這篇文章帶給大家的內容是關於微信小程式實例:如何引入外部js的檔案(圖文),有需要的朋友可以參考一下,希望對你有幫助。
如何引入一個外部的js文件,既utils資料夾的用處,其實步驟很簡單:
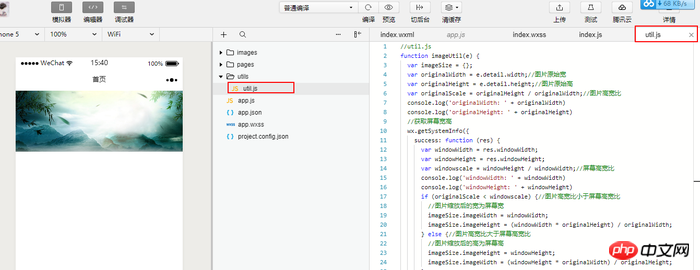
1:準備好外部想要引入的外部文件,命名為util.js,並且填入固定的檔案內容(一般是固定的函式庫)

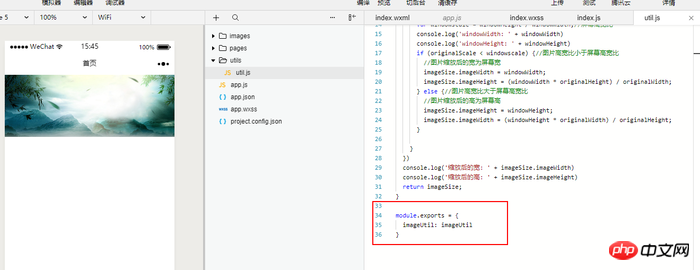
2:開啟util.js ,繼續填寫重要內容將要使用的方法用module.exports給暴露出來,如圖所示(
我暴露了一個方法: imageUtil,若有很多方法,則用json形式)
module.exports = {
imageUtil: imageUtil
}
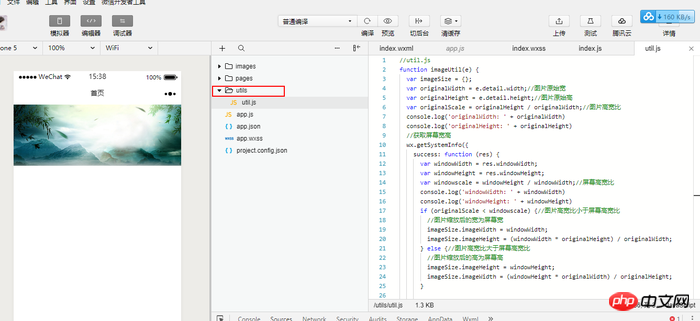
3:將外部js放在指定的資料夾utils裡(utils 規定存放js函式庫和數字格式化檔)

#4:在想要用到這個方法的js裡面require這個js,然後呼叫即可
(我在index.js檔案裡面想要呼叫外部檔案util.js,則先要取得應用實例:var imageUtil = require('../../utils/util.js ');呼叫即可。)

相關推薦:
#以上是微信小程式實例:如何引入外部js的檔案(圖文)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




