HTML del標籤是區塊級元素嗎? html del標籤具體應用方法
HTML del標籤是區塊級元素嗎? html del標籤具體用的的介紹你知道多少,以下就讓我們來看這篇文章,這篇文章主要介紹了html del標籤的定義用法和使用格式
首先,HTML del標籤是區塊級元素嗎,很明顯,del標籤是內聯元素。
內嵌元素(inline element) HTML標籤分類明細,可變元素HTML標籤分類明細
applet - java applet
#button - 按鈕
del - 刪除文字
iframe - inline frame
ins - 插入的文字
map - 圖片區塊(map)
#object -##map - 圖片區塊(map)
#object - object物件
script - 客戶端腳本
總結:
#1.區塊級元素block 如div h1 p ul li等會換行想在同一行顯示
需浮動或display: inline
2.行級元素inline 如a span b 多個可以並排顯示預設設定寬度是不起作用
需設定display: inline-block或者block才行。
HTML del標籤的定義和用法:
#定義文件中已刪除的文字。
語意化的刪除線標籤,html4中的和已廢棄,使用取代

HTML del標籤的核心屬性:
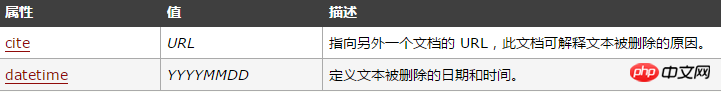
標籤支援以下核心屬性:
HTML
一段帶有已刪除部分和新插入部分的文字:
a dozen is <del>21</del> 12 pieces
描述:
cite URL 定義指向另一文檔的URL,該文件解釋了文字被刪除的原因。
標籤支援html全域屬性與html事件屬性
#被刪除文字
實例:
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>html< del>删除线标签_PHP笔记</title> </head> <body style="font-size:20px;"> <p>PHP笔记记录了html、css、js、<del>jsp</del>、<ins>php</ins>等知识点!</p> </body> </html> </html>
提示與註解:
註解:請與 標籤搭配使用,來描述文件中的更新和修正。
提示:您也可以看看 標籤如何標記先插入的文字。
提示: 和 一起使用,描述文件中的更新和修正。瀏覽器通常會在已刪除文字上新增一條刪除線,在新插入文字下方新增一條底線。
以上是HTML del標籤是區塊級元素嗎? html del標籤具體應用方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲













