html表單資料怎麼轉換成Word文檔? (例)
本篇文章主要介紹如何將html表單資料轉換成Word文件的幾種方法,希望對有需要的朋友有所幫助。
一、最簡單的方法
你可以直接選取表單資料直接複製貼上到Excel表格中或新建文件中,然而這樣僅僅只有數據,沒有任何樣式。
二、另存為
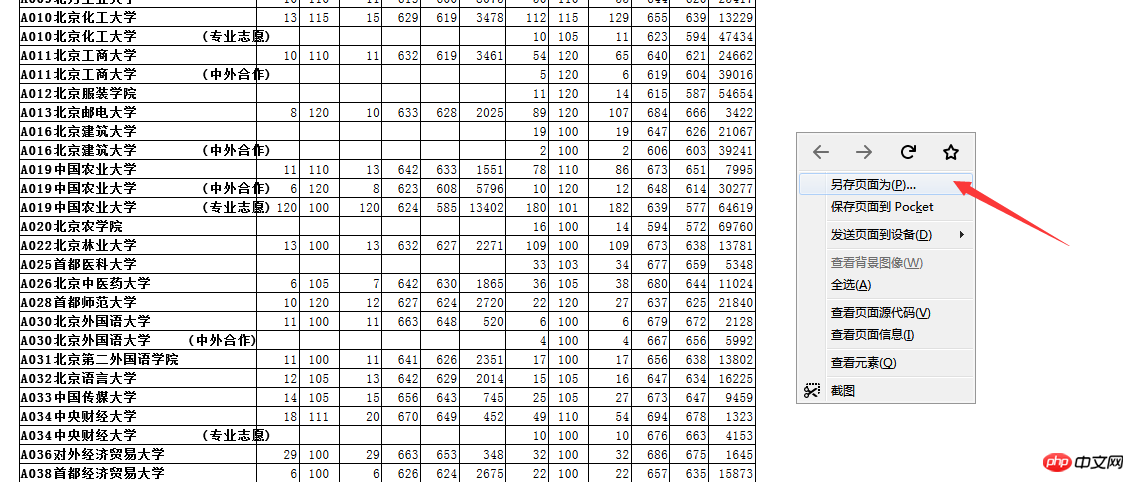
在需要轉換成文件的頁面中,右鍵選擇網頁另存為html檔。
例如我在網頁上隨便找一個表單資料。

另存網頁html格式,然後用Excel開啟。

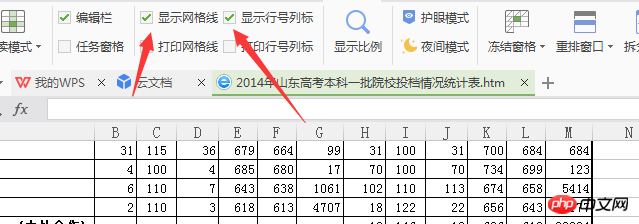
然後在Excel中選擇顯示或取消網格線,就可以在表格中看到完整資料。

三、用js方法
<script type="text/javascript">
function exportExcel() {
var sHtml = htmlEncode($("#mystamp")[0].outerHTML);
$("input[name='hHtml']").val(sHtml);
$("form[name='myForm']").submit();
}
function htmlEncode(value) {
//create a in-memory div, set it's inner text(which jQuery automatically encodes)
//then grab the encoded contents back out. The div never exists on the page.
return $('<div/>').text(value).html();
}
</script>這種方法可以透過點擊一個按鈕就能直接將html表單頁面匯出成Word即html轉換word文檔,但這裡要注意一下,想要匯出有邊框樣式的表單文檔,需要把樣式直接寫到標籤裡面,不要使用css,寫到style屬性裡即可。
註:HtmlEncode是將html原始檔中不容許出現的字元進行編碼,通常是編碼以下字元:""、"&"、"""、"'"等等;
【相關文章推薦】
以上是html表單資料怎麼轉換成Word文檔? (例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 &gt; gt;的目的是什麼 元素?
Mar 21, 2025 pm 12:34 PM
&gt; gt;的目的是什麼 元素?
Mar 21, 2025 pm 12:34 PM
本文討論了HTML&lt; Progress&gt;元素,其目的,樣式和與&lt; meter&gt;元素。主要重點是使用&lt; progress&gt;為了完成任務和LT;儀表&gt;對於stati
 &lt; datalist&gt;的目的是什麼。 元素?
Mar 21, 2025 pm 12:33 PM
&lt; datalist&gt;的目的是什麼。 元素?
Mar 21, 2025 pm 12:33 PM
本文討論了html&lt; datalist&gt;元素,通過提供自動完整建議,改善用戶體驗並減少錯誤來增強表格。Character計數:159
 如何使用HTML5表單驗證屬性來驗證用戶輸入?
Mar 17, 2025 pm 12:27 PM
如何使用HTML5表單驗證屬性來驗證用戶輸入?
Mar 17, 2025 pm 12:27 PM
本文討論了使用HTML5表單驗證屬性,例如必需的,圖案,最小,最大和長度限制,以直接在瀏覽器中驗證用戶輸入。
 &lt; meter&gt;的目的是什麼。 元素?
Mar 21, 2025 pm 12:35 PM
&lt; meter&gt;的目的是什麼。 元素?
Mar 21, 2025 pm 12:35 PM
本文討論了HTML&lt; meter&gt;元素,用於在一個範圍內顯示標量或分數值及其在Web開發中的常見應用。它區分了&lt; meter&gt;從&lt; progress&gt;和前
 視口元標籤是什麼?為什麼對響應式設計很重要?
Mar 20, 2025 pm 05:56 PM
視口元標籤是什麼?為什麼對響應式設計很重要?
Mar 20, 2025 pm 05:56 PM
本文討論了視口元標籤,這對於移動設備上的響應式Web設計至關重要。它解釋瞭如何正確使用確保最佳的內容縮放和用戶交互,而濫用可能會導致設計和可訪問性問題。
 &lt; iframe&gt;的目的是什麼。 標籤?使用時的安全考慮是什麼?
Mar 20, 2025 pm 06:05 PM
&lt; iframe&gt;的目的是什麼。 標籤?使用時的安全考慮是什麼?
Mar 20, 2025 pm 06:05 PM
本文討論了&lt; iframe&gt;將外部內容嵌入網頁,其常見用途,安全風險以及諸如對象標籤和API等替代方案的目的。
 HTML容易為初學者學習嗎?
Apr 07, 2025 am 12:11 AM
HTML容易為初學者學習嗎?
Apr 07, 2025 am 12:11 AM
HTML適合初學者學習,因為它簡單易學且能快速看到成果。 1)HTML的學習曲線平緩,易於上手。 2)只需掌握基本標籤即可開始創建網頁。 3)靈活性高,可與CSS和JavaScript結合使用。 4)豐富的學習資源和現代工具支持學習過程。







