這篇文章帶給大家的內容是關於如何使用CSS和D3實現黑白交疊的動畫效果,文章介紹了對js中this的理解,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。

定義dom,容器包含3 個子元素,每個子元素代表一個圓:
<div> <span></span> <span></span> <span></span> </div>
居中顯示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}定義容器尺寸:
.circles {
width: 60vmin;
height: 60vmin;
}畫出容器中的1個圓:
.circles {
position: relative;
}
.circles span {
position: absolute;
box-sizing: border-box;
width: 50%;
height: 50%;
background-color: white;
border-radius: 50%;
left: 25%;
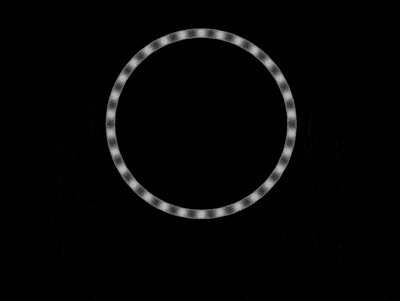
}定義變數,畫出多個圓,每個圓圍繞著第1 個圓的底部中點旋轉,圍成一個更大的圓形:
.circles {
--particles: 3;
}
.circles span {
transform-origin: bottom center;
--deg: calc(360deg / var(--particles) * (var(--n) - 1));
transform: rotate(var(--deg));
}
.circles span:nth-child(1) {
--n: 1;
}
.circles span:nth-child(2) {
--n: 2;
}
.circles span:nth-child(3) {
--n: 3;
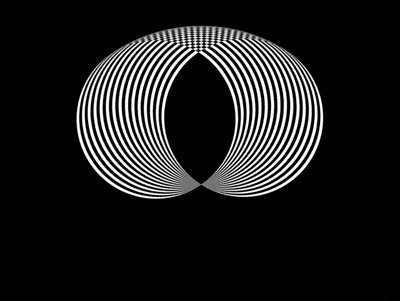
}為子元素增加動畫效果:
.circles span {
animation: rotating 5s ease-in-out infinite;
}
@keyframes rotating {
0% {
transform: rotate(0);
}
50% {
transform: rotate(var(--deg)) translateY(0);
}
100% {
transform: rotate(var(--deg)) translateY(100%) scale(2);
}
}設定子元素混色模式,使子元素間交疊的部分顯示成黑色:
.circles span {
mix-blend-mode: difference;
}為容器增加動畫效果,抵銷子元素放大,使動畫流暢銜接:
.circles {
animation: zoom 5s linear infinite;
}
@keyframes zoom {
to {
transform: scale(0.5) translateY(-50%);
}
}接下來用d3 批次處理dom 元素和css 變數。
介紹d3 函式庫:
<script></script>
用d3 為表示圓數量的變數賦值:
const COUNT_OF_PARTICLES = 30;
d3.select('.circles')
.style('--particles', COUNT_OF_PARTICLES)用d3 產生dom 元素:
d3.select('.circles')
.style('--particles', COUNT_OF_PARTICLES)
.selectAll('span')
.data(d3.range(COUNT_OF_PARTICLES))
.enter()
.append('span');以d3 為表示子元素下標的變數賦值:
d3.select('.circles')
.style('--particles', COUNT_OF_PARTICLES)
.selectAll('span')
.data(d3.range(COUNT_OF_PARTICLES))
.enter()
.append('span')
.style('--n', (d) => d + 1);刪除掉html 檔案中的相關dom 元素和css 檔案中相關的css 變數。
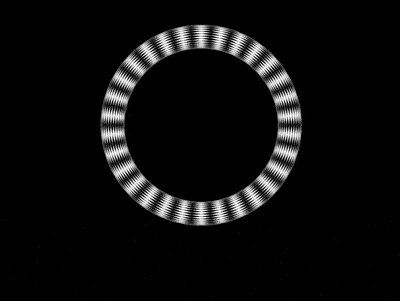
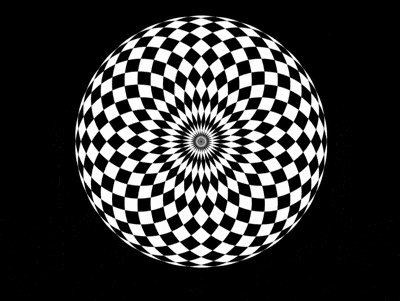
最後,圓的數目調整為 30 個:
const COUNT_OF_PARTICLES = 30;
大功告成!
相關推薦:
如何使用CSS實現貨車loader的效果以上是如何使用CSS和D3實現黑白交疊的動畫效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!
