html5 meter標籤是什麼意思? html5 meter標籤的用法及屬性介紹都在這裡,這篇文章主要介紹了html5 meter標籤的定義和具體的使用方法,還有html5 meter標籤的屬性介紹
html5 meter標籤的定義與用法:
範例:磁碟用量、查詢結果的相關性,等等。
註解:
html5 meter標籤的實例:
使用meter 元素來度量給定範圍(gauge)內的資料:
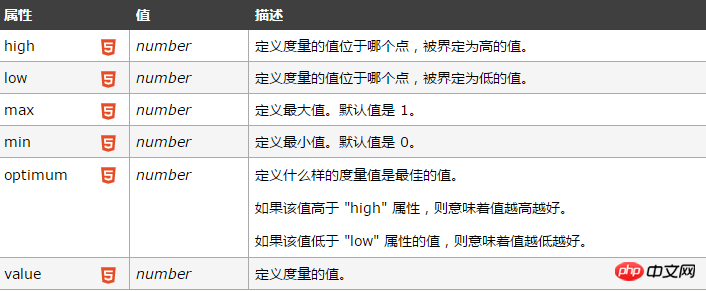
html5 meter標籤的屬性:

#html5 meter標籤的使用:
<!doctype html>
<html>
<dead>
<meta charset="UTF-8">
<style type="text/css">
#la{
width:200px;
}
</style>
<script>
function test(){
var kk = document.getElementById("la");
var cc = document.getElementById("cc");
kk.value=cc.value;
}
</script>
</dead>
<body>
<form oninput="test()"><!--使用表单的oninput事件使得meter的参数值随滑块值变化-->
<meter min="0" max="100" low="10" high="80" value="8" optimum="50" id="la"></meter>
<!--min max是valueq取值范围,low和high以及optimum是对value的判断,value处在不同的区间时,meter得颜色会不同-->
0<input id="cc" type="range" min="0" max="100" value="0">100
</form>
</body>
</html>#HTML 4.01 與HTML 5 之間的差異:
註解:必須定義度量的範圍,既可以在元素的文字中,也可以在 min/max 屬性中定義。
【相關推薦】
html5 source標籤怎麼用? html5 source標籤屬性介紹
html title標籤的作用是什麼?關於html title標籤的詳細介紹
以上是html5 meter標籤是什麼意思? html5 meter標籤的用法及屬性介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!



