微信小程式實例:引入框架WeUI的程式碼實現
這篇文章帶給大家的內容是關於微信小程式實例:引入框架WeUI的程式碼實現,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
首先來看WeUI的官方介紹:
WeUI 是一套同微信原生視覺體驗一致的基礎樣式庫,由微信官方設計團隊為微信內網頁和微信小程式量身設計,令使用者的使用感知更加統一。在微信小程式的開發過程中,涉及到的前端複雜的樣式介面的問題,就需要使用個UI框架,這樣可以省去以後很多麻煩。
WeUI作為一個開源的行動端UI框架,由於它是微信官方提供的對微信的兼容性沒有太大問題,而且和各組件的樣式和微信一樣,能夠很好地和微信融合在一起,給用戶較好的體驗。
使用步驟
1、在GitHub上https://github.com/weui/weui-wxss/下載程式碼,解壓縮後可以看到以下目錄:

2、我們只需要將weui-wxss-master\dist\style\weui.wxss檔案匯入到小程式專案的根目錄下:

3、新微信小程式項目,將weui.wxss檔案匯入到小程式專案的根目錄下:


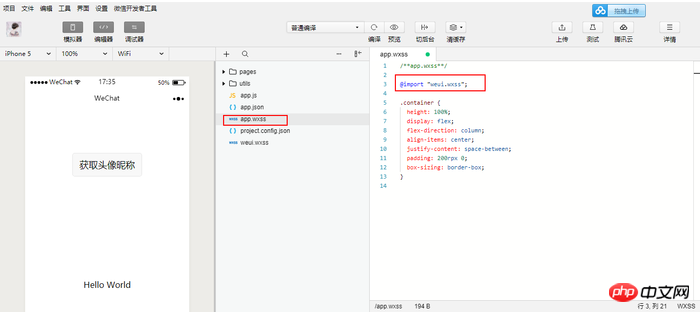
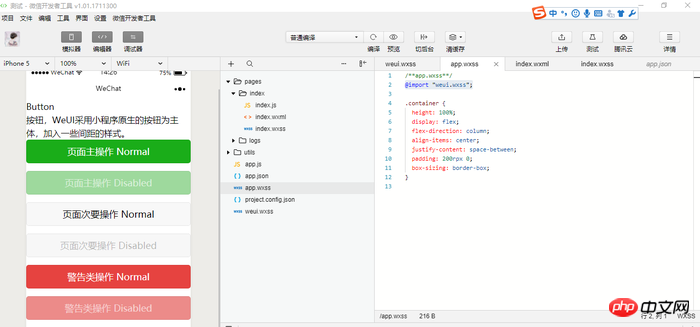
4、在專案中引用:在全域app.wxss中加入weui.wxss的參考- @import "weui.wxss";

5 根元件使用class =”page”
<view class="page"></view>
6 頁面骨架
<view class="page"> <view class="page__hd"></view><!--页头--> <view class="page__bd"></view><!--主体--> <view></view><!--未设置页脚--> </view>
7 除此之外都是依照weui-開頭後接元件名稱,例如class=”weui-footer”
<view class="weui-footer">我是页脚</view>
8 元件的子元件樣式,例如view.weui-footer元件還有連結和版權資訊。
<view class="weui-footer">
<view class="weui-footer__links">
<navigator url="" class="weui-footer__link">上海物联网科技有限公司</navigator>
</view>
<view class="weui-footer__text">Copyright © 程序媛专用</view>
</view>9、具體元件在小程式中新建個項目,地址指向weui-wxss-master\dist,就可以隨時查找自己要的效果,剩下的就是複製貼上了,或者導入從github上下載程式碼中的實例使用,在專案中使用weui的樣式如下:

#範例程式碼:
<view class="page">
<view class="page__hd">
<view class="page__title">Button</view>
<view class="page__desc">按钮,WeUI采用小程序原生的按钮为主体,加入一些间距的样式。</view>
</view>
<view class="page__bd page__bd_spacing">
<button class="weui-btn" type="primary">页面主操作 Normal</button>
<button class="weui-btn" type="primary" disabled="true">页面主操作 Disabled</button>
<button class="weui-btn" type="default">页面次要操作 Normal</button>
<button class="weui-btn" type="default" disabled="true">页面次要操作 Disabled</button>
<button class="weui-btn" type="warn">警告类操作 Normal</button>
<button class="weui-btn" type="warn" disabled="true">警告类操作 Disabled</button>
<view class="button-sp-area">
<button class="weui-btn" type="primary" plain="true">按钮</button>
<button class="weui-btn" type="primary" disabled="true" plain="true">按钮</button>
<button class="weui-btn" type="default" plain="true">按钮</button>
<button class="weui-btn" type="default" disabled="true" plain="true">按钮</button>
<button class="weui-btn mini-btn" type="primary" size="mini">按钮</button>
<button class="weui-btn mini-btn" type="default" size="mini">按钮</button>
<button class="weui-btn mini-btn" type="warn" size="mini">按钮</button>
</view>
</view>
</view>相關推薦:
#以上是微信小程式實例:引入框架WeUI的程式碼實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚官方微信小程式悄悄上線,在小程式中可以發布閒置與買家/賣家私訊交流、查看個人資料及訂單、搜尋物品等,有用好奇閒魚微信小程式叫什麼,現在快來看一下。閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、想要使用的話必要要開通微信支付才可以購買;
 微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能隨著行動網路的發展,微信小程式已經成為了人們生活中不可或缺的一部分。微信小程式不僅提供了豐富的應用場景,還支援開發者自訂功能,其中包括圖片上傳功能。本文將介紹如何在微信小程式中實作圖片上傳功能,並提供具體的程式碼範例。一、前期準備工作在開始編寫程式碼之前,我們需要先下載並安裝微信開發者工具,並註冊成為微信開發者。同時,也需要了解微信
 實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實現微信小程式中的下拉式選單效果,需要具體程式碼範例隨著行動互聯網的普及,微信小程式成為了網路開發的重要一環,越來越多的人開始關注和使用微信小程式。微信小程式的開發相比傳統的APP開發更加簡單快捷,但也需要掌握一定的開發技巧。在微信小程式的開發中,下拉式選單是一個常見的UI元件,實現了更好的使用者操作體驗。本文將詳細介紹如何在微信小程式中實現下拉式選單效果,並提供具
 實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果隨著社群媒體應用程式的流行,人們越來越喜歡在照片中應用濾鏡效果,以增強照片的藝術效果和吸引力。在微信小程式中也可以實現圖片濾鏡效果,為使用者提供更多有趣和創意的照片編輯功能。本文將介紹如何在微信小程式中實現圖片濾鏡效果,並提供具體的程式碼範例。首先,我們需要在微信小程式中使用canvas元件來載入和編輯圖片。 canvas元件可以在頁面
 使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果微信小程式是一種輕量級的應用程序,具有簡單、高效的開發和使用特點。在微信小程式中,實作輪播圖切換效果是常見的需求。本文將介紹如何使用微信小程式實現輪播圖切換效果,並給出具體的程式碼範例。首先,在微信小程式的頁面檔案中,新增一個輪播圖元件。例如,可以使用<swiper>標籤來實現輪播圖的切換效果。在該組件中,可以透過b
 實現微信小程式中的圖片旋轉效果
Nov 21, 2023 am 08:26 AM
實現微信小程式中的圖片旋轉效果
Nov 21, 2023 am 08:26 AM
實現微信小程式中的圖片旋轉效果,需要具體程式碼範例微信小程式是一種輕量級的應用程序,為用戶提供了豐富的功能和良好的用戶體驗。在小程式中,開發者可以利用各種元件和API來實現各種效果。其中,圖片旋轉效果是一種常見的動畫效果,可以為小程式增添趣味性和視覺效果。在微信小程式中實作圖片旋轉效果,需要使用小程式提供的動畫API。以下是一個具體的程式碼範例,展示如何在小程
 實作微信小程式中的滑動刪除功能
Nov 21, 2023 pm 06:22 PM
實作微信小程式中的滑動刪除功能
Nov 21, 2023 pm 06:22 PM
實作微信小程式中的滑動刪除功能,需要具體程式碼範例隨著微信小程式的流行,開發者在開發過程中經常會遇到一些常見功能的實作問題。其中,滑動刪除功能是常見、常用的功能需求。本文將為大家詳細介紹如何在微信小程式中實現滑動刪除功能,並給出具體的程式碼範例。一、需求分析在微信小程式中,滑動刪除功能的實作涉及以下要點:列表展示:要顯示可滑動刪除的列表,每個列表項目需要包
 閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚官方微信小程式已經悄悄上線,它為用戶提供了一個便捷的平台,讓你可以輕鬆地發布和交易閒置物品。在小程式中,你可以與買家或賣家進行私訊交流,查看個人資料和訂單,以及搜尋你想要的物品。那麼閒魚在微信小程式中究竟叫什麼呢,這篇教學攻略將為您詳細介紹,想要了解的用戶們快來跟著本文繼續閱讀吧!閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、






