如何利用iview的Table元件實作將表格的列合併
本篇文章给大家带来的内容是关于如何利用iview的Table组件实现将表格的列合并,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
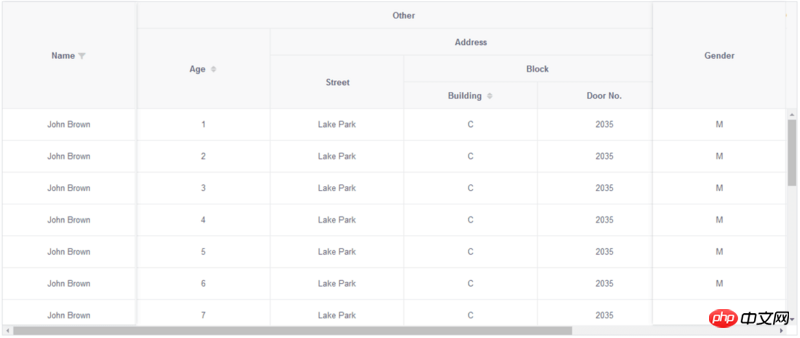
iview的Table组件表头分组
iview的Table组件表头分组

需求说明
合并表头
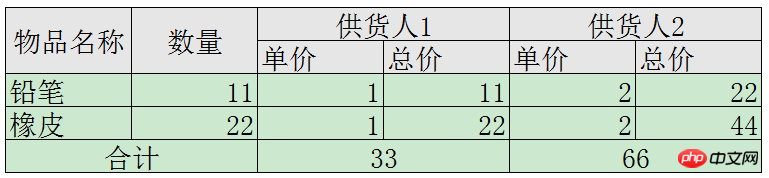
合并列,展示[合计]

最终呈现的效果

问题
表头有重复的key,数据如何匹配
实现合并列——需要修改Table组件来实现
1、合并表头
根据iview提供的demo可以看出,表头的编辑是比较容易的,只需要根据格式编写即可。
问题:表头有重复的key,表头和表数据如何匹配
解决:
需要分组的表头 key_供货人ID
需要分组的表数据 key_供货人ID
[
{
"width":"200",
"align":"center",
"title":"物品名称",
"ellipsis":true,
"key":"name",
},
{
"width":"100",
"align":"center",
"title":"数量",
"ellipsis":true,
"key":"purchaseAmount",
},
{
"width":"166",
"align":"center",
"title":"lyy369",
"ellipsis":true,
"key":"supplier_11113173785",
"children":[
{
"width":"100",
"align":"center",
"title":"单价(元)",
"ellipsis":true,
"key":"quoteUnitPrice_11113173785",
},
{
"width":"100",
"align":"center",
"title":"总计(元)",
"ellipsis":true,
"key":"quoteTotalPrice_11113173785",
}
]
},
{
"width":"166",
"align":"center",
"title":"私人定制",
"ellipsis":true,
"key":"supplier_11113173838",
"children":[
{
"width":"100",
"align":"center",
"title":"单价(元)",
"ellipsis":true,
"key":"quoteUnitPrice_11113173838",
},
{
"width":"100",
"align":"center",
"title":"总计(元)",
"ellipsis":true,
"key":"quoteTotalPrice_11113173838",
}
]
}
][
{
"name":"手动添加",
"purchaseAmount":"9887.00",
"quoteTotalPrice_11113173785":"494350.00",
"supplierId_11113173785":"11113173785",
"quoteAmount_11113173785":"9887.0000",
"quoteUnitPrice_11113173785":"50.0000",
"quoteTotalPrice_11113173838":"988700.00",
"supplierId_11113173838":"11113173838",
"quoteAmount_11113173838":"9887.0000",
"quoteUnitPrice_11113173838":"100.0000"
},
{
"name":"2018年7月9日",
"purchaseAmount":"1.00",
"quoteTotalPrice_11113173785":"50.00",
"supplierId_11113173785":"11113173785",
"quoteAmount_11113173785":"1.0000",
"quoteUnitPrice_11113173785":"50.0000",
"quoteTotalPrice_11113173838":"100.00",
"supplierId_11113173838":"11113173838",
"quoteAmount_11113173838":"1.0000",
"quoteUnitPrice_11113173838":"100.0000"
},
{
"name":" 中国移动取消流量“漫游”费",
"purchaseAmount":"563.00",
"quoteTotalPrice_11113173785":"28150.00",
"supplierId_11113173785":"11113173785",
"quoteAmount_11113173785":"563.0000",
"quoteUnitPrice_11113173785":"50.0000"
},
{
"name":" 中国移动取消流量“漫游”费",
"purchaseAmount":"23.00",
"quoteTotalPrice_11113173785":"1150.00",
"supplierId_11113173785":"11113173785",
"quoteAmount_11113173785":"23.0000",
"quoteUnitPrice_11113173785":"50.0000",
"quoteTotalPrice_11113173838":"2300.00",
"supplierId_11113173838":"11113173838",
"quoteAmount_11113173838":"23.0000",
"quoteUnitPrice_11113173838":"100.0000"
}
]2、实现[合计]的合并列展示
此处需要更改iview的Table组件的源码。
数据格式如下,控制行,控制列,控制合并个数,控制展示数据
[
{// 每一条,表示有一行
"total":"合计", // 展示的数据
"key":"total", // 表头的key
"align":"center",
"ellipsis":true,
"colspan":"2", // 需要计算合并列的个数
"tableBody":[ // tableBody.length 表示有多少个值
{
"total_11113173785":"523700.00",
"key":"total_11113173785",
"colspan":"2",
"align":"center",
"ellipsis":true
},
{
"total_11113173838":"991100.00",
"key":"total_11113173838",
"colspan":"2",
"align":"center",
"ellipsis":true
}
]
}
]-
以下是修改的源码,暂时不支持表格的鼠标移入等事件
table-body.vue:33
登入後複製
<!-- ++++++++++++++++ 2018年8月7日16:49:00 合并列单元格 start +++++++++++++++++++++ --> <template> <template> <table-tr> <td> <cell></cell> </td> <template> <td> <cell></cell> </td> </template> </table-tr> </template> </template> <!-- ++++++++++++++++ 合并列单元格 end +++++++++++++++++++++ -->
相关推荐:
JS表格组件神器bootstrap table详解(基础版)
以上是如何利用iview的Table元件實作將表格的列合併的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器在當今網路快速發展的時代,前端開發變得愈發重要。隨著使用者對網站和應用的體驗要求越來越高,前端開發人員需要使用更有效率和靈活的工具來創建響應式和互動式的介面。 PHP和Vue.js作為前端開發領域的兩個重要技術,搭配起來可以稱得上是完美的利器。本文將探討PHP和Vue的結合,以及詳細的程式碼範例,幫助讀者更好地理解和應用這兩
 Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言作為一種快速、高效的程式語言,在後端開發領域廣受歡迎。然而,很少有人將Go語言與前端開發聯繫起來。事實上,使用Go語言進行前端開發不僅可以提高效率,還能為開發者帶來全新的視野。本文將探討使用Go語言進行前端開發的可能性,並提供具體的程式碼範例,幫助讀者更了解這一領域。在傳統的前端開發中,通常會使用JavaScript、HTML和CSS來建立使用者介面
 如何從駕駛艙Web使用者介面啟用管理訪問
Mar 20, 2024 pm 06:56 PM
如何從駕駛艙Web使用者介面啟用管理訪問
Mar 20, 2024 pm 06:56 PM
Cockpit是一個面向Linux伺服器的基於Web的圖形介面。它主要是為了使新用戶/專家用戶更容易管理Linux伺服器。在本文中,我們將討論Cockpit存取模式以及如何從CockpitWebUI切換Cockpit的管理存取。內容主題:駕駛艙進入模式查找當前駕駛艙訪問模式從CockpitWebUI啟用Cockpit的管理訪問從CockpitWebUI禁用Cockpit的管理訪問結論駕駛艙進入模式駕駛艙有兩種訪問模式:受限訪問:這是駕駛艙的默認訪問模式。在這種存取模式下,您無法從駕駛艙Web用戶
 Django:前端和後端開發都能搞定的神奇框架!
Jan 19, 2024 am 08:52 AM
Django:前端和後端開發都能搞定的神奇框架!
Jan 19, 2024 am 08:52 AM
Django:前端和後端開發都能搞定的神奇框架! Django是一個高效、可擴展的網路應用程式框架。它能夠支援多種Web開發模式,包括MVC和MTV,可以輕鬆地開發出高品質的Web應用程式。 Django不僅支援後端開發,還能夠快速建構出前端的介面,透過模板語言,實現靈活的視圖展示。 Django把前端開發和後端開發融合成了一種無縫的整合,讓開發人員不必專門學習
 前端面試官常問的問題
Mar 19, 2024 pm 02:24 PM
前端面試官常問的問題
Mar 19, 2024 pm 02:24 PM
在前端開發面試中,常見問題涵蓋廣泛,包括HTML/CSS基礎、JavaScript基礎、框架和函式庫、專案經驗、演算法和資料結構、效能最佳化、跨域請求、前端工程化、設計模式以及新技術和趨勢。面試官的問題旨在評估候選人的技術技能、專案經驗以及對行業趨勢的理解。因此,應試者應充分準備這些方面,以展現自己的能力和專業知識。
 Golang與前端技術結合:探討Golang如何在前端領域發揮作用
Mar 19, 2024 pm 06:15 PM
Golang與前端技術結合:探討Golang如何在前端領域發揮作用
Mar 19, 2024 pm 06:15 PM
Golang與前端技術結合:探討Golang如何在前端領域發揮作用,需要具體程式碼範例隨著互聯網和行動應用的快速發展,前端技術也愈發重要。而在這個領域中,Golang作為一門強大的後端程式語言,也可以發揮重要作用。本文將探討Golang如何與前端技術結合,以及透過具體的程式碼範例來展示其在前端領域的潛力。 Golang在前端領域的角色作為一門高效、簡潔且易於學習的
 vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
Vue.js適合中小型項目和快速迭代,React適用於大型複雜應用。 1)Vue.js易於上手,適用於團隊經驗不足或項目規模較小的情況。 2)React的生態系統更豐富,適合有高性能需求和復雜功能需求的項目。







