HTML5新增元素:語意化元素的介紹
這篇文章帶給大家的內容是關於HTML5新增元素:語意化元素的介紹,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
幾年前,用於網頁佈局一般都用p元素,但語意化並不好。 HTML5引入了大量新的區塊級元素來幫助提升網頁的語義,使頁面具有邏輯性結構、容易維護,並且對資料探勘服務更友善。
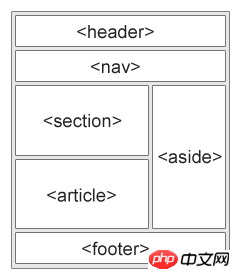
結構元素,又稱區塊型元素,是用來定義區塊內容範圍的元素。之前,區塊型元素只有一個,HTML5新增了7個語意化結構元素

#section
#在定義文件中的節(section、區段)。例如章節、頁首、頁尾或文件中的其他部分。根據W3C HTML5文檔: section 包含了一組內容及其標題。
定義了文件的某個區域。例如章節、頭部、底部或文件的其他區域。
article
定義的內容本身必須是有意義的且必須是獨立於文件的其餘部分。潛在來源:論壇貼文、部落格文章、新聞故事、評論。
aside
定義頁面主區域內容以外的內容(例如側邊欄)。 aside 標籤的內容應與主區域的內容相關.。標籤定義導航連結的部分。
nav
定義頁面的導覽連結部分區域,但是,不是所有的連結都需要包含在nav元素中。
header
描述了文件的頭部區域,注意用於定義內容的介紹展示區域,在頁面中你可以使用多個header元素
footer
描述了文件的底部區域,應該包含它的包含元素,一個頁腳通常包含文檔的作者,著作權信息,鏈接的使用條款,聯繫信息等
文檔中你可以使用多個footer元素
相關推薦:
以上是HTML5新增元素:語意化元素的介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 H5指的是什麼?探索上下文
Apr 12, 2025 am 12:03 AM
H5指的是什麼?探索上下文
Apr 12, 2025 am 12:03 AM
H5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 H5:網絡標準和技術的發展
Apr 15, 2025 am 12:12 AM
H5:網絡標準和技術的發展
Apr 15, 2025 am 12:12 AM
Web标准和技术从HTML4、CSS2和简单的JavaScript演变至今,经历了显著的发展。1)HTML5引入了Canvas、WebStorage等API,增强了Web应用的复杂性和互动性。2)CSS3增加了动画和过渡功能,使页面效果更加丰富。3)JavaScript通过Node.js和ES6的现代化语法,如箭头函数和类,提升了开发效率和代码可读性,这些变化推动了Web应用的性能优化和最佳实践的发展。
 H5代碼:Web開發人員的最佳實踐
Apr 16, 2025 am 12:14 AM
H5代碼:Web開發人員的最佳實踐
Apr 16, 2025 am 12:14 AM
H5代碼的最佳實踐包括:1.使用正確的DOCTYPE聲明和字符編碼;2.採用語義化標籤;3.減少HTTP請求;4.使用異步加載;5.優化圖像。這些實踐能提升網頁的效率、可維護性和用戶體驗。
 H5是HTML5的速記嗎?探索細節
Apr 14, 2025 am 12:05 AM
H5是HTML5的速記嗎?探索細節
Apr 14, 2025 am 12:05 AM
H5不僅僅是HTML5的簡稱,它代表了一個更廣泛的現代網頁開發技術生態:1.H5包括HTML5、CSS3、JavaScript及相關API和技術;2.它提供更豐富、互動、流暢的用戶體驗,能在多設備上無縫運行;3.使用H5技術棧可以創建響應式網頁和復雜交互功能。
 H5和HTML5:網絡開發中常用的術語
Apr 13, 2025 am 12:01 AM
H5和HTML5:網絡開發中常用的術語
Apr 13, 2025 am 12:01 AM
H5與HTML5指的是同一個東西,即HTML5。 HTML5是HTML的第五個版本,帶來了語義化標籤、多媒體支持、畫布與圖形、離線存儲與本地存儲等新功能,提升了網頁的表現力和交互性。
 了解H5代碼:HTML5的基本原理
Apr 17, 2025 am 12:08 AM
了解H5代碼:HTML5的基本原理
Apr 17, 2025 am 12:08 AM
HTML5是構建現代網頁的關鍵技術,提供了許多新元素和功能。 1.HTML5引入了語義化元素如、、等,增強了網頁結構和SEO。 2.支持多媒體元素和,無需插件即可嵌入媒體。 3.表單增強了新輸入類型和驗證屬性,簡化了驗證過程。 4.提供了離線和本地存儲功能,提升了網頁性能和用戶體驗。
 解構H5代碼:標籤,元素和屬性
Apr 18, 2025 am 12:06 AM
解構H5代碼:標籤,元素和屬性
Apr 18, 2025 am 12:06 AM
HTML5代碼由標籤、元素和屬性組成:1.標籤定義內容類型,用尖括號包圍,如。 2.元素由開始標籤、內容和結束標籤組成,如內容。 3.屬性在開始標籤中定義鍵值對,增強功能,如。這些是構建網頁結構的基本單位。
 H5:如何增強網絡上的用戶體驗
Apr 19, 2025 am 12:08 AM
H5:如何增強網絡上的用戶體驗
Apr 19, 2025 am 12:08 AM
H5通過多媒體支持、離線存儲和性能優化提升網頁用戶體驗。 1)多媒體支持:H5的和元素簡化開發,提升用戶體驗。 2)離線存儲:WebStorage和IndexedDB允許離線使用,提升體驗。 3)性能優化:WebWorkers和元素優化性能,減少帶寬消耗。






