跟我學PS第七天02:如何摳出複雜樹林
跟我學PS
第七天02:如何摳出複雜樹林
##我們常常會遇到給圖片更換背景圖的要求,今天我們來看看如何利用頻道來完成摳圖的具體做法。
首先,來看原圖


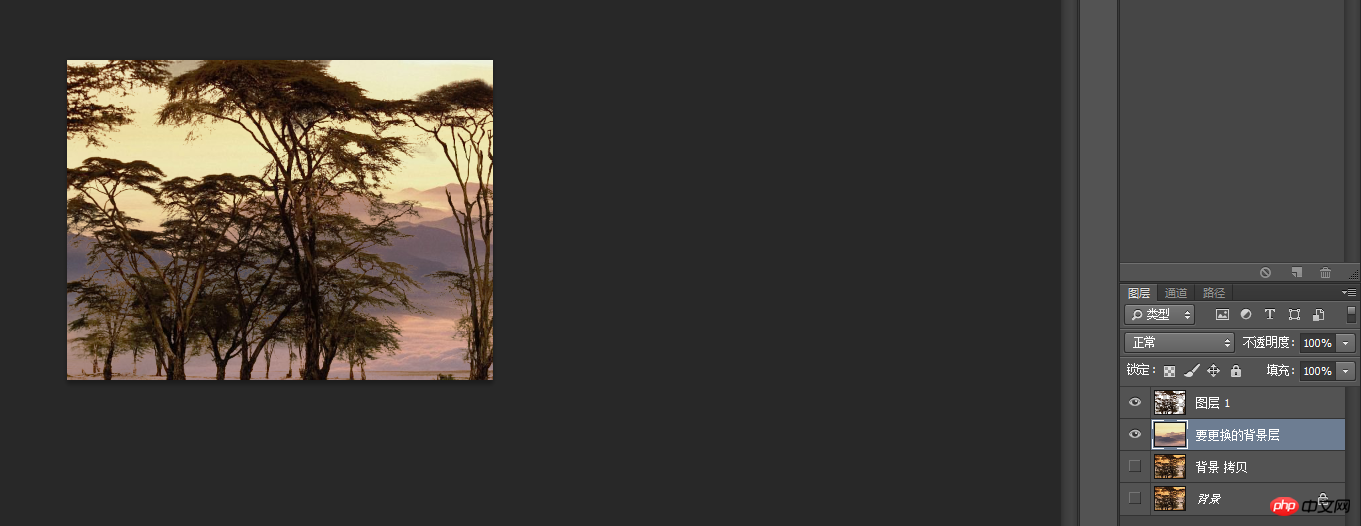
#效果圖


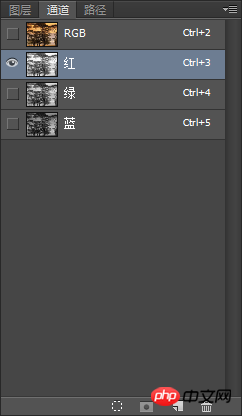
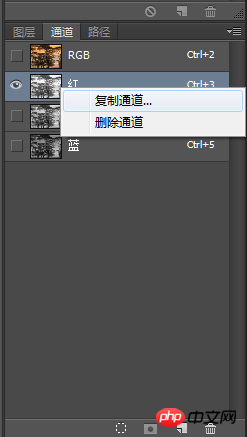
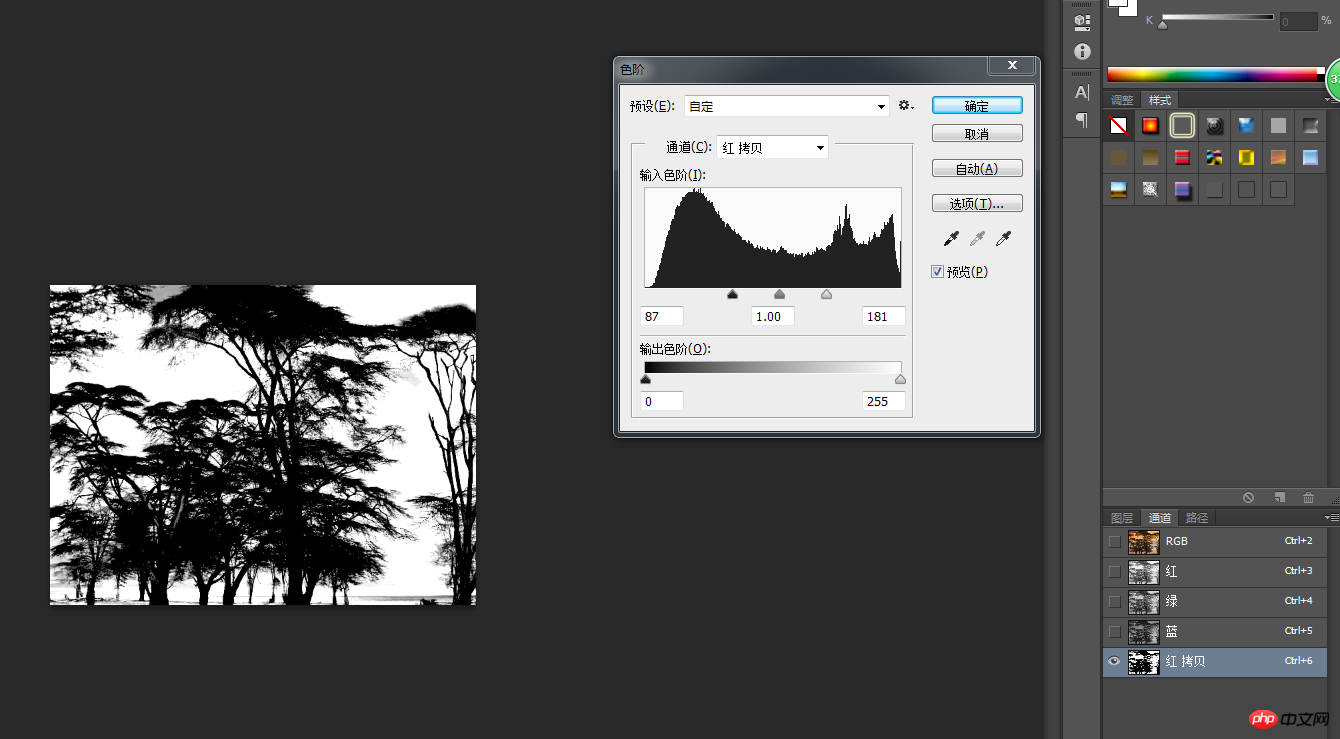
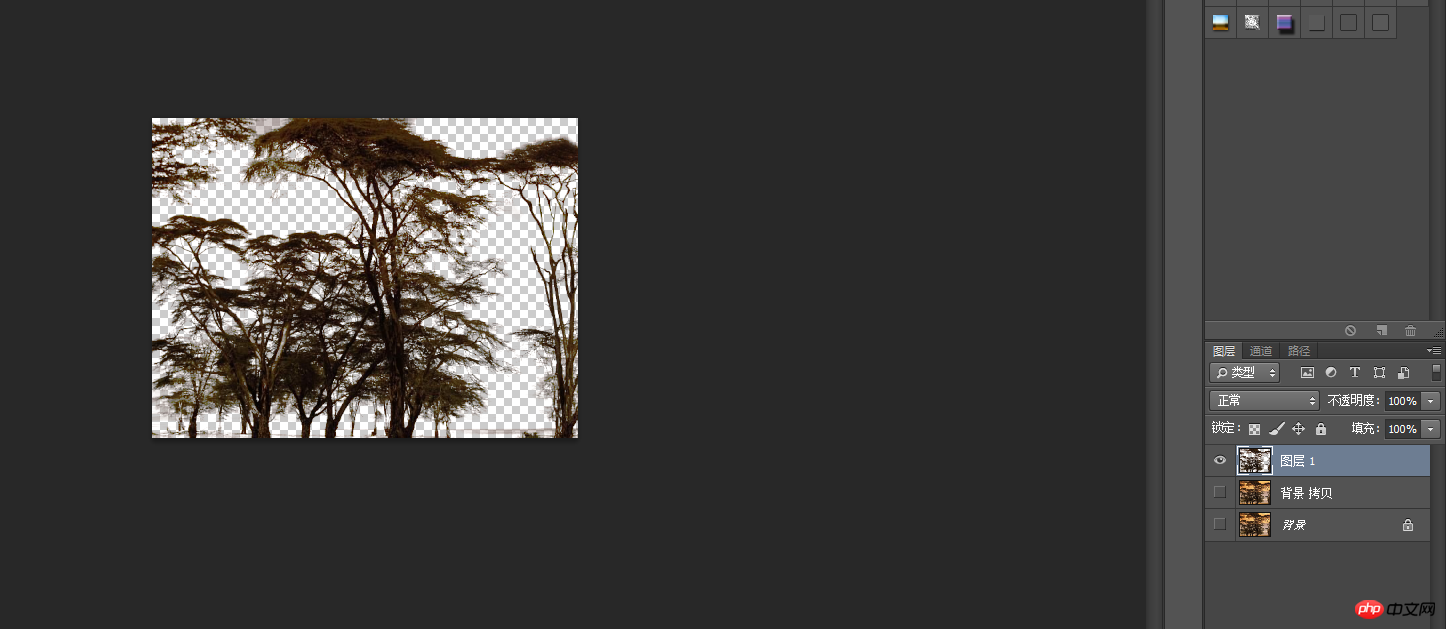
 在Photoshop中開啟這張圖片,並Ctrl J複製背景層
在Photoshop中開啟這張圖片,並Ctrl J複製背景層



