HTML中的lang屬性是幹嘛的呢? HTML中的lang屬性有什麼作用呢?這篇文章就為大家詳細的介紹一下HTML中的lang屬性的用途和語法
如下是一個HTML的基本格式:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body></body>
</html>那麼究竟html標籤中的lang屬性是幹嘛的呢?為什麼要指定它的值是”en”或“zh-CN”呢?個人見解如下:
1.屬性lang是英語language的縮寫,意思是語言,”en”代表英語,”zh-CN”代表中文
2.在我自己的嘗試下,發現,其實不寫lang屬性,整個HTML文檔的顯示是沒有任何問題的
3.我們都知道,如果你在中國,本地瀏覽器的預設語言是中文,當我們打開一個外國網站時,瀏覽器會提示」是否將網頁內容翻譯成中文」

#4登入幾個中國的本土網站,發現原始碼中並沒有寫lang屬性,也沒有翻譯的提示
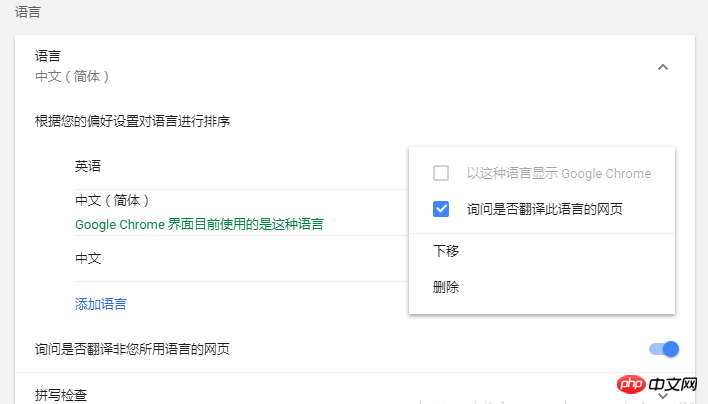
5.搜尋引擎首先自己無法判斷自己抓取的頁面中的內容是什麼語言,因為在它看來都是二進位文件,那麼這時就需要我們告訴它這個頁面中的內容是什麼語言,進而它才能知道下一步該幹嘛,也就是說,當你把lang設定為」en」時,無論你網頁中是什麼語言的內容,在它看來都是英語,如果本機瀏覽器的預設語言不是英語,就會提示上面的選項,問您是否需要翻譯。這個在瀏覽器的設定中可以清楚地看到:

總結:1.搜尋引擎無法判斷頁面中的內容是什麼語言,需要人們告訴它(這裡也體現出語義化的特點,即機器本身什麼都不懂,我們需要告訴它這是什麼,並且當我們告訴它這是什麼後,我們也必須按照這個規則去做,要么將lang設置為” en”,但是我們卻在網頁中使用中文語言內容,這很大程度上會對機器進行幹擾,進而乾擾到用戶的正常體驗,這樣做就毫無意義。)
2.瀏覽器會將讀取的頁面語言和本機語言進行比較判斷,如果一致,不做處理,否則提示是否需要翻譯(當然前提是使用者勾選了這個功能,chrome預設勾選)
#HTML中的lang屬性的定義和用法:
lang 屬性規定元素內容的語言。
提示與註解:
註解:lang 屬性在下列標籤中無效:
, ,
以上是HTML中的lang屬性是幹嘛的呢? HTML中的lang屬性有什麼作用呢?的詳細內容。更多資訊請關注PHP中文網其他相關文章!




