css如何實作下拉選單? css實作下拉選單的方法(完整程式碼)
這篇文章帶給大家的內容是關於css如何實現下拉式選單? css實作下拉選單的方法(完整程式碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
/*盒子,相对定位*/
.dropdown{
display:inline-block;
position:relative;
}
button{
background-color:pink;
color:white;
border:none;
margin:6px;
padding:5px;
font-size:16px;
}
/*下拉内容,绝对定位,初始不显示,背景颜色为pink*/
.content{
display:none;
position:absolute;
background-color:pink;
min-width:160px;
box-shadow:0px 8px 16px 0px rgba(0,0,0,0.2);
z-index:1;
}
/*下拉内容a链接样式*/
.content a{
display:block;
color:white;
padding:12px 16px;
text-align:center;
}
/*鼠标移到下拉菜单a链接时背景变为灰色*/
.content a:hover{
background-color:gray;
}
button:hover{
background-color:gray;
}
/*鼠标点击盒子区域,显示下拉菜单!*/
.dropdown:hover .content{
display:block;
}
</style>
</head>
<body>
<div class="dropdown">
<button>下拉菜单</button>
<div class="content">
<a herf="">首页</a>
<a herf="">学习中心</a>
<a herf="">考试中心</a>
<a herf="">考试动态</a>
</div>
</div>
</body>
</html>登入後複製
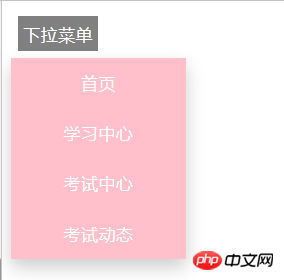
運行結果:

注意:
1.必須是在盒子上設定:hover,下拉式選單才會顯示,如果設定在button上,下拉式選單不顯示。
2.box-shadow:0px 8px 16px 0px rgba(0,0,0,0.2)為下拉選單設定了陰影,右邊8像素,底部16像素,rgba前三個數字代表顏色,最後一個0.2代表透明度!
相關推薦:
################################################ # ###以上是css如何實作下拉選單? css實作下拉選單的方法(完整程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
4 週前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
3 週前
By DDD
Inzoi:如何申請學校和大學
1 個月前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
3 週前
By DDD
在哪裡可以找到Atomfall中的站點辦公室鑰匙
4 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














