html meta標籤的作用是什麼? html meta標籤常見的屬性介紹
html meta標籤的作用是什麼?常見的html meta標籤屬性又有哪些?接下來這篇文章為大家介紹關於html meta標籤的定義和具體用法,還有html meta標籤的的屬性介紹(內有http-equiv屬性的詳細使用介紹)
什麼是html meta標籤:
html meta標籤的定義與用法:
元素可提供有關頁面的元資訊( meta-information) ,例如針對搜尋引擎和更新頻度的描述和關鍵字。
標籤位於文件的頭部,不包含任何內容。 標籤的屬性定義了與文件相關聯的名稱/值對。
html meta標籤必要的屬性:
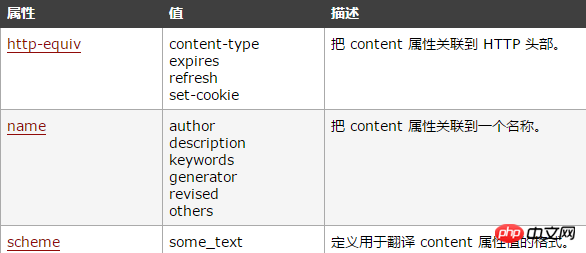
content : some_text : 定義與http-equiv 或name 屬性相關的元資訊
# html meta標籤可選的屬性:

html meta標籤的name屬性:
##name 屬性提供了名稱/值對中的名稱。 HTML 和 XHTML 標籤都沒有指定任何預先定義的 名稱。通常情況下,您可以自由使用對自己和來源文件的讀者來說具有意義的名稱。 "keywords" 是一個常用的名稱。它為文檔定義了一組關鍵字。某些搜尋引擎在遇到這些關鍵字時,會用這些關鍵字來分類文件。 類似這樣的meta 標籤可能對於進入搜尋引擎的索引有幫助:<meta name="keywords" content="HTML,ASP,PHP,SQL">
html meta標籤的http-equiv 屬性:
#http-equiv 屬性為名稱/值對提供了名稱。並指示伺服器在發送實際的文件之前先在要傳送給瀏覽器的 MIME 文件頭部包含名稱/值對。 當伺服器傳送文件給瀏覽器時,會先傳送許多名稱/值對。雖然有些伺服器會傳送許多這種名稱/值對,但所有伺服器都至少要傳送一個:content-type:text/html。這將告訴瀏覽器準備接受一個 HTML 文件。 使用帶有 http-equiv 屬性的 標籤時,伺服器將把名稱/值對新增至傳送給瀏覽器的內容頭部。例如,新增:<meta http-equiv="charset" content="iso-8859-1"> <meta http-equiv="expires" content="31 Dec 2008">
html meta標籤的content 屬性:
content 屬性提供了名稱/值對中的值。該值可以是任何有效的字串。 content 屬性總是要和 name 屬性或 http-equiv 屬性一起使用。html meta標籤的scheme 屬性:
scheme 屬性用來指定要用來翻譯屬性值的方案。此方案應該在由 標籤的 profile 屬性指定的概況檔案中進行了定義。html meta標籤的http-equiv屬性的詳細使用介紹:
之前學習前端中,對meta標籤的了解只是這句話。 但是開啟任意的網站,其head標籤內都有一列的meta標籤。用法一:
範例: 共有以下幾種用法:- no-cache: 先發送請求,與伺服器確認該資源是否已更改,如果未被更改,則使用快取。
- no-store: 不允許緩存,每次都要去伺服器上,下載完整的回應。 (安全措施)
- public : 快取所有回應,但並非必須。因為max-age也可以做到相同效果
- private : 只為單一使用者快取,因此不允許任何中繼進行快取。 (比如說CDN就不允許快取private的回應)
- maxage : 表示目前請求開始,該回應在多久內能被快取和重複使用,而不去伺服器重新要求。例如:max-age=60表示回應可以再快取和重複使用 60 秒。
用法二:
說明:用來禁止目前頁面在行動裝置瀏覽時,被百度自動轉碼。雖然百度的本意是好的,但是轉碼效果很多時候卻不盡人意。所以可以在head中加入例子中的那句話,就可以避免百度自動轉碼了。範例:<meta http-equiv="Cache-Control" content="no-siteapp" />
<meta http-equiv="expires" content="Sunday 26 October 2016 01:00 GMT" />
<meta http-equiv="refresh" content="2;URL=http://www.php.cn/"> //意思是2秒后跳转向php网站
