html link標籤有什麼作用? html link標籤中定義及屬性介紹,下面開始本章的內容,主要給大家說的是html link標籤的定義和作用,還有HTML link標籤的屬性介紹及屬性作用
html link標籤的定義與用法:
標籤定義文件與外部資源的關係。
標籤最常見的用途是連結樣式表。
html的link標籤是用於目前文件引用外部文件用的,rel屬性用於設定物件和連結目的間的關係。 rel是relationship的英文縮寫;stylesheet中style是樣式的意思,sheet是表格之意,總起來是樣式表的意思。 rel="stylesheet" 描述了目前頁面與href所指定文件的關係。即說明href連接的文檔是一個樣式表。
這有實例:
<link rel="stylesheet" href="style.css" type="text/css" />
HTML 標籤實例:
連結一個外部樣式表:
<head> <link rel="stylesheet" type="text/css" href="theme.css" /> </head>
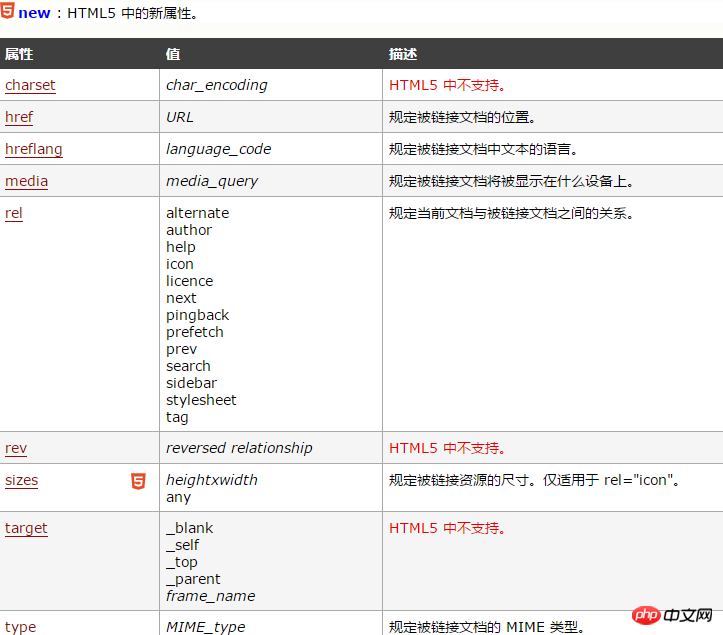
html link標籤的屬性:

#html link標籤的作用:
link rel=canonical 指定規範網址
對於動態網站來說,出現許多重複的網頁可以存取相同的內容是很正常的。例如,PHP中文網
原始連結是:http://www.php.cn/index.html
存取兩個網址都可以檢視到php中文網首頁,對於搜尋引擎優化來說,這就是重複了的網頁內容。所以為了告訴搜尋引擎這個頁面只 需要一個網址訪問,就可以使用like rel=canonical 來告訴搜尋引擎。
html link標籤的屬性作用:
link re=shortcut icon 指定網站小圖示
網站小圖標,一般IE只支援ico格式的16x16px 的圖標;rel屬性必須包含shortcut, 才會在IE下顯示; link rel="shortcut icon" 供IE...... 覽器調用.ico圖標,link rel="icon"供其它瀏覽器調用。 png等其他格式圖示;
link rel=stylesheet 網站CSS位址
這個比較常用,無論是做Web前端設計,或是網站入門都必須要熟悉這個,這就是知道網站CSS樣式的標籤。
link media=print 定義列印格式
規定了文件顯示在列印裝置上時的CSS樣式。
提示與註解:
註解:link 元素是空元素,它只包含屬性。
註解:此元素只能存在於 head 部分,不過它可出現任何次數。
HTML 與 XHTML 之間的差異
在 HTML 中, 標籤沒有結束標籤。
在 XHTML 中, 標籤必須正確地關閉。
HTML 4.01 與 HTML5之間的差異
一些 HTML 4.01 屬性在 HTML5 中不支援。
HTML5 新增了 "sizes" 屬性。
【相關推薦】
html title標籤的作用是什麼?關於html title標籤的詳細介紹
html align屬性是什麼意義? html中的align屬性設定方法介紹
以上是html link標籤有什麼作用? html link標籤的定義與屬性介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!



