html5用什麼開發工具
HTML5開發工具有:1、Dreamweaver,是一個網頁程式碼編輯器;2、Adobe Edge,一個用HTML5、CSS、js開發動態互動內容的設計工具;3、WebStorm,一個HTML5編輯器;4、Sencha Architect等。

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
HTML5的開發工具
如今,HTML5發展飛速,被看做是web開發者創建流行web應用的利器。用HTML5開發的優點主要是這個技術可以進行跨平台進行使用。例如你開發了一款HTML5的遊戲,你可以輕易地移植到UC的開放平台、Opera的遊戲中心、Facebook應用平台,甚至可以透過封裝的技術發放到App Store或Google Play上,所以它的跨平台性非常強大,這也是大多數人對HTML5有興趣的主要原因。而且隨著各大瀏覽器對HTML5技術支援的不斷改進以及 HTML5技術的不斷成熟,未來 HTML5必將改變我們創建Web應用程式的方式。以下就向大家推薦多款優秀的HTML5開發工具,幫助你更有效率的撰寫HTML5應用程式。
1、Dreamweaver

Dreamweaver是集網頁製作和管理網站於一身的所見即所得網頁程式碼編輯器,用於製作並編輯網站和行動應用程式的網頁設計軟體。由於Dreamweaver支援程式碼、分割、設計、即時視圖等多種方式來創作、編寫和修改網頁,對於初級人員,你可以無需編寫任何程式碼就能快速建立Web頁面。其成熟的程式碼編輯工具更適用於Web開發高階人員的創作!
2、Adobe Edge
Adobe Edge是Adobe公司的新型網頁互動工具。讓設計師透過HTML5、CSS和JavaScript製作網頁動畫
Adobe Edge是一個用HTML5、CSS、js開發動態互動內容的設計工具。它的一個重要功能是web工具包介面,用於方便確保在不同瀏覽器中架構的一致性,此外,Adobe Edge還將整合TypeKit這樣的字體服務。透過Edge設計的內容可以相容於iOS和Android設備,也可以運行在火狐、Chrome、Safari和IE9等主流瀏覽器上。
3、DevExtreme

DevExtreme Complete Subion是效能最優的HTML5,CSS和Java行動開發框架,可直接在Visual Studio整合開發環境,建構iOS,Android,Tizen和Windows Phone 8應用程式。 DevExtreme包含 PhoneJS 和 ChartJS 兩個原生UI元件,並且提供原始碼。目前,DevExtreme支援VS2010/2012/2013整合開發環境,相容於Android 4 、iOS5 、Windows 8、Window Phone 8、Tizen五大行動平台,是Visual Studio開發人員開發跨平台行動產品的首選工具。
4、WebStorm

WebStorm 是jetbrains公司旗下一款JavaScript開發工具。被廣大中國JS開發者譽為「Web前端開發神器」、「最強大的HTML5編輯器」、「最聰明的JavaS IDE」等。與IntelliJ IDEA同源,繼承了IntelliJ IDEA強大的JS部分的功能。
5、Sencha Architect

在開發行動和桌面應用程式的工具中,Sencha的定位是HTML5視覺化應用程式開發。開發團隊可以在單一整合的環境中完成應用的設計、開發和部署。開發者還可以開發Sencha Touch2和Ext JS4 Java應用,並且即時預覽。
6、Initializr

Initializr 是製作HTML5 網站最好的入門輔助開發工具,你可以使用提供的特色模板快速產生網站,也可以自訂,Initializr 會為你產生程式碼簡潔的可自訂的網頁模板。
7、HTML5demos

想知道你的瀏覽器是否支援 HTML5 Canvas 嗎?想知道 Safari 是否可以執行簡單的 HTML5 聊天用戶端嗎? HTML5demos 會告訴你每個HTML5功能在哪些瀏覽器中支援。
8、Lime JS