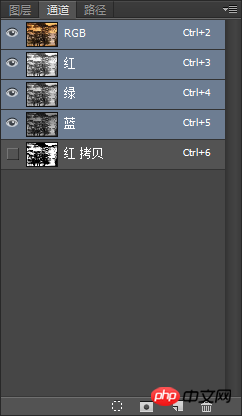
接著,按住Ctrl不放,滑鼠點選「紅拷貝」圖層,會出現選取範圍

Ctrl shift I
進行一個選取範圍的反選


以上是跟我學PS第七天02:如何摳出複雜樹林的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 美圖秀秀怎麼摳圖放在另一個圖呢?美圖秀把摳的圖放在另一個圖片上教學!
Mar 15, 2024 pm 11:00 PM
美圖秀秀怎麼摳圖放在另一個圖呢?美圖秀把摳的圖放在另一個圖片上教學!
Mar 15, 2024 pm 11:00 PM
一、美圖秀秀怎麼摳圖放在另一個圖呢?美圖秀把摳的圖放在另一個圖片上教學! 1.開啟美圖秀app,點選圖片美化功能。 2.打開相簿選擇要摳圖的圖片。 3.點擊底部導覽列的摳圖按鈕。 4.選擇摳圖的區域。 5.摳圖完成之後,點選替換背景圖示。 6.最後,點選導入另外一張圖片,摳出的圖片就可以放到另外一張圖片上了。
 ps序號cs5永久免費2020
Jul 13, 2023 am 10:06 AM
ps序號cs5永久免費2020
Jul 13, 2023 am 10:06 AM
ps序號cs5永久免費2020有:1、1330-1384-7388-4265-2355-8589(中文);2、1330-1409-7892-5799-0412-7680(193);3、1330-1616-9193; -8375-9492-6951(中文);4、1330-1971-2669-5043-0398-7801(中文)等。
 醒圖怎麼把摳出來的圖放到另一張圖上?醒圖將摳的圖放到另一張圖上的操作方法!
