這篇文章帶給大家的內容是關於微信小程式中資料的自訂分析過程,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
在小程式後台,微信已經提供了強大的資料分析功能,包括即時統計、存取分析、來源分析和使用者畫像功能,可以說對一般的資料分析已經完全足夠了,但有時應用需要做一些更精準的數據分析,例如具體到某一個頁面的分享,頁面中某一個button的點擊等,這時候就需要用到自訂分析功能。
引用下官方文件:
自訂分析支援靈活多維和近實時的用戶行為分析,可以透過自訂上報,對用戶在小程式內的行為做精細化跟踪,滿足頁面存取等標準統計以外的個人化分析需求。

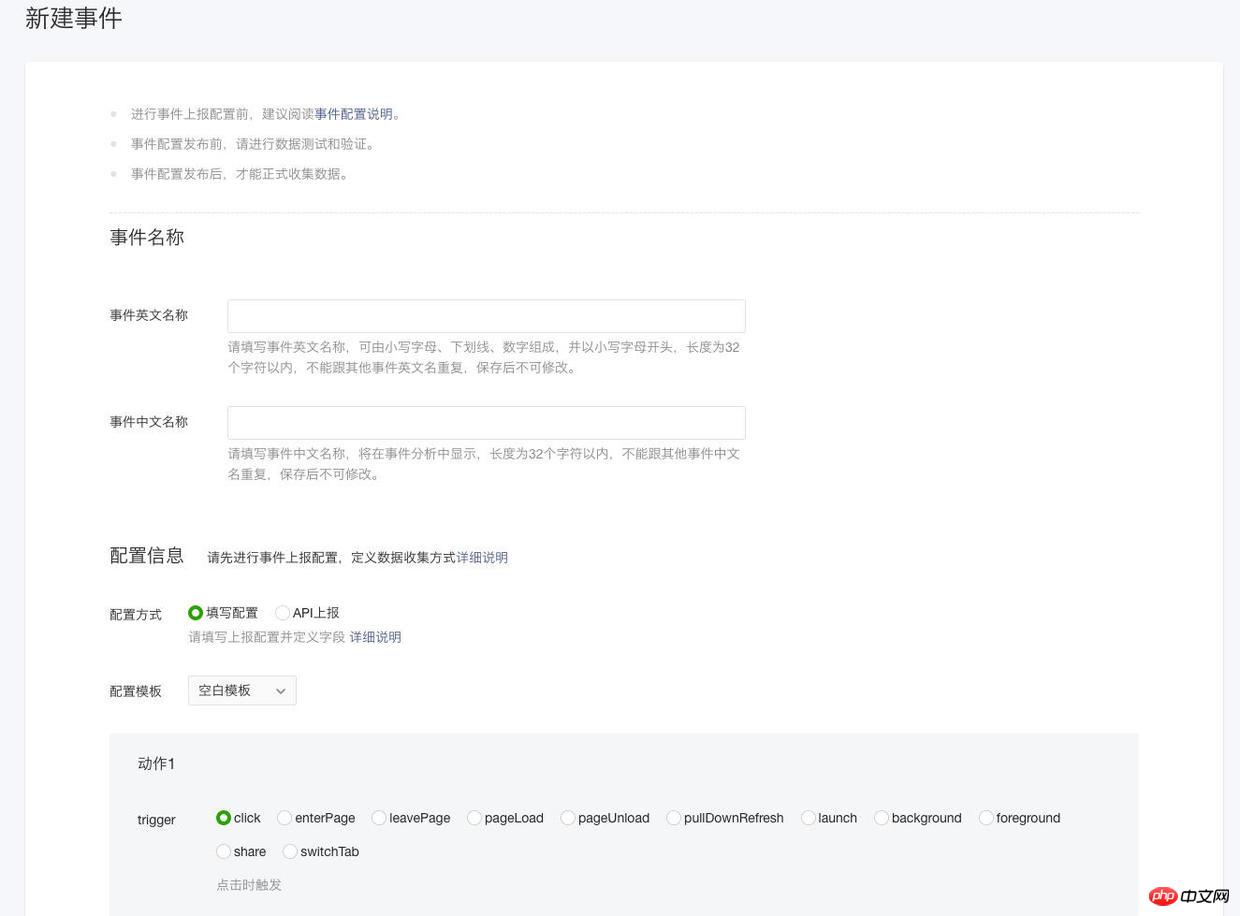
#事件英文名稱和事件中文名稱依照說明要求填寫,這兩個名稱都是唯一的,不能設定成已經設定過的,而且設定的時候盡量簡潔、還要見名知意
