HTML li標籤是幹嘛的? HTML li標籤用法和屬性的介紹都在這裡,這篇文章告訴大家的是HTML li標籤的定義及屬性介紹,還有html li標籤如何去掉無序列表中的預設小點樣式。
HTML li標籤的定義與用法:
HTML
<ol> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> <ul> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul>
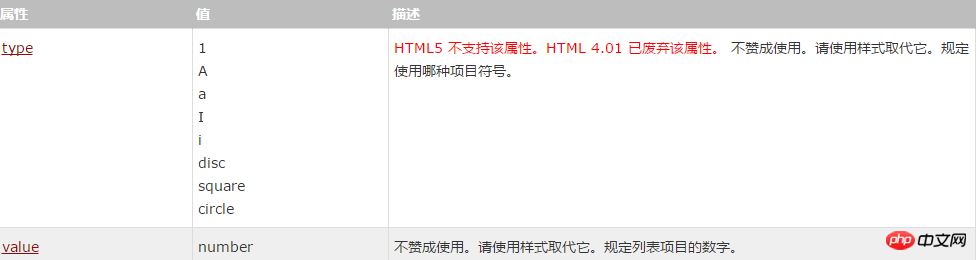
HTML li標籤的屬性:
 HTML li標籤的用法詳細說明:
HTML li標籤的用法詳細說明:
無序列表是一個項目的清單[1] ,此列項目使用粗體圓點(典型的小黑圓圈)進行標記。無序列表始於
<ul> <li>Coffee</li> <li>Milk</li> </ul>
瀏覽器顯示如下:
·Coffee
#·Milk
清單項目內部可以使用段落、換行符號、圖片、連結以及其他列表等等。
有序列表也是一個項目的列表,列表項目使用數字來標記。有序列表始於
<ol> <li>Coffee</li> <li>Milk</li> </ol>
瀏覽器顯示如下:
1.Coffee
#2.Milk
清單項目內部可以使用段落、換行符號、圖片、連結以及其他列表等等。
HTML li標籤如何去點無序列表中的小點:
首先來看看我們使用清單標籤出現的問題。
<ul> <li>1</li><li>2</li><li>3</li><li>4</li><li>5</li> </ul>
我們發現會出現了一個黑的小點點。因為我們使用的是無序列表標籤。那麼要怎麼除去這些點點呢。
接下來看看怎麼解決問題咯。先開啟記事本或其他的html編輯器。我使用的editplus.新建一個html檔
在原始碼中加入如下的程式碼:
ul li{
list-style: none;
}這樣就可以去除預設的樣式了。當然你也可以直接寫在標籤裡面把樣式,不過我推薦大家使用這種這發,讓程式碼後期方便維護。
有更直覺的方法:
<html>
<head>
<style>
ul, li{display:block; position:relative;}
li{float:left; margin:auto 10px; list-style:none; height:30px; line-height:30px;}
.cle{clear:both;}
</style>
</head>
<body>
<ul>
<li><a href = "
http://www.baidu.com
">百度</a></li>
<li><a href = "
http://www.sina.com.cn
">新浪</a></li>
<li><a href = "
http://www.163.com
">网易</a></li>
<li><a href = "
http://www.qq.com
">腾讯</a></li>
<li><a href = "
http://www.php.cn
">PHP中文网</a></li>
<li><a href = "
http://www.google.com.hk
">谷歌</a></li>
<div class="cle"></div>
</ul>
</body>
</html>HTML 與XHTML 之間的差異
在 XHTML 1.0 Strict DTD 中,li 元素的 "type" 和 "value" 屬性是不被支援的。
以上是HTML li標籤是幹嘛的? HTML li標籤用法和屬性的介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!


