這篇文章帶給大家的內容是關於js設計模式:什麼是中介者模式? js中介者模式的介紹,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
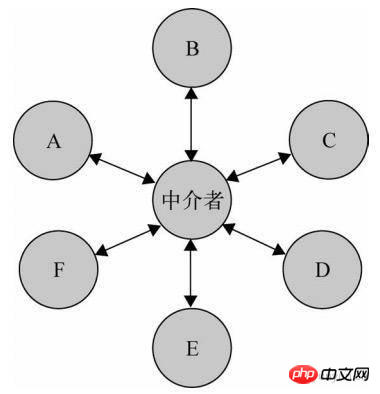
中介者模式:物件與物件之間借助第三方中介者進行通訊。

定義:用一個中介物件來封裝一系列的物件交互,中介者使各物件不需要明確地相互引用,從而使其耦合鬆散,而且可以獨立地改變它們之間的交互作用。
主要解決:物件與物件之間存在大量的關聯關係,這樣勢必會導致系統的結構變得很複雜,同時若一個物件發生改變,我們也需要追蹤與之相關聯的對象,同時做出對應的處理。
何時使用:多個類別相互耦合,形成了網狀結構。
如何解決:將上述網狀結構分離為星型結構。
js中介者模式應用實例: 1、中國加入 WTO 之前是各國相互貿易,結構複雜,現在是各國透過 WTO 來互相貿易。 2、機場調度系統。 3、MVC 框架,其中C(控制器)是 M(模型)和 V(視圖)的中介者。
js中介者模式優點: 1、降低了類別的複雜度,將一對多轉換成了一對一。 2、各類別之間的解耦。 3、符合迪米特原則。
js中介者模式缺點:中介者會龐大,變得複雜難以維持。
js中介者模式使用場景: 1、系統中物件之間存在著較為複雜的引用關係,導致它們之間的依賴關係結構混亂且難以重複使用該物件。 2.想透過一個中間類別來封裝多個類別中的行為,而又不想產生太多的子類別。
注意事項:不應在職責混亂的時候使用。
一場測試結束後,公佈結果:告知解答出題目的人挑戰成功,否則挑戰失敗。
const player = function(name) {
this.name = name
playerMiddle.add(name)
}
player.prototype.win = function() {
playerMiddle.win(this.name)
}
player.prototype.lose = function() {
playerMiddle.lose(this.name)
}
const playerMiddle = (function() { // 将就用下这个 demo,这个函数当成中介者
const players = []
const winArr = []
const loseArr = []
return {
add: function(name) {
players.push(name)
},
win: function(name) {
winArr.push(name)
if (winArr.length + loseArr.length === players.length) {
this.show()
}
},
lose: function(name) {
loseArr.push(name)
if (winArr.length + loseArr.length === players.length) {
this.show()
}
},
show: function() {
for (let winner of winArr) {
console.log(winner + '挑战成功;')
}
for (let loser of loseArr) {
console.log(loser + '挑战失败;')
}
},
}
}())
const a = new player('A 选手')
const b = new player('B 选手')
const c = new player('C 选手')
a.win()
b.win()
c.lose()
// A 选手挑战成功;
// B 选手挑战成功;
// C 选手挑战失败;在這段程式碼中 A、B、C 之間沒有直接發生關係,而是透過另外的 playerMiddle 物件建立鏈接,姑且將之當成是中介者模式了。
相關推薦:
以上是js設計模式:什麼是中介者模式? js中介者模式的介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

