這篇文章帶給大家的內容是關於js取得行間樣式和目前樣式的程式碼,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
<!DOCTYPE html>
<html>
<head>
<title>获取行间样式</title>
<script>
window.onload=function(){
op=document.getElementById("p1");
alert(op.style.width);
}
</script>
</head>
<body>
<p id="p1" style="width:100px; height:100px; background:#f00;"></p>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>获取样式兼容写法</title>
<script>
function getStyle(obj,name){
if(obj.currentStyle){
return obj.currentStyle[name];
}else{
return getComputedStyle(obj)[name];
}
}
window.onload=function(){
op=document.getElementById("p1");
// alert(getStyle(op,"width"));
alert(getStyle(op,"background"));
// alert(getStyle(op,"backgroundColor"))
}
</script>
</head>
<body>
<p id="p1" style="width:100px; height:100px; background:#f00;"></p>
</body>
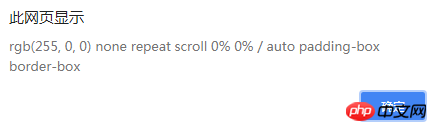
</html>執行結果:
從上面程式碼的運行結果我們可以看出來background返回的並不是#f00而是一個複合樣式,所以遇見像background等複合樣式的時候要特殊處理,在這裡可以用backgroundColor。
複合樣式 background、border...
#單一樣式 width、height、position
#相關推薦:
js中RegExp物件是什麼? js中RegExp物件的詳細介紹
js正規表示式的test()、exec()以及match()之間的區別對比(附範例)
以上是js取得行間樣式和目前樣式的程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!


