如何為選擇的文字新增一個類別名稱(js+css實作)
Aug 15, 2018 pm 02:46 PM這篇文章帶給大家的內容是關於如何為選擇的文字加上一個類別名稱(js css實作),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。 <br>
最近做個小功能,功能效果如圖:

#試想一下,如果在選擇文字之後不僅能獲得對應文檔片段,而且再獲得文本對應的文檔位置,<br>這樣我們才能給文檔片段包裹類名再後插入原來的位置。
這樣的話咱們先來學習DOM2和DOM3的幾個概念<br>
<span style="font-family: 微软雅黑, Microsoft YaHei;">1、window.getSelection()</span>
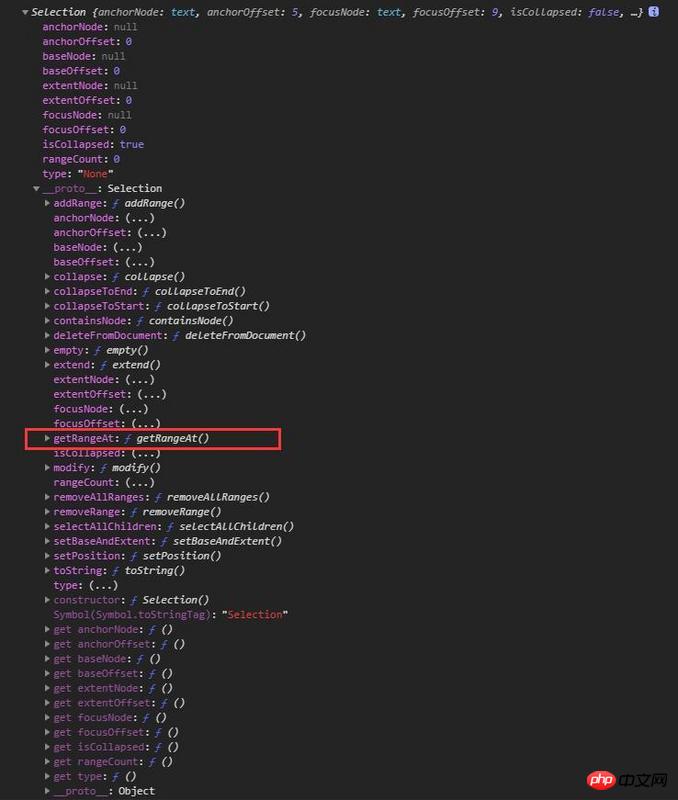
getSelection() 方法,可以確定實際選擇的文字。 <br>這個方法是 window 物件和 document 物件的屬性,呼叫它會傳回一個表示目前選擇文字的 Selection物件。 <br>每個 Selection 物件都有下列屬性。
anchorNode :選區起點所在的節點。
anchorOffset :在到達選取範圍起點位置之前跳過的 anchorNode 中的字元數量。
focusNode :選區終點所在的節點。
focusOffset : focusNode 中包含在選區之內的字元數量。
isCollapsed :布林值,表示選取範圍的起點和終點是否重疊。
rangeCount :選取範圍中包含的 DOM 範圍的數量
addRange(range) :將指定的 DOM 範圍新增至選取範圍。
collapse(node, offset) :將選區折疊到指定節點中的對應的文字偏移位置。
collapseToEnd() :將選區折疊到終點位置。
collapseToStart() :將選區折疊到起點位置。
containsNode(node) :決定指定的節點是否包含在選取範圍中。
deleteFromDocument() :從文件中刪除選取範圍中的文本,與 document.execCommand("delete",false, null) 指令的結果相同。
extend(node, offset) :透過將 focusNode 和 focusOffset 移到指定的值來擴展選取範圍。
getRangeAt(index) :傳回索引對應的選取範圍中的 DOM 範圍。
removeAllRanges() :從選取範圍移除所有 DOM 範圍。實際上,這樣會移除選區,因為選區中至少要有一個範圍。
reomveRange(range) :從選取範圍移除指定的 DOM 範圍。
selectAllChildren(node) :清除選取範圍並選取指定節點的所有子節點。
toString() :傳回選取範圍所包含的文字內容。
by-《javascript高級程式設計》
咱們需要用到的就是getRangeAt()這個屬性,這個屬性回傳索引對應的#選取範圍中的DOM 範圍,是一個Range物件這樣就記住了取得文件片段的位置。 <br>console一下看看這個屬性所在位置

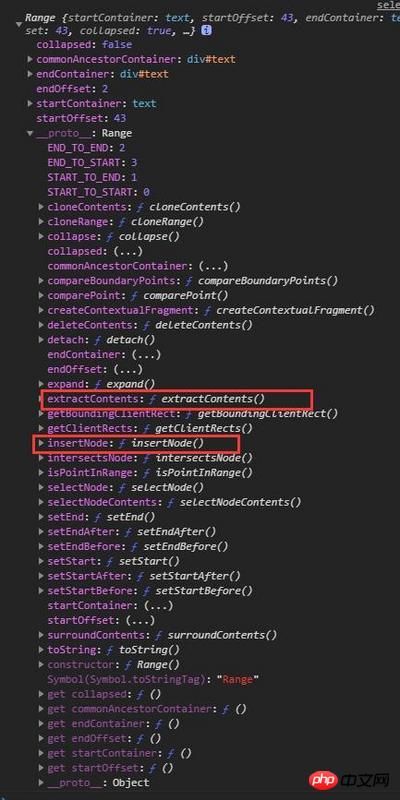
#2. Range.extractContents()
extractContents(),會從文件中移除範圍選取範圍,並傳回範圍的文件片段 ,這樣就獲得了想要的文件片段。 3. Range.insertNode(
insertNode(),是在Range的起始位置插入節點的方法。詳細屬性可以自行參考MDN或者高程
console一下看看上兩個屬性所在位置

接下來就上程式碼
//css
.active {
background: #00FF90;
}
//html
<p>
积土成山,风雨兴焉;积水成渊,蛟龙生焉;积善成德,而神明自得,圣心备焉。
故不积跬步,无以至千里;不积小流,无以成江海。骐骥一跃,不能十步;驽马十驾,功在不舍。
锲而舍之,朽木不折;锲而不舍,金石可镂。蚓无爪牙之利,筋骨之强,上食埃土,下饮黄泉,用心一也。
蟹六跪而二螯,非蛇鳝之穴无可寄托者,用心躁也。
</p>
//js
function select() {
let selectedRange = window.getSelection().getRangeAt(0); //获取选中文本位置,返回Range对象
let selectedFragment = selectedRange.extractContents(); //移除选区文档片段,并返回
let span = document.createElement("span");
span.classList = 'active';
span.appendChild(selectedFragment); //创建span标签添加想要的类名,名把返回的文档片段插入
selectedRange.insertNode(span); //在获取的Range对象中插入span标签
span.onclick = function(ev) {
//再点击span标签,在其前面添加span标签内的文本,并删除这个span标签
this.parentNode.insertBefore(document.createTextNode(this.innerText), this);
this.parentNode.removeChild(this);
};
}
document.getElementById('text').onmouseup = function() {
select();
window.getSelection().removeAllRanges(); //鼠标松开后取消浏览器默认的深蓝色选中样式
};結語
DOM2和DOM3的功能遠不止這些,它有著更加細膩和多樣的DOM操作,需要我們去發掘和熟悉。
相關推薦:
JavaScript類別名稱的新增與移除的實作程式碼分享<br>
#二級歸類新增文章<br>
############################################################。以上是如何為選擇的文字新增一個類別名稱(js+css實作)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱門文章

熱門文章

熱門文章標籤

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
















