這篇文章帶給大家的內容是關於二維碼掃碼資料埋點的程式碼實現,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
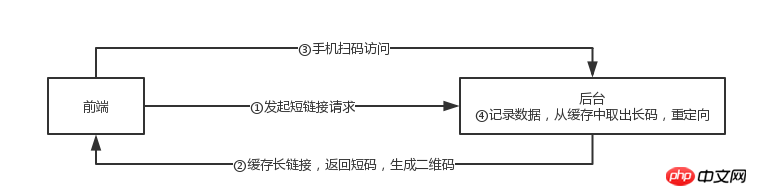
專案中遇到的問題:1.前台為商品掃碼資料埋點(二維碼中的連結是外鏈,不是自己的後台),如果直接放外鏈的話,是統計不到資料的,所以需要先請求到自己後台,然後再重新導向外鏈。 2. 二維碼中連結如果太長,二維碼的點會很多,手機掃碼識別時間加長,需要設計短鏈接替換策略

1、vue前端
引用qrcode-lite套件產生二維碼
import { toDataURL } from 'qrcode-lite'
...
const longUrl = 'http://h5.m.taobao.com/app/smg/index.html?a=1&b=2&c=3...'
this.shortUrl = this.getShortUrl(longUrl) // 由长链接获取短链接
const qrOption = {
width: 200,
margin: 1,
quality: 0.3
}
this.getQrcodeImgURL(this.shortUrl, qrOption).then(url => {
this.qrcodeImg = url
}).catch((err) => {
console.log(`Create qrcode img failed, ${err}`)
})# 2、laravel後台
後台主要實作3個功能,產生短連結、長連結的快取與取用、重定向
public function shortUrl(Request $request)
{
$url = $request->input('long_url');
if (!$url) {
return response()->json([
'code' => '-1',
'message' => 'The long_url is required!'
]);
}
$key = Carbon::now()->timestamp; // 以当前时间戳作为缓存的key
$expiresAt = Carbon::now()->addDays(10); // 短链接的有效时间为10天
Cache::put($key, $url, $expiresAt);
return response()->json([
'code' => '0',
'message' => 'Success short the url',
'data' => $key
]);
}
public function redirect($shortCode)
{
$key = $shortCode;
if (!$key) {
return view("common.error", [
"errorTitle" => "扫码错误",
"errorMessage" => "二维码错误,请跟管理员确认!"]);
}
$redirectUrl = Cache::get($key, 'expiration');
if ($redirectUrl == 'expiration') {
return view("common.error", [
"errorTitle" => "扫码错误",
"errorMessage" => "二维码过期,请重新生成二维码后再扫码!"]);
}
// 记录埋点数据
...
return redirect()->away($redirectUrl);
}相關文章推薦:
以上是二維碼掃碼資料埋點的程式碼實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!




