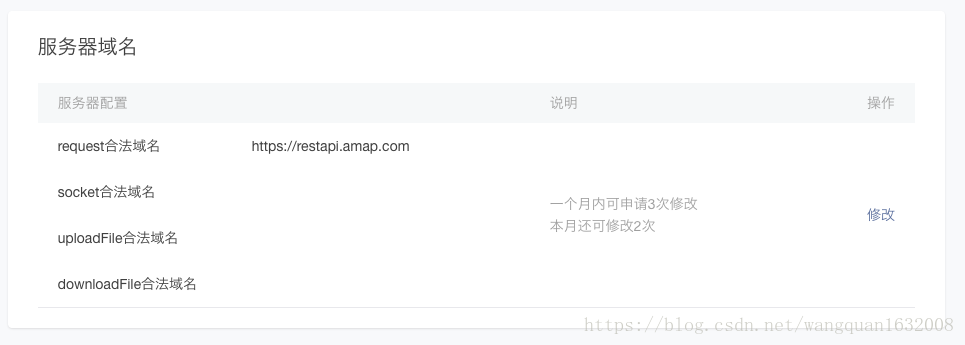
1、申請Key,並下載核心SDK此步驟參考官方說明。
高德:https://lbs.amap.com/
百度:http://lbsyun.baidu.com/
騰訊:https://lbs.qq.com/
本案以高德為例。
下載網址:https://lbs.amap.com/api/wx/download

<view class='container'>
<view class="weui-panel weui-panel_access">
<view class="weui-panel__bd">
<view class="weui-search-bar">
<view class="weui-search-bar__form">
<view class="weui-search-bar__box">
<icon class="weui-icon-search_in-box" type="search" size="14"></icon>
<input type="text" class="weui-search-bar__input" placeholder="搜索" value="{{inputVal}}" focus="{{inputShowed}}" bindinput="inputTyping" />
<view class="weui-icon-clear" wx:if="{{inputVal.length > 0}}" bindtap="clearInput">
<icon type="clear" size="14"></icon>
</view>
</view>
<label class="weui-search-bar__label" hidden="{{inputShowed}}" bindtap="showInput">
<icon class="weui-icon-search" type="search" size="14"></icon>
<view class="weui-search-bar__text">搜索</view>
</label>
</view>
<view class="weui-search-bar__cancel-btn" hidden="{{!inputShowed}}" bindtap="hideInput">取消</view>
</view>
<view class="weui-media-box weui-media-box_text">
<view class="weui-media-box__title weui-media-box__title_in-text">不显示位置</view>
</view>
<block wx:for="{{markersData}}" wx:key="*this">
<view class="weui-media-box weui-media-box_text">
<view class="weui-media-box__title weui-media-box__title_in-text color-blue">{{item.name}}</view>
<view class="weui-media-box__desc">{{item.address}}</view>
</view>
</block>
</view>
</view>
</view>登入後複製
js<view class='container'>
<view class="weui-panel weui-panel_access">
<view class="weui-panel__bd">
<view class="weui-search-bar">
<view class="weui-search-bar__form">
<view class="weui-search-bar__box">
<icon class="weui-icon-search_in-box" type="search" size="14"></icon>
<input type="text" class="weui-search-bar__input" placeholder="搜索" value="{{inputVal}}" focus="{{inputShowed}}" bindinput="inputTyping" />
<view class="weui-icon-clear" wx:if="{{inputVal.length > 0}}" bindtap="clearInput">
<icon type="clear" size="14"></icon>
</view>
</view>
<label class="weui-search-bar__label" hidden="{{inputShowed}}" bindtap="showInput">
<icon class="weui-icon-search" type="search" size="14"></icon>
<view class="weui-search-bar__text">搜索</view>
</label>
</view>
<view class="weui-search-bar__cancel-btn" hidden="{{!inputShowed}}" bindtap="hideInput">取消</view>
</view>
<view class="weui-media-box weui-media-box_text">
<view class="weui-media-box__title weui-media-box__title_in-text">不显示位置</view>
</view>
<block wx:for="{{markersData}}" wx:key="*this">
<view class="weui-media-box weui-media-box_text">
<view class="weui-media-box__title weui-media-box__title_in-text color-blue">{{item.name}}</view>
<view class="weui-media-box__desc">{{item.address}}</view>
</view>
</block>
</view>
</view>
</view>登入後複製
var amapFile = require('../../utils/amap-wx.js');
var markersData = [];Page({ data: { inputShowed: false, inputVal: "", markersData: [], latitude: '', longitude: ''
}, showInput: function() {
this.setData({ inputShowed: true
});
}, hideInput: function() {
this.setData({ inputVal: "", inputShowed: false
});
}, clearInput: function() {
this.setData({ inputVal: ""
});
}, inputTyping: function(e) {
this.setData({ inputVal: e.detail.value
});
}, onLoad: function(options) {
var that = this;
var myAmapFun = new amapFile.AMapWX({ key: '你申请的Key'
});
myAmapFun.getPoiAround({ success: function(data) {
markersData = data.markers;
that.setData({ markersData: markersData
});
}, fail: function(info) {
wx.showModal({ title: info.errMsg
})
}
})
}
})登入後複製
相關推薦:
var amapFile = require('../../utils/amap-wx.js');
var markersData = [];Page({ data: { inputShowed: false, inputVal: "", markersData: [], latitude: '', longitude: ''
}, showInput: function() {
this.setData({ inputShowed: true
});
}, hideInput: function() {
this.setData({ inputVal: "", inputShowed: false
});
}, clearInput: function() {
this.setData({ inputVal: ""
});
}, inputTyping: function(e) {
this.setData({ inputVal: e.detail.value
});
}, onLoad: function(options) {
var that = this;
var myAmapFun = new amapFile.AMapWX({ key: '你申请的Key'
});
myAmapFun.getPoiAround({ success: function(data) {
markersData = data.markers;
that.setData({ markersData: markersData
});
}, fail: function(info) {
wx.showModal({ title: info.errMsg
})
}
})
}
})登入後複製
以上是小程式如何能實現類似朋友圈定位的功能(高德地圖)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
2 週前
By DDD
Inzoi:如何申請學校和大學
4 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
2 週前
By DDD
Roblox:Dead Rails - 如何召喚和擊敗Nikola Tesla
4 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)