配置方式有:填寫配置、API上報。
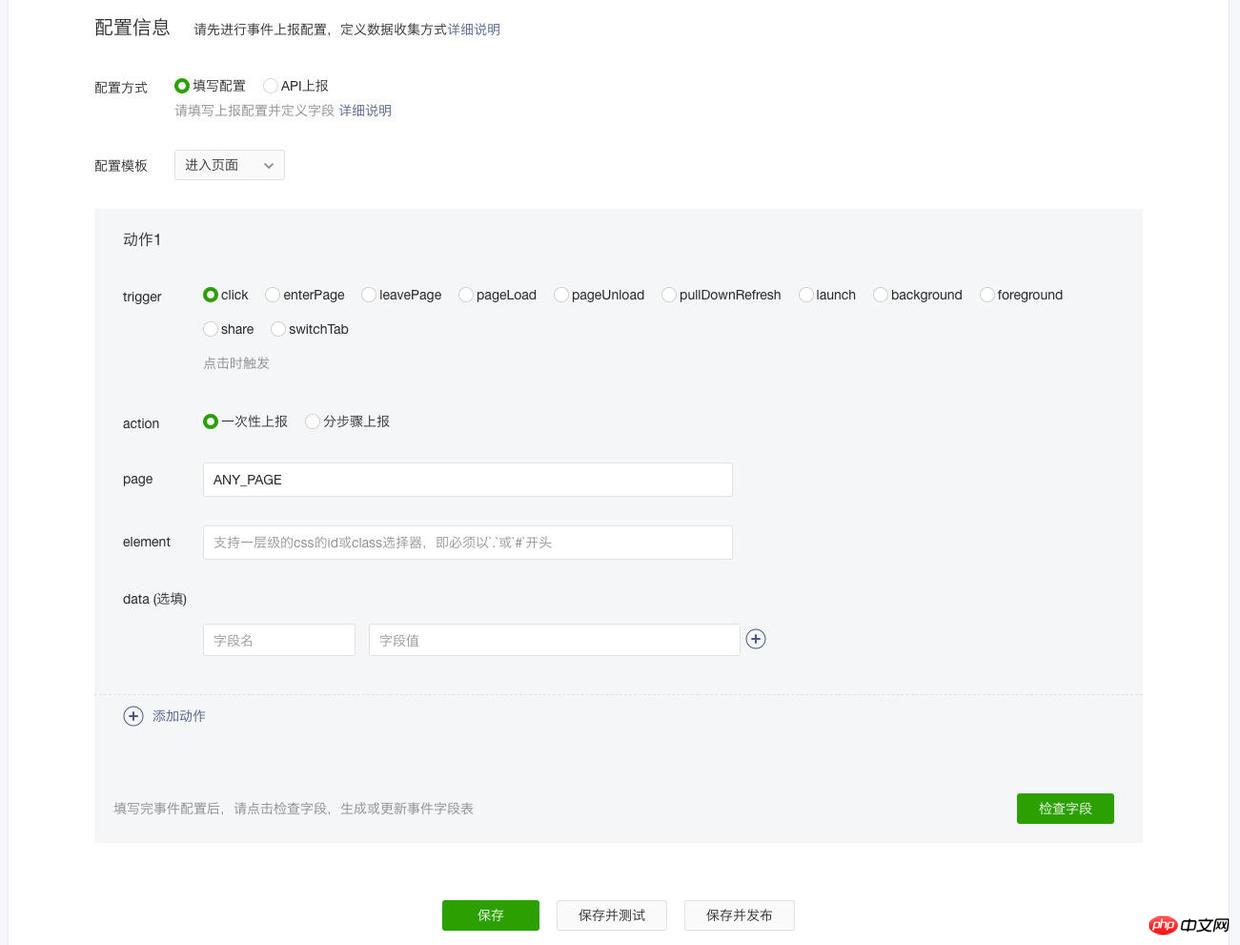
設定模版:官方已經提供了一些自訂事件模版,直接使用就可以,包括有:進入頁面、離開頁面、小程式內分享,不過這些事件的分析粒度都比較粗,針對整個應用,可以自己修改只針對某一頁
填寫配置的方式支援以下幾種統計觸發器,有:
#click 點擊時觸發
enterPage 進入頁面時觸發,包括新開、後退、切換到前台都屬於進入頁面
leavePage 離開頁面時觸發,包括離開、切換到後台都屬於離開頁面
pageLoad 新開頁面時觸發,即第一次進入頁面
pageUnload 回收頁面時觸發
pullDownRefresh 下拉刷新時觸發
launch 載入小程式時觸發
background 切換到後台觸發
foreground 切換到前台觸發
