目錄
html dl標籤作用是什麼? html dl標籤的屬性介紹與使用方法詳解
html
html dl標籤作用是什麼? html dl標籤的屬性介紹和使用方法詳解都在這裡,下面的這篇文章向大家介紹了html dl標籤的定義和使用方法,還有HTML dl標籤的屬性描述
html dl標籤的定義與用法:
- 標籤定義了定義清單(definition list)。
- (定義清單中的項目)和
- (描述清單中的項目)。
- 標籤必須有開始標籤和結束標籤。
HTML
- 標籤實例:
<dl> <dt>计算机</dt> <dd>用来计算的仪器 ... ...</dd> <dt>显示器</dt> <dd>以视觉方式显示信息的装置 ... ...</dd> </dl>
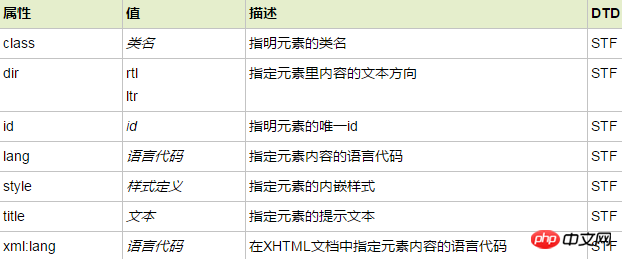
登入後複製html dl標籤的核心屬性:
DTD欄顯示哪種文檔類型支援此屬性。 S=Strict,T=Transitional,F=Frameset。
- 標籤支援以下核心屬性:

#html dl標籤的事件屬性:
- 標籤支援下列事件屬性:

#html dl標籤的使用方法1:
dl標籤定義一個描述清單。
dl 標籤與 dt (定義項目/名字)和 dd (描述每一個項目/名字)一起使用。
首先dt和dd是放於dl標籤內,標籤dt與dd處於dl下相同等級。也就是dt不能放入dd內,dd不能放入dt內。在dl下,dt與dd處於同級標籤。 DD標籤可以若干。同時不能不加dl地單獨使用dt標籤或dd標籤。
<dl> <dt>湖南</dt> <dd>湖南为中华人民共和国省级行政区,地处中国中部、长江中游,宋代划定为荆湖南路而开始简称湖南</dd> <dt>广东</dt> <dd>广东,名由岭南东道、广南东路演变而来,简称“粤”,省会广州,是中国大陆南端沿海的一个省份</dd> <dt>上海</dt> <dd>上海,简称“沪”或“申”,是中华人民共和国直辖市,国家中心城市,超大城市</dd> </dl>登入後複製html dl標籤的使用方法2:
一个定义列表:
<dl> <dt>计算机</dt> <dd>用来计算的仪器 ... ...</dd> <dt>显示器</dt> <dd>以视觉方式显示信息的装置 ... ...</dd> </dl>登入後複製HTML 4.01 與HTML5之間的差異
#在HTML 4.01 中,
- 標籤定義一個定義清單。
在 HTML5 中,
- 標籤定義一個描述清單。
【相關推薦】
- 標籤用於結合
以上是html dl標籤作用是什麼? html dl標籤的屬性介紹與使用方法詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
刺客信條陰影:貝殼謎語解決方案
4 週前
By DDD
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
在哪裡可以找到原子中的起重機控制鑰匙卡
4 週前
By DDD
<🎜>:死鐵路 - 如何完成所有挑戰
1 個月前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
2 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)