CSS中border(邊框)和padding(內邊距)的程式碼分析
這篇文章帶給大家的內容是關於CSS中border(邊框)和padding(內邊距)的程式碼分析,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
html程式碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试</title>
<link rel="stylesheet" type="text/css" href="Text08.css">
</head>
<body>
<table border="3">
<tr>
<td>EDG流弊</td>
</tr>
</table>
<p id="p1">RNG世界第一伪强队</p>
<p id="p2">WE提前淘汰,还粉丝60E</p>
<p id="p3">EDG国电,世界希望</p>
</body>
</html>登入後複製
css程式碼
td{
padding-left: 100px;
padding-bottom: 100px;
padding-right: 50px;
padding-top: 50px;
}
/*padding控制着内容距离边距的距离,如果只是padding后面接一个值,就是上下左右都是这个值
这是分开对上下左右进行设置*/
#p1{
border-top-style: groove;
border-top-width: 5px;
border-top-color: deepskyblue;
}
/*控制着主体内容外面一点的边框,同上面一样可以分别控制四个部分border-top-style控制上边框,
如果上面的属性,就是控制上面左右的边框效果是相同的,border-width,border-top-color同上*/
#p2{
border-radius: 15px;
width: 400px;
text-align: center;
background-color: deepskyblue;
border: 4px solid fuchsia;
}
/*border-radius增加边框边角的效果 ,border-image是添加边框图片*/
#p3{
width: 100px;
height: 100px;
text-align: center;
color: red;
background-color: aqua;
box-shadow: 10px 10px 5px cornflowerblue;
}
/*box-shadow是边框阴影效果,第一个属性是向右偏移多少,
第二个是向下,第三个是程度,第四个就是阴影的颜色*/登入後複製
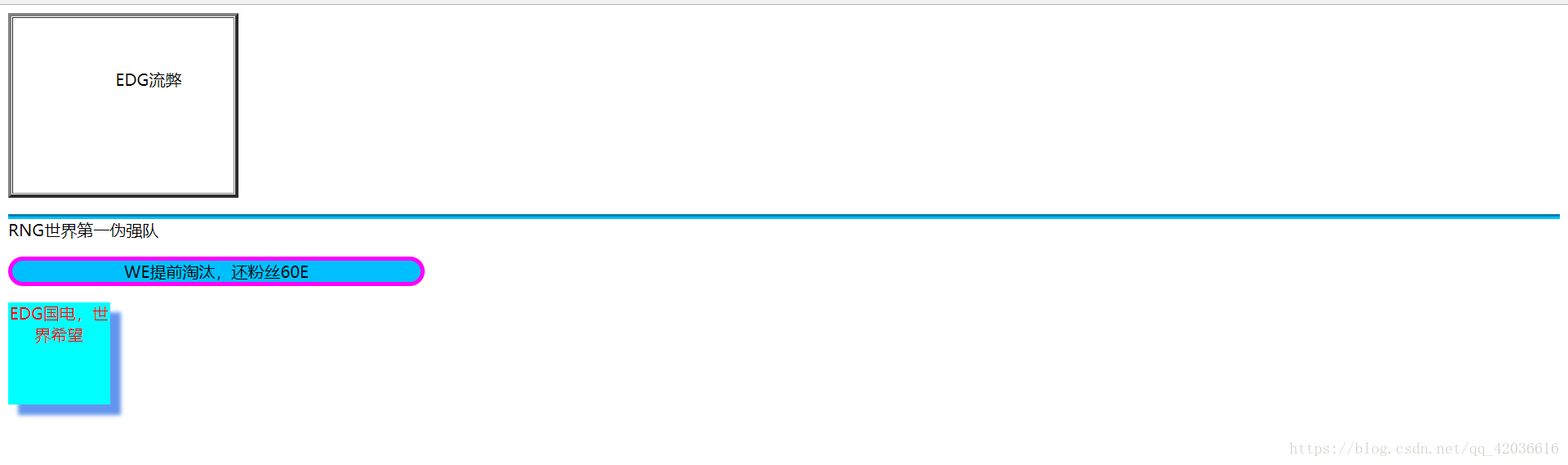
效果:

以上是CSS中border(邊框)和padding(內邊距)的程式碼分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
2 週前
By DDD
Inzoi:如何申請學校和大學
4 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
2 週前
By DDD
Roblox:Dead Rails - 如何召喚和擊敗Nikola Tesla
4 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
關於Flex佈局中紫色斜線區域的疑問在使用Flex佈局時,你可能會遇到一些令人困惑的現象,比如在開發者工具(d...
 如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
在元素個數不固定的情況下如何通過CSS選擇第一個指定類名的子元素在處理HTML結構時,常常會遇到元素個數不�...