share 右上角選單分享
switchTab 呼叫switchTab介面切換頁面時觸發



除此之外,還可以填入一些提供的系統屬性,以「$」開頭,目前支援以下屬性:
$PAGE_TIME 使用者從進入本頁面到目前的時間(觸發action的時間點)
$APP_TIME 使用者進入小程式到目前的時間(觸發action的時間點)
$CURRENT_PAGE 目前使用者所在的頁面
$LAST_PAGE 上一頁
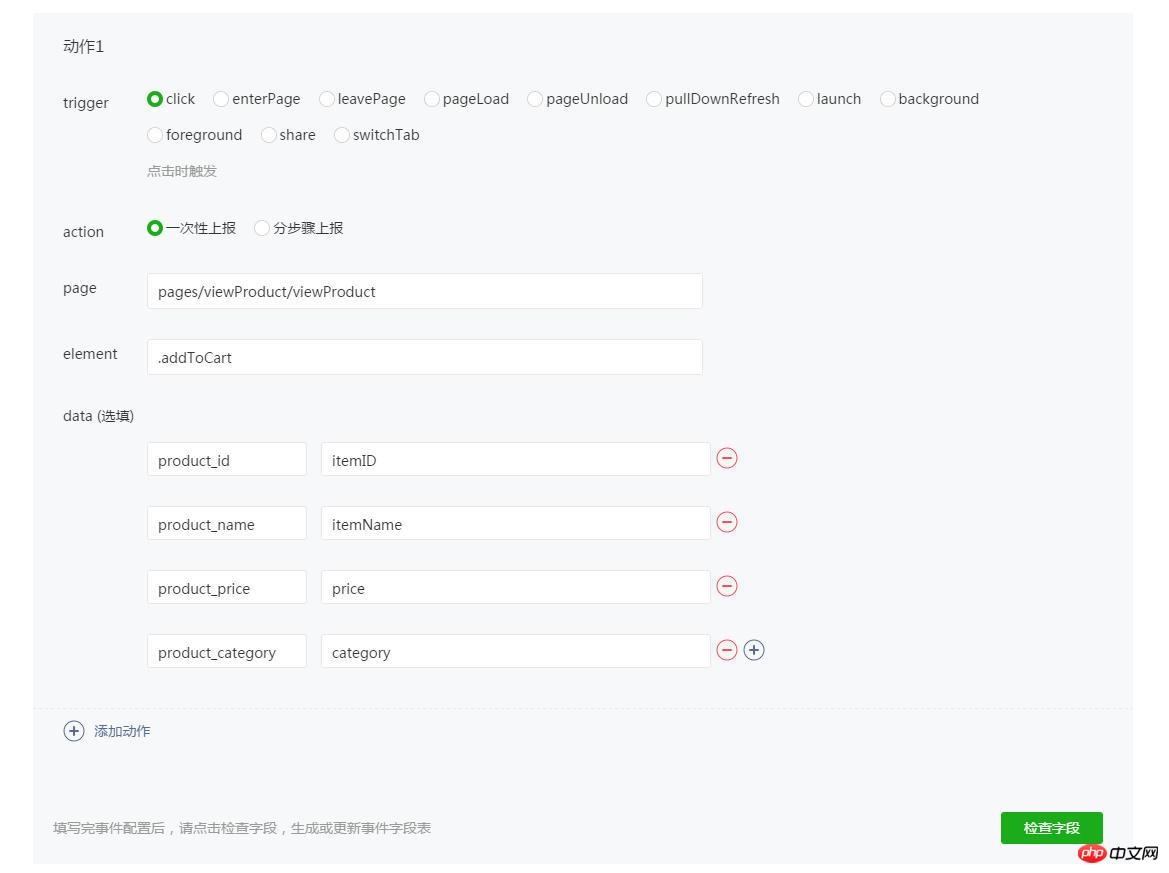
註:data可以為空,為空時該事件上報僅收集系統預設欄位的資料這個範例中,data有四項:
product_id: itemID
#product_name : itemName
product_price: price
product_category: category
