這篇文章帶給大家的內容是關於使用h5實作react拖曳排序元件的方法(附程式碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
拖曳排序元件Github位址:https://github.com/VicEcho/VD...
因為使用了react.js技術堆疊,所以封裝優先考慮輸入和輸出。基於資料驅動去渲染頁面、控制拖曳元素的順序。
由於我不考慮相容IE8等舊版瀏覽器,拖曳的效果採用了HTML5的拖曳(Drag 和 drop)。當然,如果要求相容性豐富,使用滑鼠點擊的相關事件也很簡單。
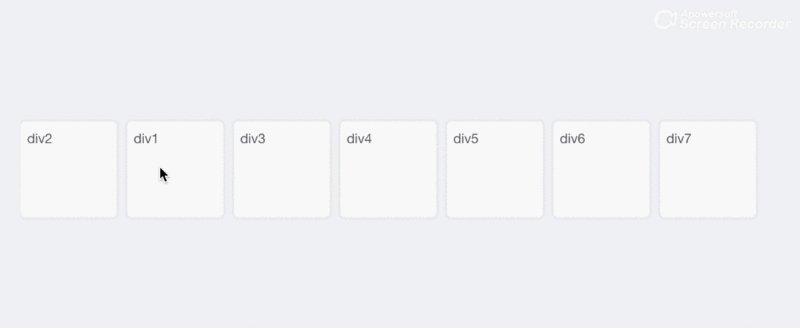
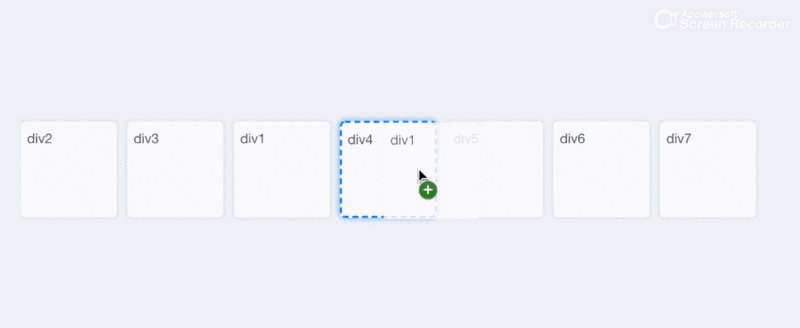
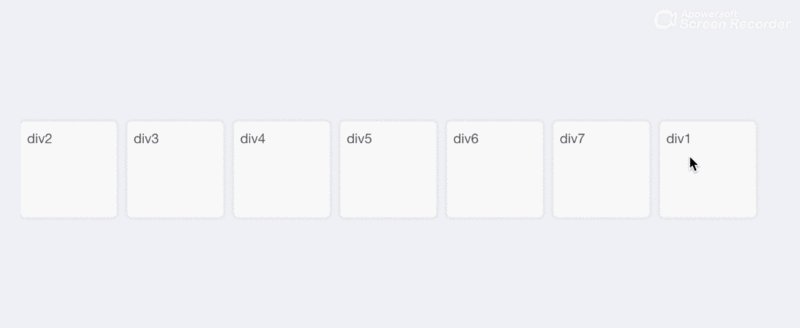
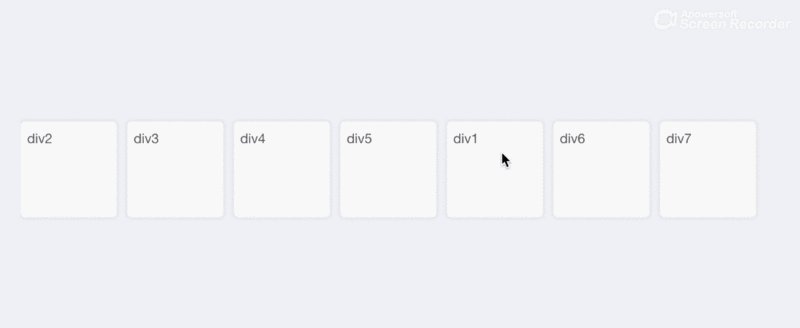
實現的效果如下:

#第一步是先了解H5拖曳的相關屬性,MDN上有詳細的說明,連結為https://developer.mozilla.org...
