這篇文章帶給大家的內容是關於微信小程式之創建小程式頁面的步驟介紹,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
建立一個簡單的頁面,建立小程式頁面的具體幾個步驟:
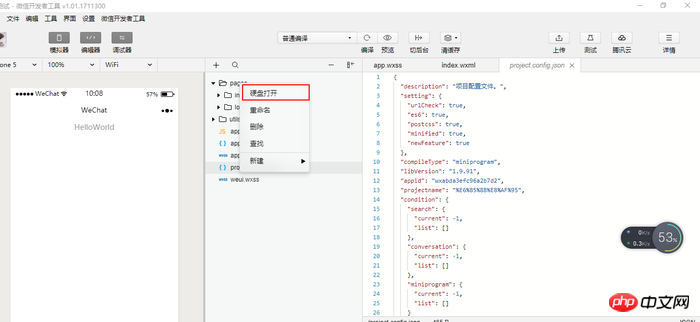
選取page,右鍵滑鼠,從硬碟打開,開啟硬碟檔案之後,新建一個資料夾test(或點選號,逐一新增目錄,新增目錄下方所需要的檔案)



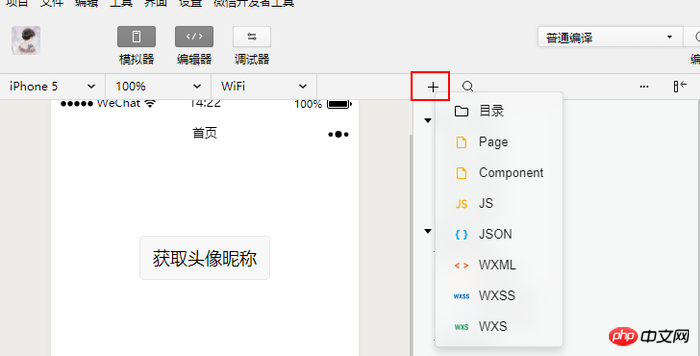
或這樣新增
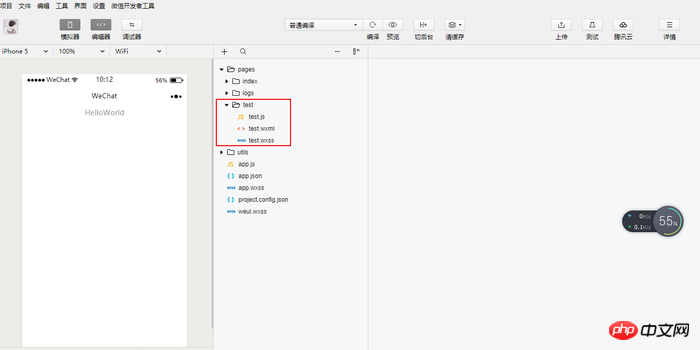
在test資料夾底下新建一個wxml空檔

為了方便測試我們隨便填寫點內容進去
<view class="container">
<text>这是我的test页面哦哦!!!</text>
</view>在test資料夾底下新建一個js空文件
使用上述同樣的方法在test 目錄下創建一個test.js 文件,為了方便測試我們隨便填寫點內容進去(也可以不填,直接空白文件也可)
//test.js
//获取应用实例
var app = getApp()
Page({
data: {
userInfo: {}
},
onLoad: function () {
console.log('onLoad test');
}
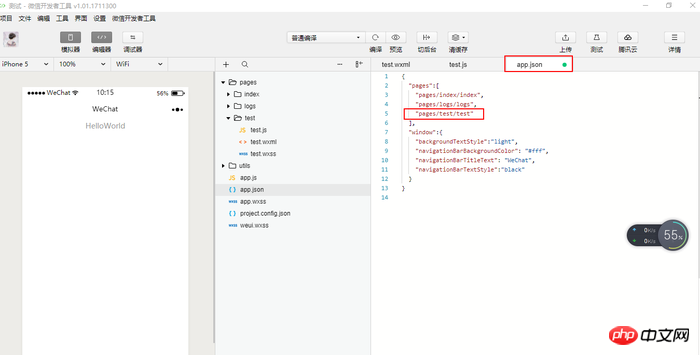
})開啟全域檔案app.json,在檔案裡面新增"pages/test/test "(加入一條test 頁面所在的目錄)

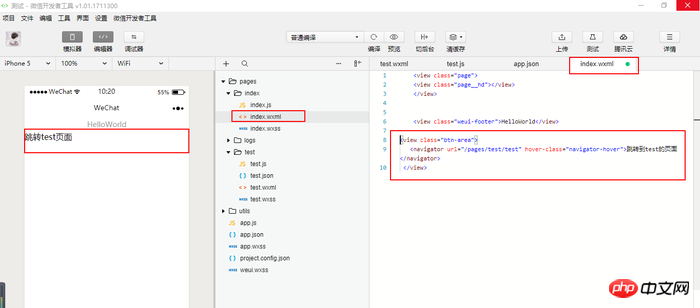
一切準備就緒,該添加的都已經添加,以下就是見證奇蹟的時刻,在首頁寫一個頁面入口,跳到我們要測試的頁面上,直接在首頁pages/index/index.wxml 添加一段代碼一句鏈接
<view class="btn-area"> <navigator url="/pages/test/test" hover-class="navigator-hover">跳转test页面</navigator> </view>

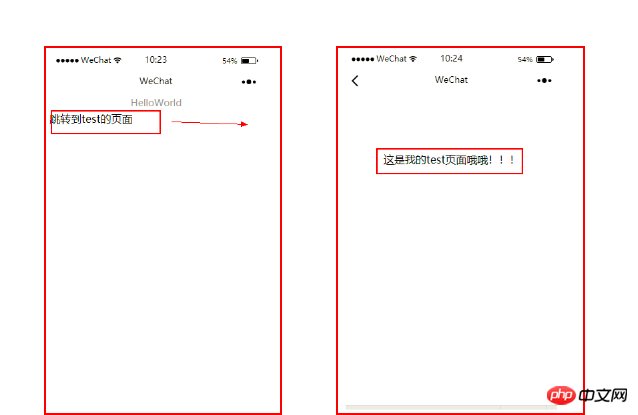
儲存程式碼,點擊上面的編譯按鈕,所有程式碼運行起來,點擊首頁的“跳到 test頁面”,跳轉成功,如下圖。

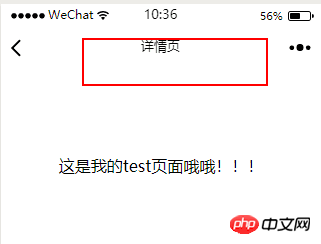
設定頁面標題,是非常簡單的一個步驟哦,找到所在頁面的目錄,新建一個json 檔案(一般都是自動產生的,如果沒有就新建一個),例如我們上一次建立的test 頁面, 找到pages/test/ 目錄新建一個test.json 檔案加入如下程式碼。
{
"navigationBarTitleText": "详情页"
}
效果如下:

#OK,到此,建立頁面和實作頁間的跳躍完成
相關推薦:
以上是微信小程式中建立小程式頁面的步驟介紹(圖文)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




