html center標籤的作用是什麼? html center標籤的應用實例解析都在本篇文章裡。主要介紹了html center標籤的定義及使用說明,還有關於HTML中center和align的區別
html center標籤的定義及使用說明:
##在HTML 4.01 中,html center標籤的標準屬性:
在HTML 4.01 中,
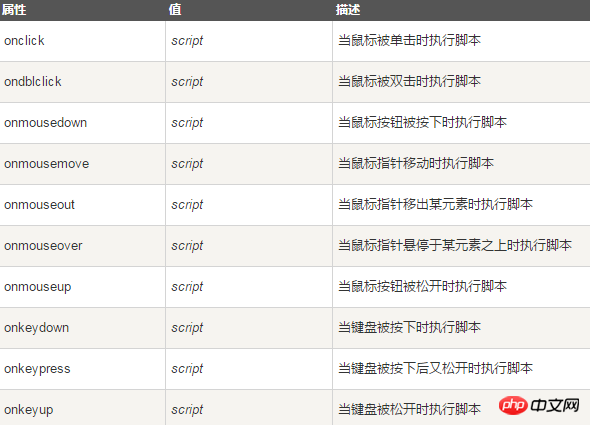
#html center標籤的事件屬性:
在HTML 4.01 中,
#HTML
html中的align和center的區別:
在html中align和center的關係是:align是HTML中的一個設定文本或圖片對齊方式的標籤,而center是align的屬性值,表示居中,所以兩者是一個是標籤一個是屬性值,而且是cente是align的屬性值。 補充:align:是一個定義文字或圖片對齊方式的一個標籤,其常見的屬性有:left(左對齊)、right(右對齊)、center(居中)例如:<html> <body> <p align="left">这是一段左对齐文字</p> <p align="right">这是一段右对齐文字</p> <p align="center">这是一段居中对齐文字</p> </body> </html>
html title標籤的作用是什麼?關於html title標籤的詳細介紹
html tbody標籤是什麼意思? html tbody標籤align屬性用法詳解
以上是html center標籤的作用是什麼? html center標籤的應用實例解析的詳細內容。更多資訊請關注PHP中文網其他相關文章!