LimeJS 是一個 HTML5 遊戲開發框架,用於快速建立運行於觸控螢幕裝置和桌面瀏覽器的遊戲。非常棒的HTML5開發工具,一定要用試試看。
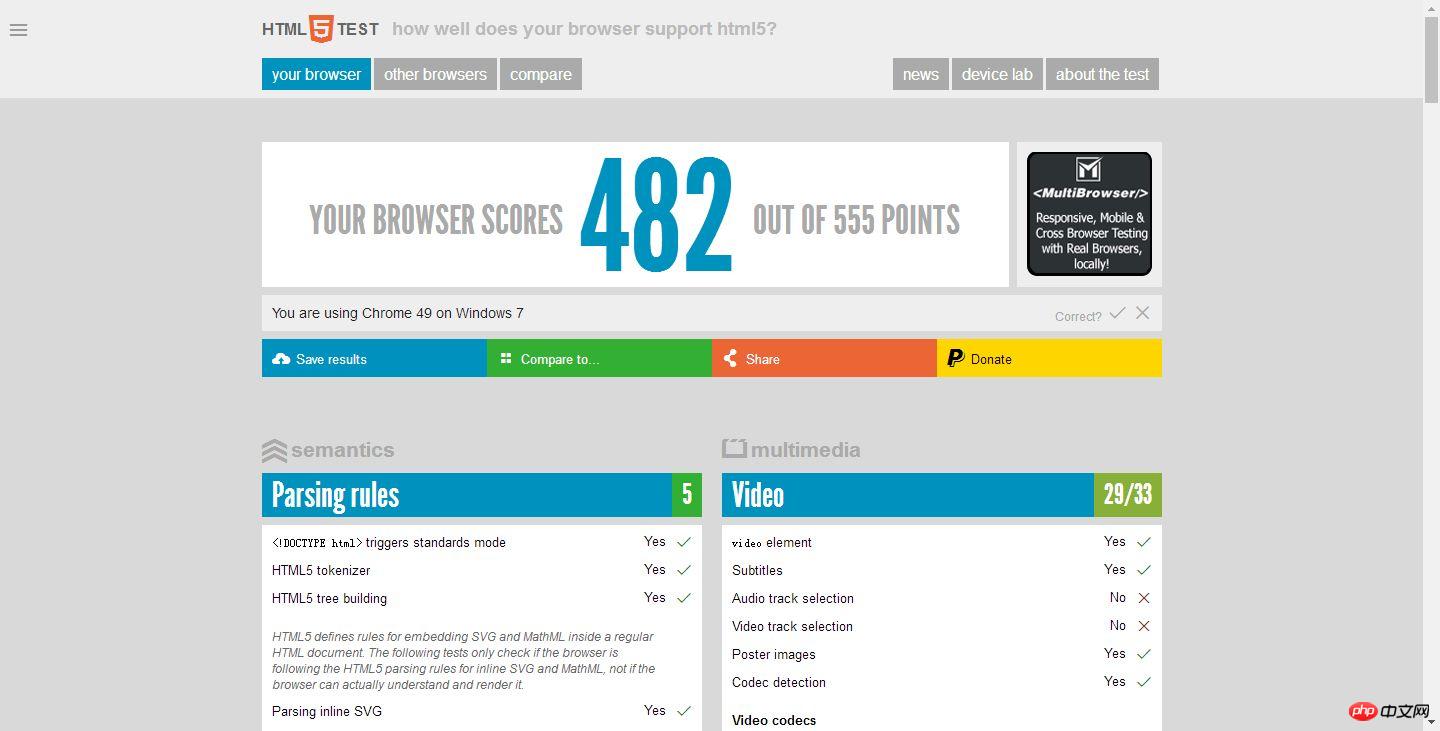
9、HTML5 Test

你瀏覽器準備好迎接 HTML5 革命了嗎? HTML5 Test 將告訴你。這個網站會為你目前使用的瀏覽器產生一份對video、audio、canvas等等特性的支援情況的完整報告。
10、HTML5 visual cheat sheet

#Switch To HTML5 是一個基礎而實用的模板產生工具。如果你開始一個新項目,可以到這裡取得免費的 HTML5 網站模板。
以上是html5用什麼開發工具的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 HTML容易為初學者學習嗎?
Apr 07, 2025 am 12:11 AM
HTML容易為初學者學習嗎?
Apr 07, 2025 am 12:11 AM
HTML適合初學者學習,因為它簡單易學且能快速看到成果。 1)HTML的學習曲線平緩,易於上手。 2)只需掌握基本標籤即可開始創建網頁。 3)靈活性高,可與CSS和JavaScript結合使用。 4)豐富的學習資源和現代工具支持學習過程。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML中起始標籤的示例是什麼?
Apr 06, 2025 am 12:04 AM
HTML中起始標籤的示例是什麼?
Apr 06, 2025 am 12:04 AM
AnexampleOfAstartingTaginHtmlis,beginSaparagraph.startingTagSareEssentialInhtmlastheyInitiateEllements,defiteTheeTheErtypes,andarecrucialforsstructuringwebpages wepages webpages andConstructingthedom。
 Gitee Pages靜態網站部署失敗:單個文件404錯誤如何排查和解決?
Apr 04, 2025 pm 11:54 PM
Gitee Pages靜態網站部署失敗:單個文件404錯誤如何排查和解決?
Apr 04, 2025 pm 11:54 PM
GiteePages靜態網站部署失敗:404錯誤排查與解決在使用Gitee...
 網頁批註如何實現Y軸位置的自適應佈局?
Apr 04, 2025 pm 11:30 PM
網頁批註如何實現Y軸位置的自適應佈局?
Apr 04, 2025 pm 11:30 PM
網頁批註功能的Y軸位置自適應算法本文將探討如何實現類似Word文檔的批註功能,特別是如何處理批註之間的間�...
 HTML,CSS和JavaScript:Web開發人員的基本工具
Apr 09, 2025 am 12:12 AM
HTML,CSS和JavaScript:Web開發人員的基本工具
Apr 09, 2025 am 12:12 AM
HTML、CSS和JavaScript是Web開發的三大支柱。 1.HTML定義網頁結構,使用標籤如、等。 2.CSS控製網頁樣式,使用選擇器和屬性如color、font-size等。 3.JavaScript實現動態效果和交互,通過事件監聽和DOM操作。
 如何用CSS3和JavaScript實現圖片點擊後周圍圖片散開並放大效果?
Apr 05, 2025 am 06:15 AM
如何用CSS3和JavaScript實現圖片點擊後周圍圖片散開並放大效果?
Apr 05, 2025 am 06:15 AM
實現圖片點擊後周圍圖片散開並放大效果許多網頁設計中,需要實現一種交互效果:點擊某張圖片,使其周圍的...






