js用定時器實現無縫滾動效果(程式碼實現)
這篇文章帶給大家的內容是關於js用計時器實現無縫滾動效果(程式碼實現),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
最近學習定時器的相關知識,整理定時器達到無縫滾動的效果。
原理
用定時器實作ul捲動。
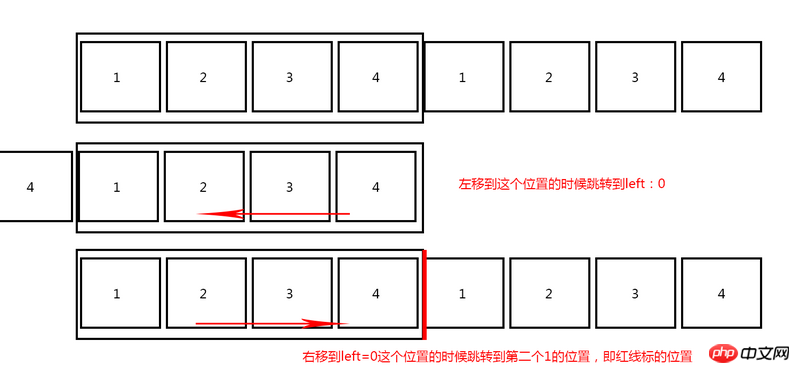
當滾動超過ul總長度的二分之一時(即oUl.offsetLeft
當ul左邊距離大於0的時候,將left切換到總長度的一般(即oUl.style.left=-oUl.offsetWidth/2 "px")。
向左捲動的時候-2
向右捲動的時候2

程式碼實作
nbsp;html>
<meta>
<title>定时器实现无缝滚动例子</title>
<style>
* {
margin: 0;
padding: 0;
}
#div1 {
width: 700px;/* 按照显示四张图片计算宽度 */
height: 117px;
margin: 20px auto;/* 页面居中 */
position: relative;
overflow: hidden;/* 超出部分隐藏 */
}
#div1 ul{
position: absolute;
left: 0;
top: 0;
}
#div1 ul li{
float: left;
width: 175px;
height: 117px;
list-style-type: none;
}
</style>
<script>
window.onload=function(){
var oDiv=document.getElementById("div1");//获取div1元素
var oUl=oDiv.getElementsByTagName("ul")[0];//获取ul元素
var oLi=oUl.getElementsByTagName("li");//获取li元素
var oLeft=document.getElementById("moveleft");//获取向左滚动元素
var oRight=document.getElementById("moveright");//获取向右滚动元素
oUl.innerHTML+=oUl.innerHTML;//把ul中li元素重复拼接一次
var speed=-2;//设置左滚动和右滚动,如果为负值为左滚动正值为右滚动
oUl.style.width=oLi[0].offsetWidth*oLi.length+"px";//设置ul宽度为li宽度总和
function move(){//定时器中的方法独立出来
if(oUl.offsetLeft<-oUl.offsetWidth/2){//左移,当ul左侧的距离小于总距离的一半时就把ul的left设置为0,因为是负值所以加-
oUl.style.left="0";
}
if(oUl.offsetLeft>0){//右移,当ul左侧的距离大于0时,把ul的left设置为ul总宽度的一半,加-
oUl.style.left=-oUl.offsetWidth/2+"px";
}
oUl.style.left=oUl.offsetLeft+speed+"px";//不符合上述两个要求的时候就直接滚动
}
var timer=setInterval(move,30);//设置定时器
oDiv.onmouseover=function(){//当鼠标划到div1时清除定时器
clearInterval(timer);
}
oDiv.onmouseout=function(){//当鼠标移除div1时重新开启定时器
timer=setInterval(move,30);
}
oLeft.onclick=function(){//当点击向左滚动按钮时,设置为2
speed=-2;
}
oRight.onclick=function(){//当点击向右滚动按钮时,设置为-2
speed=2;
}
}
</script>
<a>向左滚动</a>
<a>向右滚动</a>
<div>
<ul>
<li><img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" alt="js用定時器實現無縫滾動效果(程式碼實現)" ></li>
<li><img src="/static/imghw/default1.png" data-src="img/2.jpg" class="lazy" alt="js用定時器實現無縫滾動效果(程式碼實現)" ></li>
<li><img src="/static/imghw/default1.png" data-src="img/3.jpg" class="lazy" alt="js用定時器實現無縫滾動效果(程式碼實現)" ></li>
<li><img src="/static/imghw/default1.png" data-src="img/4.jpg" class="lazy" alt="js用定時器實現無縫滾動效果(程式碼實現)" ></li>
</ul>
</div>
相關推薦:
以上是js用定時器實現無縫滾動效果(程式碼實現)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






