這篇文章帶給大家的內容是關於微信小程式實例:自訂分享功能的實作程式碼,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
本章節介紹的是小程式的自訂分享的功能。
可以分享小程式的任何一個頁面給好友或群組聊天。注意是分享給好友或群組聊天,並沒有分享到朋友圈。一方面微信在嘗試流量分送方式,但同時又不願意開放最大的流量入口。
開發文件:https://mp.weixin.qq.com/debug/wxadoc/dev/api/share.html?t=20161221

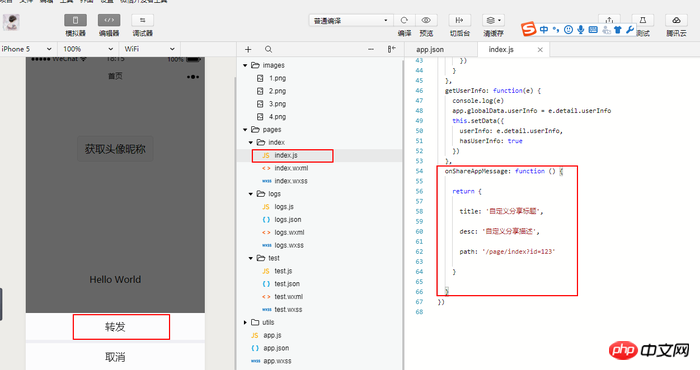
在index/index.js裡面加入了一段自訂分享的程式碼如下, path: '/page/index?id=123',實作了index首頁頁面的分享功能
示例代码:
Page({
onShareAppMessage: function () {
return {
title: '自定义分享标题',
desc: '自定义分享描述',
path: '/page/index?id=123'
}
}
})Page()中加上如下程式碼後在右上角意思
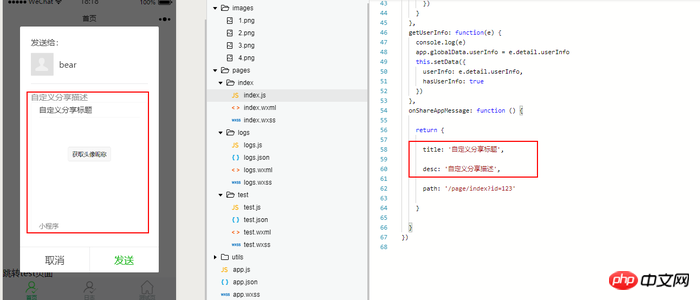
title:分享的標題.
desc:分享一段描述.
path:這個參數以前在微信中的分享一般都是url.這裡pages/index?id=123是在首頁頁面設定分享的意思。


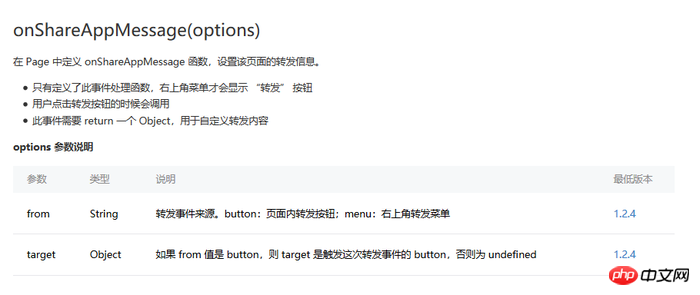
在Page 中定義onShareAppMessage 函數,設定該頁面的轉發資訊.
1:只有定義了此事件處理函數,右上角選單才會顯示「轉發」按鈕:
2:使用者點擊轉送按鈕的時候會呼叫:
3:此事件需要return一個Object,用於自訂轉送內容
相關推薦:
以上是微信小程式實例:自訂分享功能的實作程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




