這篇文章帶給大家的內容是關於微信小程式之變數和作用域的詳細解析,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
一,全域變數
在app.js裡的變數和方法是全域的。
//app.js
App({
onLaunch: function () {
// 展示本地存储能力
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
// 登录
wx.login({
success: res => {
// 发送 res.code 到后台换取 openId, sessionKey, unionId
}
})
// 获取用户信息
wx.getSetting({
success: res => {
if (res.authSetting['scope.userInfo']) {
// 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框
wx.getUserInfo({
success: res => {
// 可以将 res 发送给后台解码出 unionId
this.globalData.userInfo = res.userInfo
// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
if (this.userInfoReadyCallback) {
this.userInfoReadyCallback(res)
}
}
})
}
}
})
},
globalData: {
userInfo: null,
basePath: 'http://127.0.0.1:8086'
}
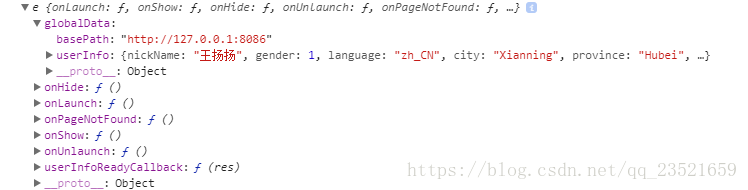
})在其他頁面上,可以透過getApp()取得到裡面的方法和變量,console出來後:

如果要拿到我們提前設定的basePath,我們可以這樣:
var app=getApp(); var basePath = app.globalData.basePath;
取得使用者的登入資訊或其他方法也是如此;

賦值:
areaChange:function(e){
//这里获取到了数组角标
console.log(e.detail.value)
var index1 = e.detail.value
this.setData({
index: index1
})
// console.log("地区:" + this.data.areaListArray[index1])
console.log(this.data.areaList[index1])
console.log(this.data.areaIdList[index1])
}onLoad: function (options) {
var that = this;
var app=getApp();
console.log(app);
var basePath = app.globalData.basePath;
wx.request({
method:"GET",
url: basePath +'/area/getAreaByLevel?level=1',
success: function (res) {
console.log(res);
var areaListArray = [];
var areaPkIdArray = [];
for(var index in res.data.data){
areaListArray.push(res.data.data[index].area)
areaPkIdArray.push(res.data.data[index].pkId)
}
that.setData({
// projectList : res.data.data.data,
// fileUrl: res.data.data.fileSystem
areaList: areaListArray,
areaIdList: areaPkIdArray
})
},
fail: function (res) {
console.log(res);
}
})
},以上是微信小程式之變數和作用域的詳細解析的詳細內容。更多資訊請關注PHP中文網其他相關文章!