即:
事件的product_id字段,收集viewProduct頁面上page實例的data中的itemID字段;
事件的product_name字段,收集viewProduct頁面上page實例的data中的itemName字段;
事件的product_price字段,收集viewProduct頁面上page實例的data中的price字段;
事件的product_category字段,收集viewProduct頁面上page實例的data中的category字段;
以上內容表示:當用戶點擊viewProduct 頁面上的.addToCart 按鈕時,上報一條記錄到add_to_cart 事件,事件的 product_id, product_name, product_price, product_category 字段, 取值分別是頁面上的 itemID, itemName, price, category。
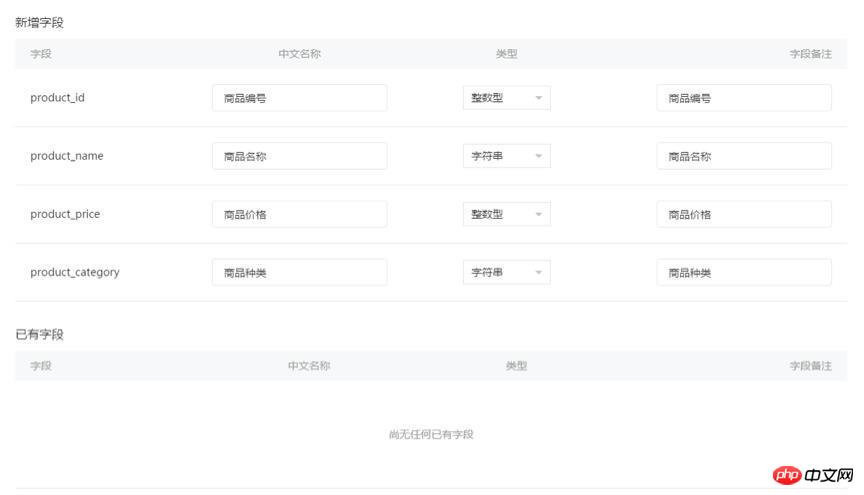
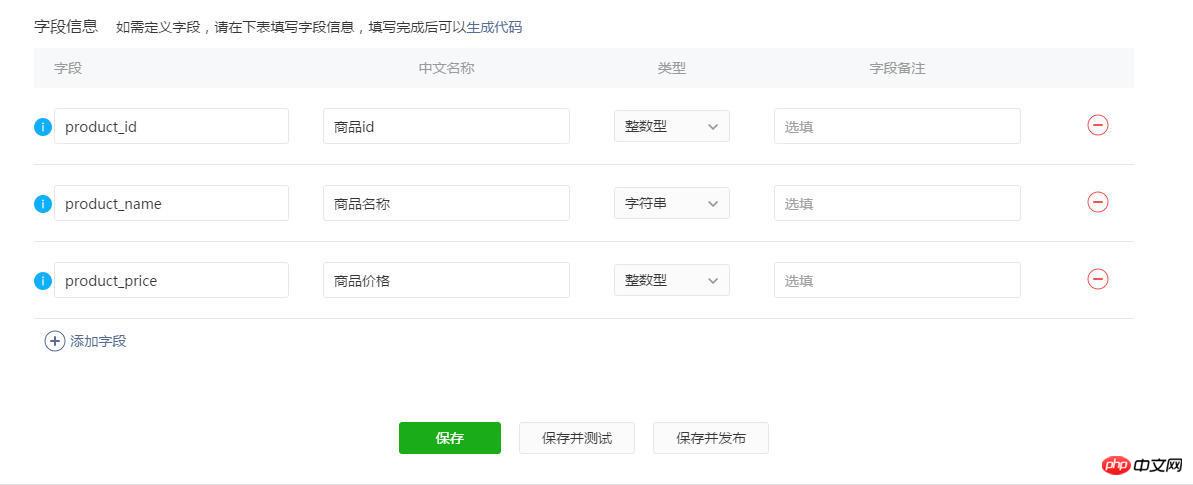
填寫完配置後,也要點選檢查欄位。

此時會提示 add_to_cart 事件包含的特定字段,繼續補充字段的名稱、資料類型和備註資訊。
關於API上報
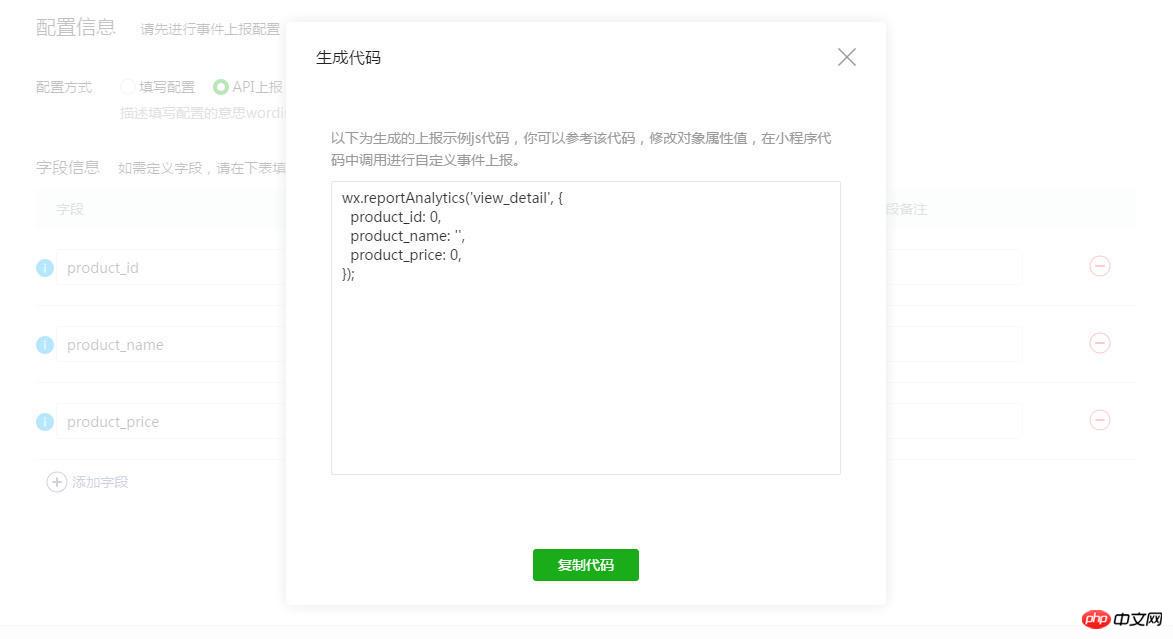
API上報比填寫配置的方式更加靈活,但這也涉及到一些程式碼的更改,需要發布新版本,而填寫配置的方式幾乎不需要更改程式碼,所以無需發布新版本。當我們選擇API上報後,我們可以設定需要回報的參數:



接著,我們在小程式碼中可以插入產生的程式碼,如下是我在轉送成功後的success()回掉函數中提交API上報。
...
