這篇文章帶給大家的內容是關於CSS盒子模型中兩種模型的簡單介紹,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
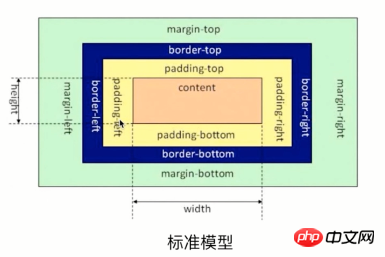
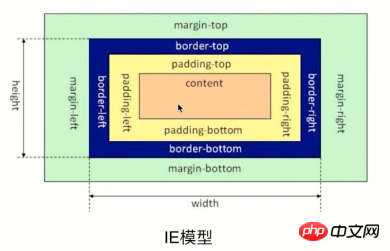
盒模型是有兩種標準的,一個是標準模型,一個是IE模型。


標準模型中,盒子模型的寬高只是內容(content)的寬高
IE模型中盒模型的寬度是內容(content) 填入(padding) 邊框(border)的總寬高
/* 标准模型 */
box-sizing:content-box;
/*IE模型*/
box-sizing:border-box;相關建議:
css flex佈局(彈性佈局)的屬性有哪些? css flex佈局屬性的介紹
以上是CSS盒模型中兩種模型的簡單介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