F. Set-Cookie(cookie设定)
说明:如果网页过期。那么这个网页存在本地的cookies也会被自动删除。
<meta http-equiv="Set-Cookie" content="name, date"> //格式 <meta http-equiv="Set-Cookie" content="User=Lxxyx; path=/; expires=Sunday, 10-Jan-16 10:00:00 GMT"> //具体范例
暂时总结的就这么多了,meta标签的自定义属性实在太多了。所以只去找了常用的一些,还有像Window-target这样的属性还没来得及说,毕竟用的也不是太多。因为经验尚浅,所以如果有出错的地方,希望各位能帮忙指正。
HTML 与 XHTML 之间的差异:
在 HTML 中, 标签没有结束标签。
在 XHTML 中, 标签必须被正确地关闭。
注释: 标签永远位于 head 元素内部。注释:元数据总是以名称/值的形式被成对传递的。
【相关推荐】
html textarea是什么意思?如何获取textarea标签中的换行符和空格?
html base URL是什么?html base详细解析汇总
以上是html meta標籤的作用是什麼? html meta標籤常見的屬性介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 HTML容易為初學者學習嗎?
Apr 07, 2025 am 12:11 AM
HTML容易為初學者學習嗎?
Apr 07, 2025 am 12:11 AM
HTML適合初學者學習,因為它簡單易學且能快速看到成果。 1)HTML的學習曲線平緩,易於上手。 2)只需掌握基本標籤即可開始創建網頁。 3)靈活性高,可與CSS和JavaScript結合使用。 4)豐富的學習資源和現代工具支持學習過程。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 Gitee Pages靜態網站部署失敗:單個文件404錯誤如何排查和解決?
Apr 04, 2025 pm 11:54 PM
Gitee Pages靜態網站部署失敗:單個文件404錯誤如何排查和解決?
Apr 04, 2025 pm 11:54 PM
GiteePages靜態網站部署失敗:404錯誤排查與解決在使用Gitee...
 HTML中起始標籤的示例是什麼?
Apr 06, 2025 am 12:04 AM
HTML中起始標籤的示例是什麼?
Apr 06, 2025 am 12:04 AM
AnexampleOfAstartingTaginHtmlis,beginSaparagraph.startingTagSareEssentialInhtmlastheyInitiateEllements,defiteTheeTheErtypes,andarecrucialforsstructuringwebpages wepages webpages andConstructingthedom。
 如何用CSS3和JavaScript實現圖片點擊後周圍圖片散開並放大效果?
Apr 05, 2025 am 06:15 AM
如何用CSS3和JavaScript實現圖片點擊後周圍圖片散開並放大效果?
Apr 05, 2025 am 06:15 AM
實現圖片點擊後周圍圖片散開並放大效果許多網頁設計中,需要實現一種交互效果:點擊某張圖片,使其周圍的...
 HTML,CSS和JavaScript:Web開發人員的基本工具
Apr 09, 2025 am 12:12 AM
HTML,CSS和JavaScript:Web開發人員的基本工具
Apr 09, 2025 am 12:12 AM
HTML、CSS和JavaScript是Web開發的三大支柱。 1.HTML定義網頁結構,使用標籤如、等。 2.CSS控製網頁樣式,使用選擇器和屬性如color、font-size等。 3.JavaScript實現動態效果和交互,通過事件監聽和DOM操作。
 網頁批註如何實現Y軸位置的自適應佈局?
Apr 04, 2025 pm 11:30 PM
網頁批註如何實現Y軸位置的自適應佈局?
Apr 04, 2025 pm 11:30 PM
網頁批註功能的Y軸位置自適應算法本文將探討如何實現類似Word文檔的批註功能,特別是如何處理批註之間的間�...