Mar 15, 2024 pm 06:52 PM
醒圖怎麼把摳出來的圖放到另一張圖上?醒圖將摳的圖放到另一張圖上的操作方法!
Mar 15, 2024 pm 06:52 PM
一、醒圖怎麼把摳出來的圖放到另一張圖上?醒圖將摳的圖放到另一張圖上的操作方法! 1.開啟醒圖app,點選匯入,匯入要換的圖片。 2.再點選圖片下面的導入圖片,選取要摳的圖片。 3.接著可以選擇區域進行摳圖,對於人物也可以選擇智慧摳圖。 4.把摳出來的圖,調整大小和位置。 5.最後點選右上角的合併圖層,就能把摳出來的圖放到另一張圖了。
 ps安裝無法寫入註冊表值錯誤160怎麼辦
Mar 22, 2023 pm 02:33 PM
ps安裝無法寫入註冊表值錯誤160怎麼辦
Mar 22, 2023 pm 02:33 PM
ps安裝無法寫入註冊表值錯誤160的解決方法:1、查看電腦中是否有2345的軟體,若有則卸載該軟體;2、按「Win+R」輸入「Regedit」開啟系統登錄,然後找到「Photoshop.exe」並將Photoshop項目刪除即可。
 ps如何刪除選取區域
Aug 07, 2023 pm 01:46 PM
ps如何刪除選取區域
Aug 07, 2023 pm 01:46 PM
ps刪除選取區域的步驟:1、開啟想要編輯的圖片;2、使用適當的工具建立選取範圍;3、可以使用多種方法刪除選取範圍中的內容,使用“刪除”鍵、使用“修復畫筆工具” 、使用「內容感知填充」、使用「圖章工具」等;4、使用工具來修復任何明顯的痕跡或缺陷,使圖片看起來更自然;5、完成編輯後,點擊選單列中的「檔案」> 「儲存」來儲存編輯結果。
 PS的介面字體太小怎麼辦
Dec 01, 2022 am 11:31 AM
PS的介面字體太小怎麼辦
Dec 01, 2022 am 11:31 AM
PS的介面字體太小的修改方法:1、開啟ps,點選ps頂部功能表列上的「編輯」按鈕展開編輯選單;2、在展開的編輯選單中點選「首選項」按鈕,然後點選「介面. ..”按鈕;3、在介面設定中將使用者介面字體大小設定為“大”,將UI縮放設定為“200%”並儲存設置,然後將ps重新啟動即可生效。
 ps擷取線稿操作過程介紹
Apr 01, 2024 pm 12:51 PM
ps擷取線稿操作過程介紹
Apr 01, 2024 pm 12:51 PM
1.開啟軟體,導入一張素材,如下圖。 2、然後ctrl+shift+u去色。 3.接著ctrl+J複製圖層。 4.然後ctrl+I反向,然後將圖層混合模式設定為顏色減淡。 5、點擊濾鏡--其他--最小值。 6.在彈出的對話框中半徑設定為2,點選確定。 7.最後就看到線稿被提取出來了。
 如何使用PowerShell自動執行任務
Feb 20, 2024 pm 01:51 PM
如何使用PowerShell自動執行任務
Feb 20, 2024 pm 01:51 PM
如果您是IT管理員或技術專家,您一定意識到自動化的重要性。尤其對於Windows用戶來說,MicrosoftPowerShell是最佳的自動化工具之一。微軟為滿足您的自動化需求提供了各種工具,無需安裝第三方應用程式。本指南將詳細介紹如何利用PowerShell自動化執行任務。什麼是PowerShell腳本?如果您有使用PowerShell的經驗,您可能已經使用過命令來設定您的作業系統。腳本是.ps1檔案中這些指令的集合。 .ps1檔案包含由PowerShell執行的腳本,例如基本的Get-Help






