手把手教學經典聖杯三列佈局
聖杯佈局
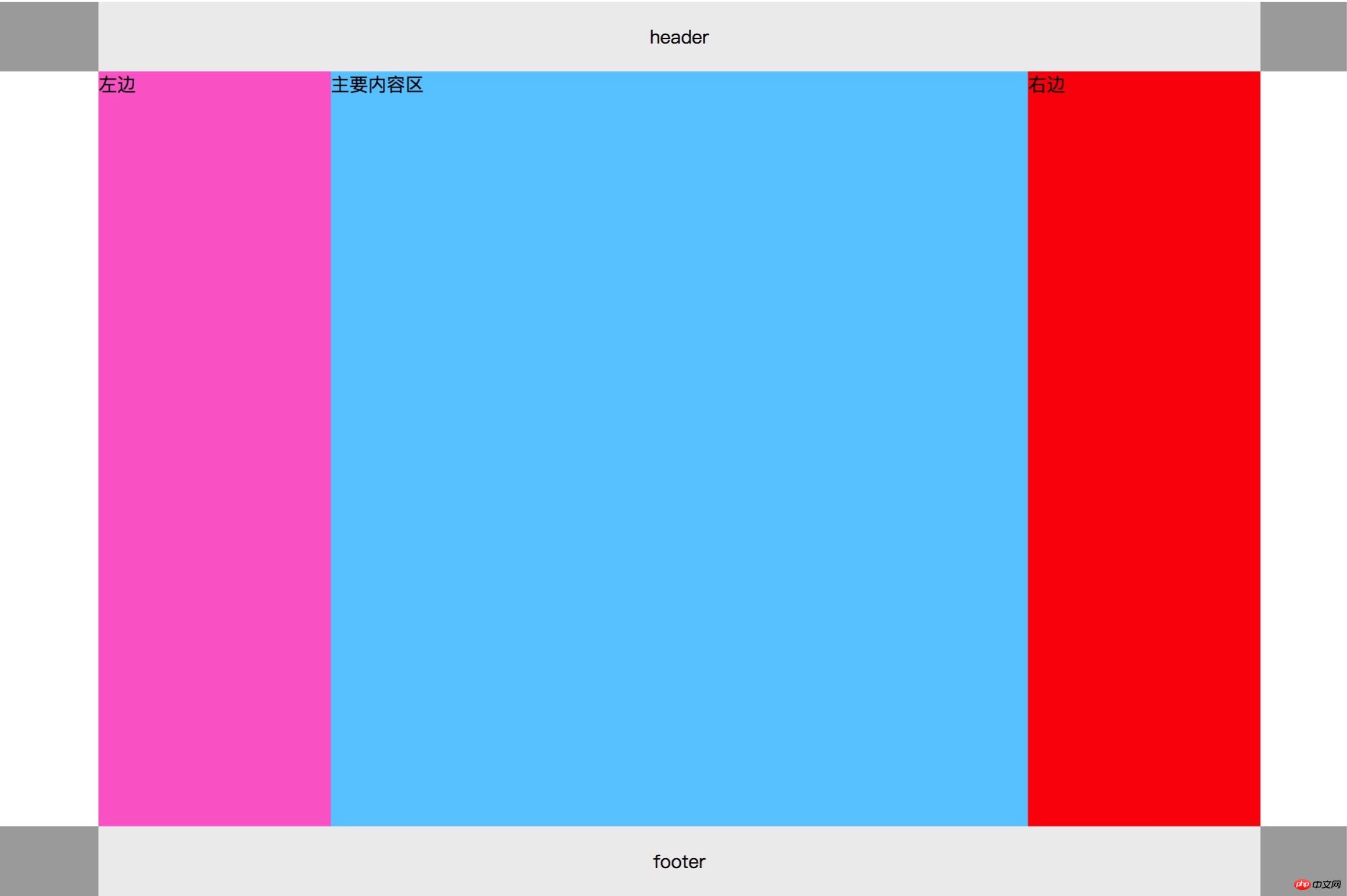
相對於"雙飛冀佈局",聖杯佈局的DOM結構更簡單,更優雅,最終效果圖:
下面是聖杯佈局的核心程式碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圣杯</title>
<style>
.header, .footer {
width: 100%;
height: 60px;
background-color: #aaa;
}
.content {
width: 1000px;
min-height: 100%;
margin: auto;
text-align: center;
line-height: 60px;
background-color: #eee;
}
.container {
width: 600px;
margin: auto;
overflow: hidden;
padding: 0 200px;
background-color: yellow;
}
.main {
width: 100%;
min-height: 650px;
background-color: #66CCFF;
float:left;
}
.left {
width: 200px;
min-height: 650px;
background-color: #FD6FCF;
float:left;
margin-left: -100%;
position: relative;
left: -200px;
}
.right {
width: 200px;
min-height: 650px;
background-color: #FC0107;
float:left;
margin-left: -200px;
position: relative;
right: -200px;
}
</style>
</head>
<body>
<div class="header">
<div class="content">header</div>
</div>
<div class="container">
<div class="main">主要内容区</div>
<div class="left">左边</div>
<div class="right">右边</div>
</div>
<div class="footer">
<div class="content">footer</div>
</div>
</body>登入後複製
下面我將程式碼中的內容逐條解釋給大家:
第一步: 創建DOM結構:
基本原則是:
1.頭中底三部分,其中中部區域是頁面主體,用三列佈局完成;
2.中間三列中,中間為顯示主體,必須放在前面,優先渲染,提升用戶體驗;
<!--1.头部:--> <div class="header"> <div class="content">header</div> </div> <!--2.中间主体:--> <div class="container"> <div class="main">主要内容区</div> <div class="left">左边</div> <div class="right">右边</div> </div> <!--3.底部:--> <div class="footer"> <div class="content">footer</div> </div>
登入後複製
第二步: 將頁面頭部和尾部公共樣式寫出來[寫在當前文檔


