本篇文章给大家带来的内容是关于js中如何解决网页的编码以及解码?js解决网页编码和解码的方法,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
HTML的编码(转码)和解码(解码)在平时的开发中也是经常要处理的,在这里总结了使用的的的的JavaScript的处理HTML的编码(转码)和解码(解码)的常用方式。
首先动态创建一个容器标签元素,如p,然后将要转换的字符串设置为这个元素的的的的的的innerText(即支持)或者的的的的的textContent(火狐,谷歌支持),最后返回这个元素的的innerHTML的的的的,即得到经过HTML编码转换的字符串了。
首先动态创建一个容器标签元素,如p,然后将要转换的字符串设置为这个元素的的innerHTML的的的的(即,火狐,谷歌都支持),最后返回这个元素的的的的的的innerText(即支持)或者的的的的的textContent(火狐,谷歌支持),即得到经过HTML解码的字符串了。
var HtmlUtil = {
/*1.用浏览器内部转换器实现html转码*/
htmlEncode:function (html){
//1.首先动态创建一个容器标签元素,如p
var temp = document.createElement ("p");
//2.然后将要转换的字符串设置为这个元素的innerText(ie支持)或者textContent(火狐,google支持)
(temp.textContent != undefined ) ? (temp.textContent = html) : (temp.innerText = html);
//3.最后返回这个元素的innerHTML,即得到经过HTML编码转换的字符串了
var output = temp.innerHTML;
temp = null;
return output;
},
/*2.用浏览器内部转换器实现html解码*/
htmlDecode:function (text){
//1.首先动态创建一个容器标签元素,如p
var temp = document.createElement("p");
//2.然后将要转换的字符串设置为这个元素的innerHTML(ie,火狐,google都支持)
temp.innerHTML = text;
//3.最后返回这个元素的innerText(ie支持)或者textContent(火狐,google支持),即得到经过HTML解码的字符串了。
var output = temp.innerText || temp.textContent;
temp = null;
return output;
}
};测试:
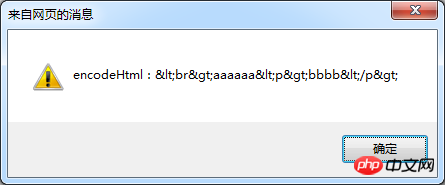
var html = "<br>aaaaaa<p>bbbb</p>";
var encodeHtml = HtmlUtil.htmlEncode(html);
alert("encodeHtml:" + encodeHtml);
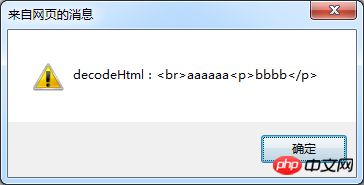
var decodeHtml = HtmlUtil.htmlDecode(encodeHtml);
alert("decodeHtml:" + decodeHtml);运行结果:




使用正则表达式也是一种常用的处理方式,实现原理就是使用替换的方式来实现转码和解码,转码时把<>,空格符,和“””替换成HTML编码,解码就把HTML编码替换成对应的字符,实现代码如下:
var HtmlUtil = {
/*1.用正则表达式实现html转码*/
htmlEncodeByRegExp:function (str){
var s = "";
if(str.length == 0) return "";
s = str.replace(/&/g,"&");
s = s.replace(/</g,"<");
s = s.replace(/>/g,">");
s = s.replace(/ /g," ");
s = s.replace(/\'/g,"'");
s = s.replace(/\"/g,""");
return s;
},
/*2.用正则表达式实现html解码*/
htmlDecodeByRegExp:function (str){
var s = "";
if(str.length == 0) return "";
s = str.replace(/&/g,"&");
s = s.replace(/</g,"<");
s = s.replace(/>/g,">");
s = s.replace(/ /g," ");
s = s.replace(/'/g,"\'");
s = s.replace(/"/g,"\"");
return s;
}
};测试代码:
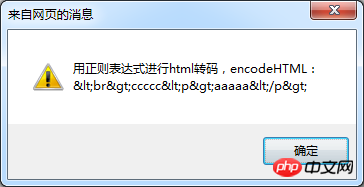
var html = "<br>ccccc<p>aaaaa</p>";
var encodeHTML = HtmlUtil.htmlEncodeByRegExp(html);
alert("用正则表达式进行html转码,encodeHTML:" + encodeHTML);
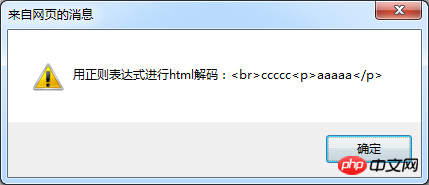
var decodeHTML = HtmlUtil.htmlDecodeByRegExp("用正则表达式进行html解码:" + encodeHTML);
alert(decodeHTML);测试结果:



将两种方式封装HtmlUtil工具类,方便在开发中使用,完整代码如下:
var HtmlUtil = {
/*1.用浏览器内部转换器实现html转码*/
htmlEncode:function (html){
//1.首先动态创建一个容器标签元素,如p
var temp = document.createElement ("p");
//2.然后将要转换的字符串设置为这个元素的innerText(ie支持)或者textContent(火狐,google支持)
(temp.textContent != undefined ) ? (temp.textContent = html) : (temp.innerText = html);
//3.最后返回这个元素的innerHTML,即得到经过HTML编码转换的字符串了
var output = temp.innerHTML;
temp = null;
return output;
},
/*2.用浏览器内部转换器实现html解码*/
htmlDecode:function (text){
//1.首先动态创建一个容器标签元素,如p
var temp = document.createElement("p");
//2.然后将要转换的字符串设置为这个元素的innerHTML(ie,火狐,google都支持)
temp.innerHTML = text;
//3.最后返回这个元素的innerText(ie支持)或者textContent(火狐,google支持),即得到经过HTML解码的字符串了。
var output = temp.innerText || temp.textContent;
temp = null;
return output;
},
/*3.用正则表达式实现html转码*/
htmlEncodeByRegExp:function (str){
var s = "";
if(str.length == 0) return "";
s = str.replace(/&/g,"&");
s = s.replace(/</g,"<");
s = s.replace(/>/g,">");
s = s.replace(/ /g," ");
s = s.replace(/\'/g,"'");
s = s.replace(/\"/g,""");
return s;
},
/*4.用正则表达式实现html解码*/
htmlDecodeByRegExp:function (str){
var s = "";
if(str.length == 0) return "";
s = str.replace(/&/g,"&");
s = s.replace(/</g,"<");
s = s.replace(/>/g,">");
s = s.replace(/ /g," ");
s = s.replace(/'/g,"\'");
s = s.replace(/"/g,"\"");
return s;
}
};相关推荐:
以上是js中如何解決網頁的編碼以及解碼? js解決網頁編碼和解碼的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