有一點要注意的是,react.js會給所有的屬性事件名稱前加上"on",後面則為駝峰式寫法。例如原生的click事件,在react.js裡應使用onClick事件。
我的元件所使用的拖曳屬性如下:
draggable 當設定為true時,目前控制項可以拖曳
onDragStart 控制項開始被拖曳時觸發的事件,它提供一個dataTransfer.setData()方法,將必要的資料儲存在物件中便於在其它方法中呼叫
onDragOver規定當前控制可以接收拖曳的元件的方法,一般在此方法中阻止冒泡
onDragEnter 拖曳後滑鼠進入另一個可接受區域時觸發,透過它可以實現移入效果
onDragLeave a拖曳到b,離開b的時候觸發,可以用來監聽消除移入效果的時機
onDrop 當控制項被「釋放」到一個有效的釋放目標位置時觸發,我在這個方法中處理數據,並通過它調用onChange方法,將value值暴露給父組件
其中draggable ,onDragStart是被「拖曳」方需要設定的屬性,onDragOver,onDragEnter,onDragLeave和onDrop是被「拖曳」方需要設定的屬性。不過對於我的拖曳排序元件,每一個元素都是拖曳和拖入方
第二步,既然「她"是react.js的元件, 按照習慣,簡單的將輸入屬性定為為value,同時,暴露onChange事件監聽value的變化,並將其暴露給父組件,同時,暴露一個屬性sortKey告訴組件使用哪個key作為排序字段。
既然涉及排序,同時允許指定元件每個元素的內部子元件,我將輸入資料格式定義為一個數組對象,其中content可以為reactNode:
value: [
{
content: 'p1',
code: '01',
sort: 0,
},
{
content: 'p2',
code: '02',
sort: 1
},
{
content: 'p3',
code: '03',
sort: 2
},
{
content: 'p5',
code: '05',
sort: 5
},
{
content: 'p4',
code: '04',
sort: 4
}]根據value我去產生可排序元件的每個node,關鍵程式碼如下:
// 生成拖拽组件
createDraggleComponent(data, sortKey, style, uId) {
return data.sort(this.compare(sortKey)).map((item) => {
return (
<p
className={styles.content}
key={item.code}
draggable={true}
onDragEnter={this.dragenter.bind(this)}
onDragLeave={this.dragleave.bind(this)}
onDragStart={this.domdrugstart.bind(this, item[sortKey], item.code, uId, item)}
onDrop={this.drop.bind(this, item[sortKey], data, sortKey, uId)}
onDragOver={this.allowDrop.bind(this)}
style={{ ...style }}>{item.content}</p>
)
})
}
render() {
const { value, sortKey, style } = this.props;
return (
<Row>
<p style={{ display: 'flex', flexDirection: 'row' }}>
{this.createDraggleComponent(value, sortKey, style)}
</p>
</Row>
)
}其中的屬性方法具體實作:
// 拖动事件
domdrugstart(sort, code, ee) {
ee.dataTransfer.setData("code", code);
ee.dataTransfer.setData("sort", sort);
}
// 拖动后鼠标进入另一个可接受区域
dragenter(ee) {
ee.target.style.border = '2px dashed #008dff';
ee.target.style.boxShadow = '0 0 8px rgba(30, 144, 255, 0.8)';
}
// a拖到b,离开b的时候触发
dragleave(ee) {
ee.target.style.border = '1px solid grey';
ee.target.style.boxShadow = '';
}
// 对象排序
compare(key) {
return (obj1, obj2) => {
if (obj1[key] < obj2[key]) {
return -1;
} else if (obj1[key] > obj2[key]) {
return 1;
}
return 0
}
}
// 当一个元素或是选中的文字被拖拽释放到一个有效的释放目标位置时
drop(dropedSort, data, sortKey, ee) {
ee.preventDefault();
const code = ee.dataTransfer.getData("code");
const sort = ee.dataTransfer.getData("sort");
if (sort < dropedSort) {
data.map(item => {
if (item.code === code) {
item[sortKey] = dropedSort;
} else if (item[sortKey] > sort && item[sortKey] < dropedSort + 1) {
item[sortKey]--;
}
return item;
});
} else {
data.map(item => {
if (item.code === code) {
item[sortKey] = dropedSort;
} else if (item[sortKey] > dropedSort - 1 && item[sortKey] < sort) {
item[sortKey]++;
}
return item;
});
}
this.props.onChange(data)
}
allowDrop(ee) {
ee.preventDefault();
}值得注意的點其實只有一個,我控制順序的時候,並沒有使用. target.before(document.getElementById({id}))去實際操控節點,而是在每次觸發onDrop時間的時候,處理資料的sort,並透過onChange事件暴露給父元件,將資料輸出,透過改變value值觸發虛擬dom重新去渲染,以此控制順序。
根據公司的要求,在此基礎上,我還實現了拖曳複製的功能。
相關推薦:
HTML5如何解決margin-top的塌陷問題(附程式碼)
HTML5中標籤和常用規則有哪些? html5標籤以及規則的介紹
以上是使用h5實作react拖曳排序元件的方法(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