// 转发成功
success: function (res) {
wx.reportAnalytics('click_share', {
page_path: current_page_path,
from: from,
});
},
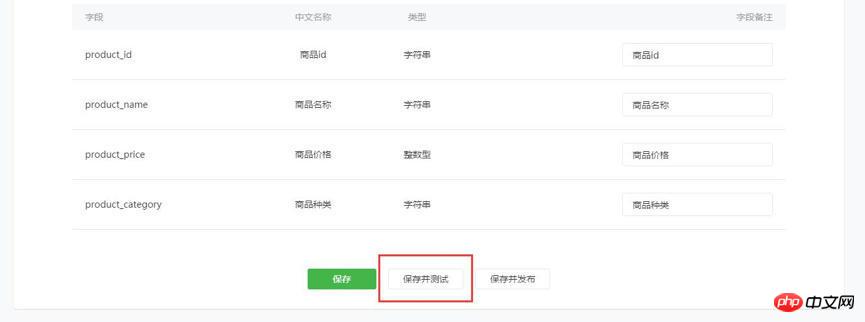
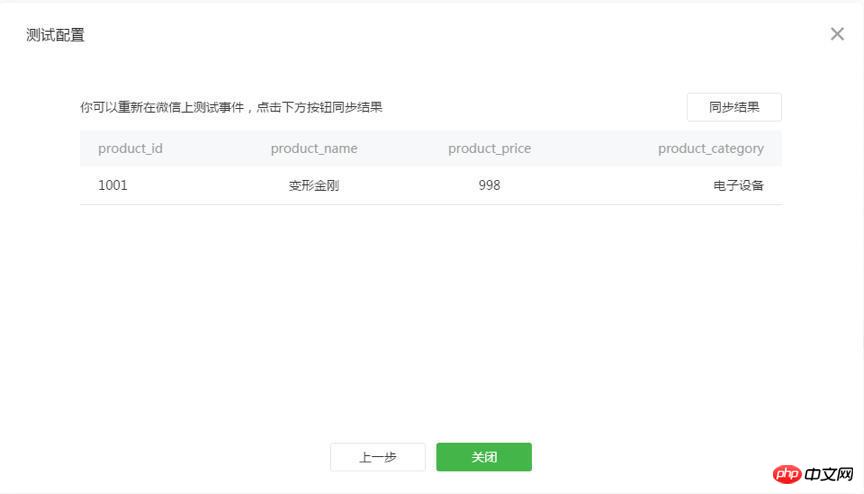
...不管是填寫設定還是API上報,都需要在填寫完配置後儲存並測試。




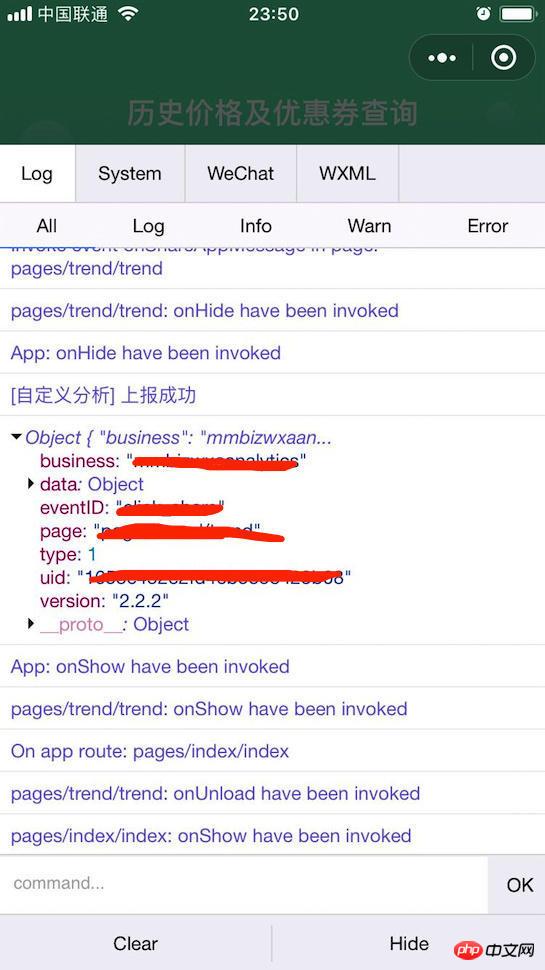
#我們在測試事件的時候,往往要過一段時間才能接收到數據,大概1-2分鐘,為了能夠及時判斷正確性,我們可以在手機上的小程式應用中,開啟調試,這樣,每次觸發事件時,都會在控制台的Log中看到[自訂分析]上報成功的字樣,點擊查看還能看到更多數據,比如上報的參數等,裡面的eventID就對應事件的英文名稱,可以透過這種方式快速判斷事件觸發是否符合預期,如下截圖:

透過使用,我們發現小程式的自訂分析功能很強大,你可以在頁面上分析任何元素、任何事件,使我們可以全方位的了解到小程式的使用情況,對資料加以分析總結,並以數據來驅動產品的迭代,提高用戶留存。
相關推薦:
JavaScript中自訂事件用法分析_javascript技巧
#以上是微信小程式中資料的自訂分析過程的詳細內容。更多資訊請關注PHP中文網其他相關文章!




